Hello world
以上扩展缩写的功能被称为
Expand Abbreviation。除此之外,它还有更多细致的功能,这些功能在 Emmet 中被称为Action-
去除最外层标签
-
包裹选中的标签
-
…
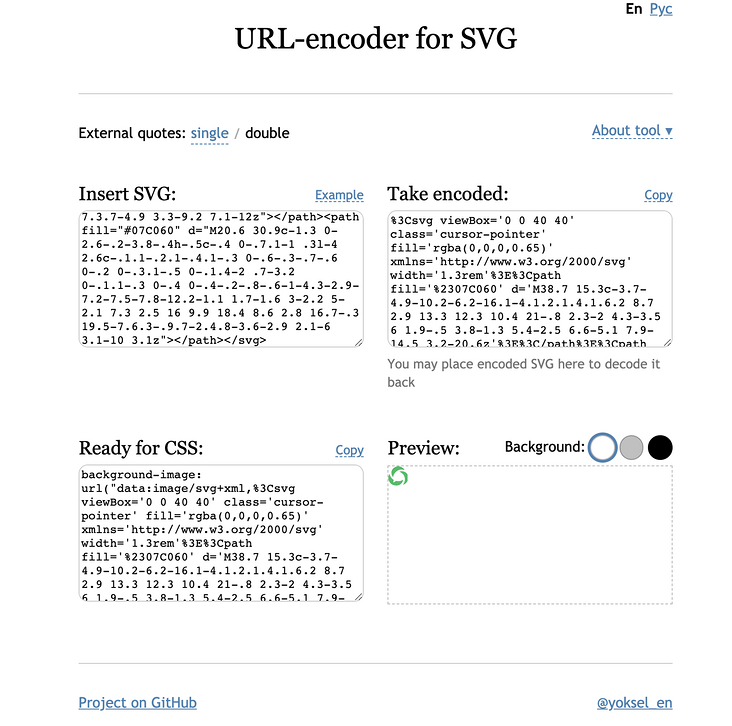
3、 URL-encoder for SVG

把 SVG 转化为 DataURI,并嵌入到 CSS 样式中
4、 Svg Viewer

可视化 SVG,并支持压缩图片、转化为 React/RN 组件、转化为 png 格式的图片等
5、 svg-term-cli: 把终端操作录制为 SVG 动画

基于 asciinema 的一款软件,使用 javascript 编写。可把终端动作录制为 svg 动画
$ cat demo.cast | svg-term > demo.svg
6、 asciinema: 终端动作录制软件
使用 python 编写的一款可记录终端操作命令动画的工具软件,可在线播放。借助第三方工具可以转化为 gif 动画或者 svg 动画。
使用以下两行命令可快速开始录制终端。
$ brew install asciinema
$ asciinema rec
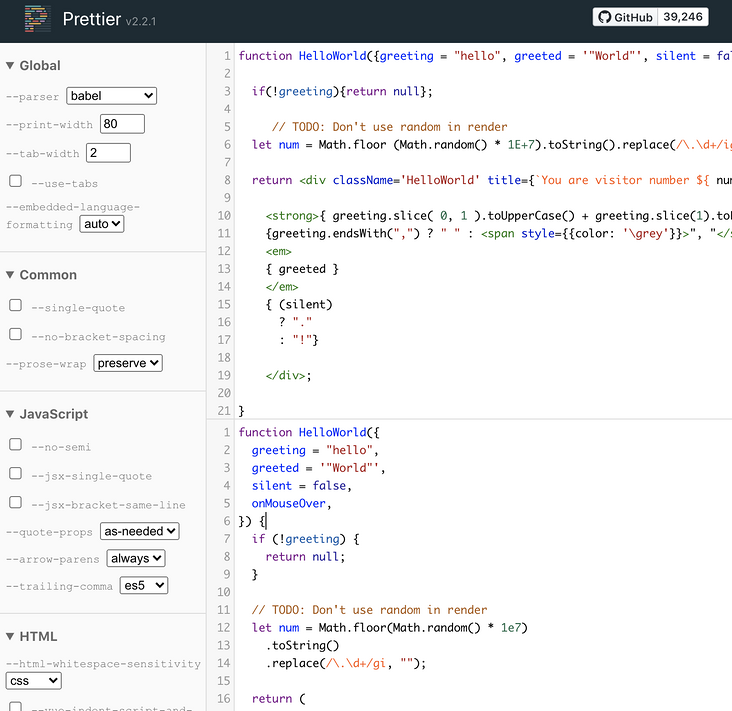
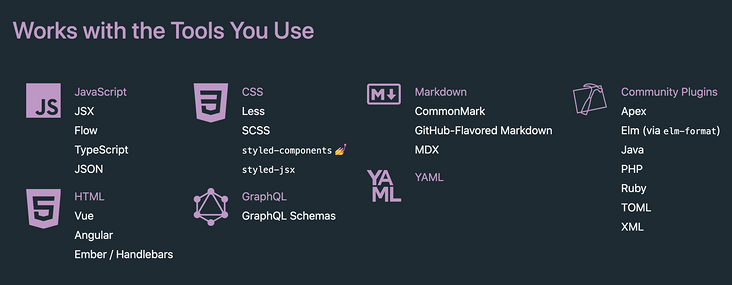
7、 Prettier Playground: 任意语言代码格式化

