3.单一文件的引入,这种方式在前面已经说过,在具体的生产产品的过程中,不建议去使用。在你去学习的时候可以去使用。

4.在生产构建的时候你可以去使用下面的插件,但是在项目的开发中不应该去使用,uglify-js-brunsh插件的安装能够在很大程度。下面就是使用两种不同的方法去进行安装uglify-js-brunsh

当你创建好了生产构建之后,在build后添加-p命名,需要记住的是,你在生产构建时谨慎使用,因为此命名会隐藏很多警告,并且使你的构建过程变慢

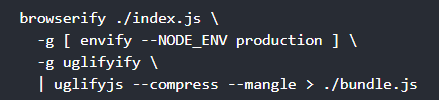
5.在最高效的Browserify产品构建中,安装几个插件。

为了确保你安装了产品构建,你应该增加了下面的这些转化
1.envify转换确保设置了正确的构建环境。使其全局(-g)
2.uglifyify转换移除开发导入。让它也全球化(-g)
3.生成的包通过管道传输到uglify-js进行破坏。

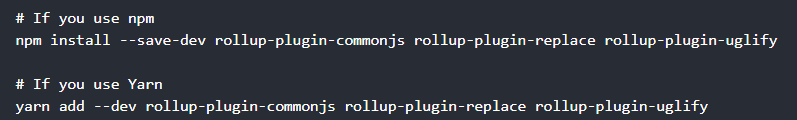
6.为了获得更高效的Rollup产品构建,需要安装一下插件

为了确保安装了上面的这些插件,
replace插件确保设置了正确的构建环境。
commonjs插件在Rollup中提供了对commonjs的支持。
uglify插件压缩并破坏最后一个包。
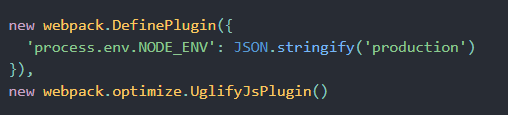
7.webpack,如果你使用了create-react-app,你就不需要直接的去配置的你的react中的内容。下面是当时自己去搭建产品环境的时候需要去注意的,最高效的webpack的安装构建,必须确保有一下插件的安装,在产品的配置过程中。

注意:不应该在开发中应用UglifyJsPlugin或DefinePlugin和“production”值,因为它们会隐藏有用的反应警告,并使构建速度慢得多
8.使用Chrome performance选择卡来分析组件
目前只有Chrome、Edge和IE是唯一支持该功能的浏览器,使用它的好处就是你能够看到你的UI组件的更新速率,具体的操作办法是什么呢?
1.关闭掉所有的扩展功能,尤其是react开发者工具 ; 2. 确保它被运行 ; 3. 打开谷歌的开发者中的选择卡,并且点击record; 4.执行配置的文件,注意配置时间不能够超过20s。否则浏览器会成为挂起状态 5.停止press record 6. 然后就会在审查页面出现各个组件的渲染成功的时间的快慢程度,这种程度是相对的,因为在实际上,渲染的速度会比你想的速度快很多。
9.使用Devtool工具去分析组件,在react-dom 16.5+和 react-native0.57+版本中,提供了这个功能
10.虚拟化一个长列表,如果你的程序要渲染一个长列表,推荐使用windowing,它的作用是在任意给定的时间内去渲染一小段行中组件,这样做的好处就是显著的减少了你的DOM节点加载的数量。react-window和react-vurtualized都是很受欢迎的windowing技术的第三方库。他们显著的为列表、网格和数据,提供了一些重要的组件使用。
11.避免掉一些不必要的渲染过程,对于react你需要明白一个新的概念"虚拟DOM",其可以理解为在渲染组件之前,将组件中的内容转化成一个虚拟DOM。其作用是当你第二次去渲染元素时,如果改变了第一次中的某一部分,通过虚拟DOM的DIFF算法就可以找出差异,进行新的渲染。这样做的好处就是大大的提高了你代码的运行速率。在这里还需要知道一个生命周期函数shouldComponentUpdata,在其之后是否还需要进行渲染的条件,如果其返回的是一个true那就就会进行渲染,如果返回的是一个false那么就不会进行渲染。因此在很多的时候,我们可以通过这个生命周期函数来实现一些不必要的渲染。例如下面的这个例子
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(资料价值较高,非无偿)

最后
技术是没有终点的,也是学不完的,最重要的是活着、不秃。零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。最重要的是在自学的过程中,一定不要眼高手低,要实战,把学到的技术投入到项目当中,解决问题,之后进一步锤炼自己的技术。
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。有需要面试题资料的朋友点击这里即可获取!!!。

工作的敲门砖,还有就是要多做面试题,复习巩固。有需要面试题资料的朋友点击这里即可获取!!!。
[外链图片转存中…(img-jIg5nPcr-1711720924153)]






















 400
400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








