先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注Android)

正文
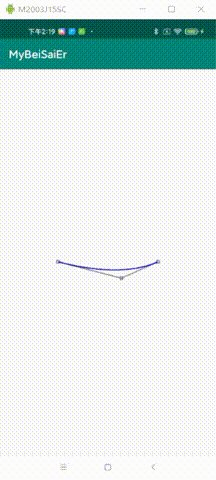
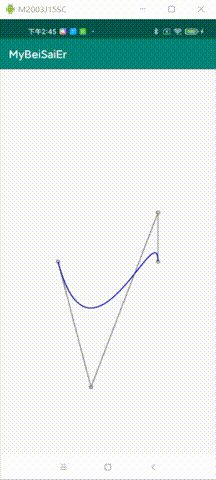
首先,我们来看看二阶贝塞尔曲线:
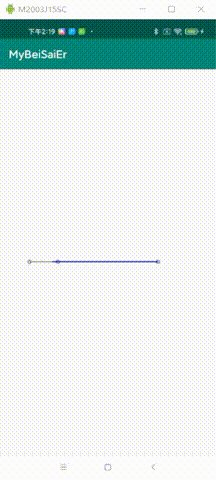
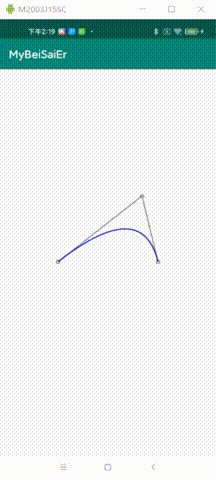
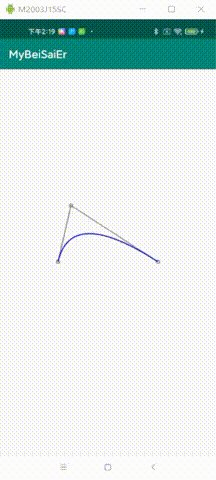
二阶贝塞尔曲线
=======
效果展示

源码展示
自定义View代码
package com.wust.mybeisaier;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import androidx.annotation.Nullable;
/**
-
ClassName: selfBeiSaiEr
-
Description:
-
date: 2021/7/16 14:30
-
@author yiqi
-
@QQ 1820762465
*/
public class selfBeiSaiEr extends View {
private int centerY;
private int startX;
private int endX;
private int eventX;
private int eventY;
private Paint mPointPaint;
public selfBeiSaiEr(Context context) {
super(context);
}
public selfBeiSaiEr(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
initPaint();
}
public selfBeiSaiEr(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initPaint();
}
private void initPaint() {
mPointPaint = getPaintByColor(Color.GRAY);
}
private Paint getPaintByColor(int color) {
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setDither(true);
paint.setColor(color);
paint.setStyle(Paint.Style.STROKE);
return paint;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
//获取点的坐标
centerY = getMeasuredHeight()/2;
startX = getMeasuredWidth()/2 - 250;
endX = getMeasuredWidth()/2 + 250;
eventX = getMeasuredWidth()/2;
eventY = getMeasuredHeight()/2 - 250;
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onDraw(Canvas canvas) {
//画三个点
mPointPaint.setColor(Color.GRAY);
canvas.drawCircle(startX,centerY,8,mPointPaint);
canvas.drawCircle(endX,centerY,8,mPointPaint);
canvas.drawCircle(eventX,eventY,8,mPointPaint);
//连线
Path path = new Path();
path.moveTo(startX,centerY);
path.lineTo(eventX,eventY);
path.lineTo(endX,centerY);
mPointPaint.setStrokeWidth(5);
canvas.drawPath(path,mPointPaint);
//绘制二阶贝塞尔曲线
Path bPath = new Path();
bPath.moveTo(startX,centerY);
bPath.quadTo(eventX,eventY,endX,centerY);
mPointPaint.setColor(Color.BLUE);
canvas.drawPath(bPath,mPointPaint);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
case MotionEvent.ACTION_POINTER_UP:
{
eventX = (int) event.getX();
eventY = (int) event.getY();
}
break;
}
invalidate();
//如果你发现你的 onTouchEvent 无法捕获 MOVE 事件,就是因为这个方法返回的是 false导致的
System.out.println("super.onTouchEvent(event) -> " + super.onTouchEvent(event));
return true;
}
}
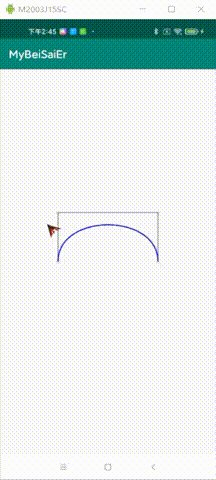
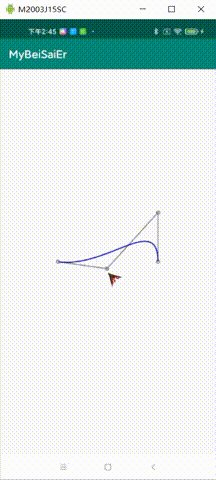
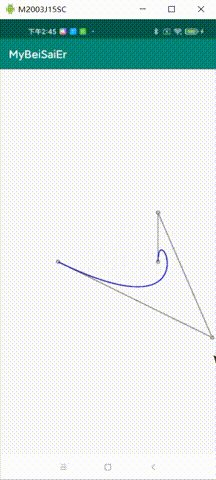
三阶贝塞尔曲线
========
效果展示

源码展示
package com.wust.mybeisaier;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import androidx.annotation.Nullable;
/**
-
ClassName: selfBeiSaiEr
-
Description:
-
date: 2021/7/16 14:30
-
@author yiqi
-
@QQ 1820762465
结尾
最后,针对上面谈的内容,给大家推荐一个Android资料,应该对大家有用。
首先是一个知识清单:(对于现在的Android及移动互联网来说,我们需要掌握的技术)
泛型原理丶反射原理丶Java虚拟机原理丶线程池原理丶
注解原理丶注解原理丶序列化
Activity知识体系(Activity的生命周期丶Activity的任务栈丶Activity的启动模式丶View源码丶Fragment内核相关丶service原理等)
代码框架结构优化(数据结构丶排序算法丶设计模式)
APP性能优化(用户体验优化丶适配丶代码调优)
热修复丶热升级丶Hook技术丶IOC架构设计
NDK(c编程丶C++丶JNI丶LINUX)
如何提高开发效率?
MVC丶MVP丶MVVM
微信小程序
Hybrid
Flutter

接下来是资料清单:(敲黑板!!!)
1.数据结构和算法

2.设计模式

3.全套体系化高级架构视频;七大主流技术模块,视频+源码+笔记

4.面试专题资料包(怎么能少了一份全面的面试题总结呢~)

不论遇到什么困难,都不应该成为我们放弃的理由!共勉~
如果你看到了这里,觉得文章写得不错就给个赞呗?如果你觉得那里值得改进的,请给我留言。一定会认真查询,修正不足。谢谢。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注Android)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
遇到什么困难,都不应该成为我们放弃的理由!共勉~
如果你看到了这里,觉得文章写得不错就给个赞呗?如果你觉得那里值得改进的,请给我留言。一定会认真查询,修正不足。谢谢。
[外链图片转存中…(img-5k8kRvMB-1713712677664)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注Android)
[外链图片转存中…(img-vOKLDVCM-1713712677664)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1056
1056

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