Prettier 是一款优秀的代码格式化工具


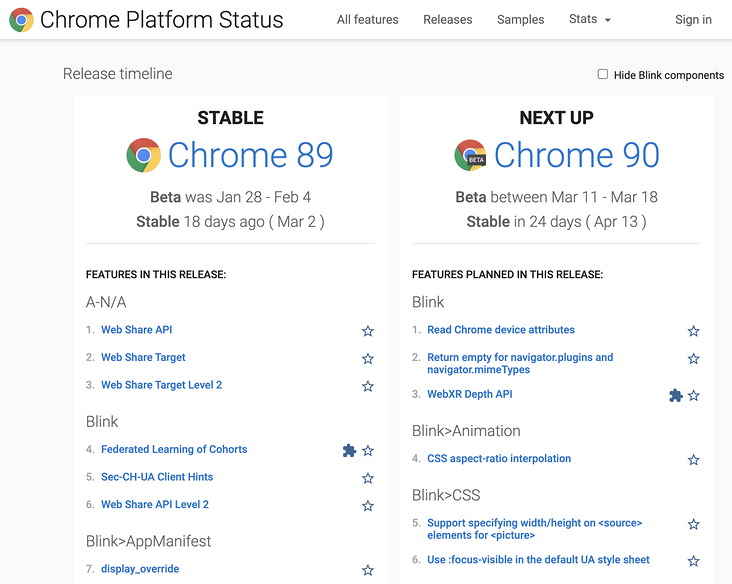
8、 Chrome Platform Status: Chrome 发布版本新特性大览

列举每一个 Chrome 的新特性大全,目前的稳定版本及下一个版本的发布日期等。
9、 cssffects: 多种超实用 CSS 动画

收集多种 CSS 动画,大部分是各种 hover 效果、loading 动画等,纯 CSS 实现。收藏以备独立设计网站时的不时之需。
10、 SVG Wave Generator

随机生成一个波浪SVG,可调整锯齿、波折程度等,并可保存为 SVG/PNG/JPG
11、 Explain Shell: 图示任一命令行每个参数的释义

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






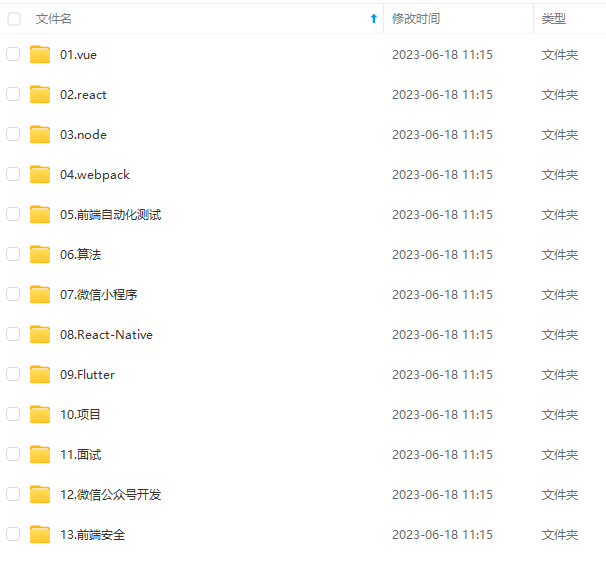
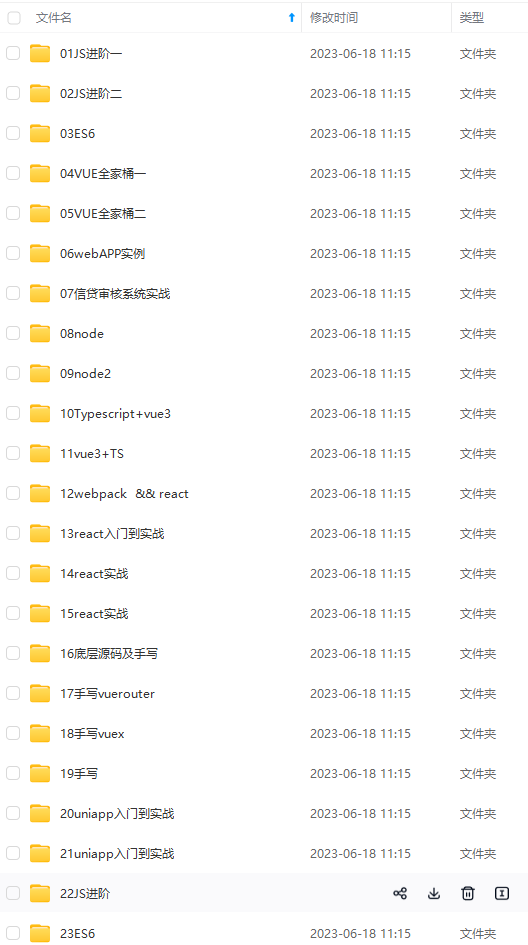
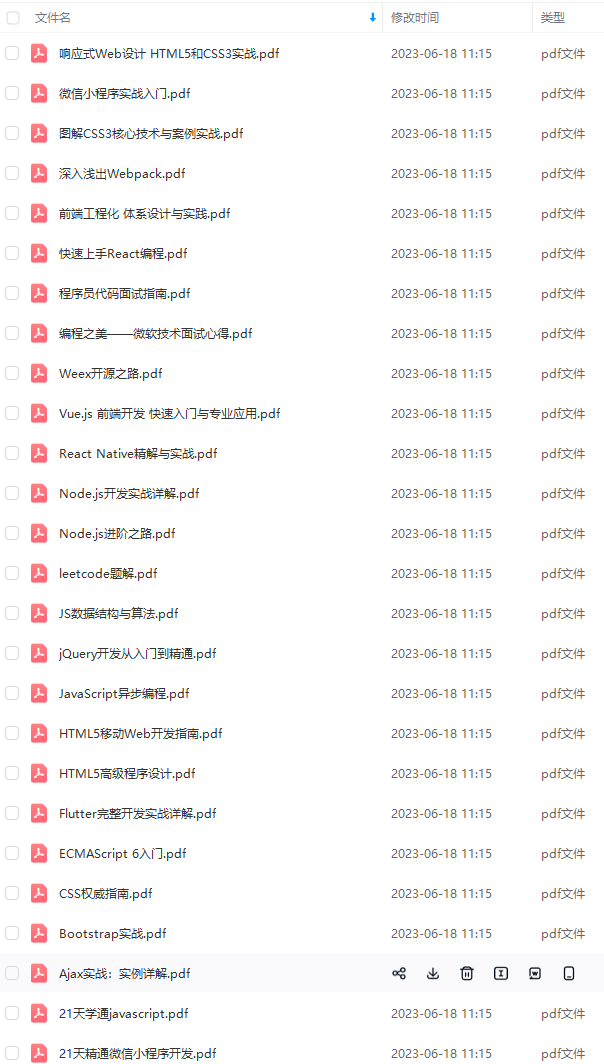
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后
如果你已经下定决心要转行做编程行业,在最开始的时候就要对自己的学习有一个基本的规划,还要对这个行业的技术需求有一个基本的了解。有一个已就业为目的的学习目标,然后为之努力,坚持到底。如果你有幸看到这篇文章,希望对你有所帮助,祝你转行成功。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
4772)]
最后
如果你已经下定决心要转行做编程行业,在最开始的时候就要对自己的学习有一个基本的规划,还要对这个行业的技术需求有一个基本的了解。有一个已就业为目的的学习目标,然后为之努力,坚持到底。如果你有幸看到这篇文章,希望对你有所帮助,祝你转行成功。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

-
0基础前端开发,web前端开发工程师找工作,2024年前端开发学习路线
 本文介绍了前端开发的各种实用工具,如代码格式化、终端动画录制、SVG处理、动画库和学习资源。作者分享了一套全面的学习资料,旨在帮助前端工程师系统学习和提升,以及为转行编程者提供学习指南和职业规划建议。
本文介绍了前端开发的各种实用工具,如代码格式化、终端动画录制、SVG处理、动画库和学习资源。作者分享了一套全面的学习资料,旨在帮助前端工程师系统学习和提升,以及为转行编程者提供学习指南和职业规划建议。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








