
众所周知,常见的动态解释型语言中JS绝对是一个常青树,
以往我对此一知半解,如今公司的物联网平台中规则引擎引起我的思考:规则引擎中的规则节点可动态的添加和编译。据此定位到一个js文件,再联想到JS是动态解释语言。又通过与前端小同事交流后打开思路,编写了一个**动态生成前端按钮(根据输入框的数字,动态生成按钮)**的案例:
<div class="container" id="container"></div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 style="color: brown;">智能按钮生成工厂</h1>
<input type="number" id="boxCount" min="1" max="100" value="10">
<button onclick="generateBoxes()">生成</button>
<div class="container" id="container"></div>
<script>
function generateBoxes() {
// 获取当前输入框中的值
var count = parseInt(document.getElementById("boxCount").value);
// 清空容器中已有的盒子
document.getElementById("container").innerHTML = "";
// 循环生成指定数量的盒子
for (var i = 1; i <= count; i++) {
// 创建div元素
## 最后
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数Java工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。**
**因此收集整理了一份《2024年嵌入式&物联网开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**







**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上嵌入式&物联网开发知识点,真正体系化!**
[**如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618654289)
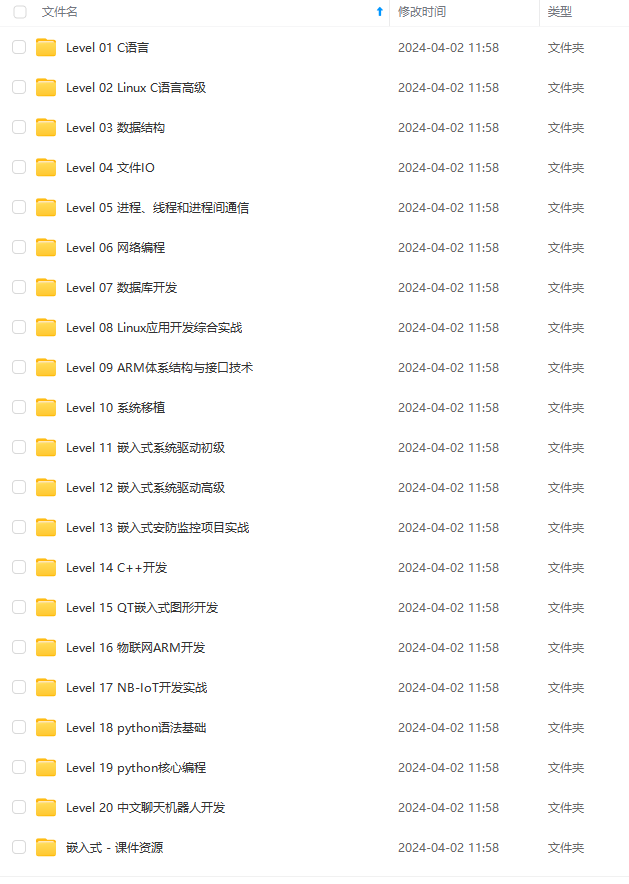
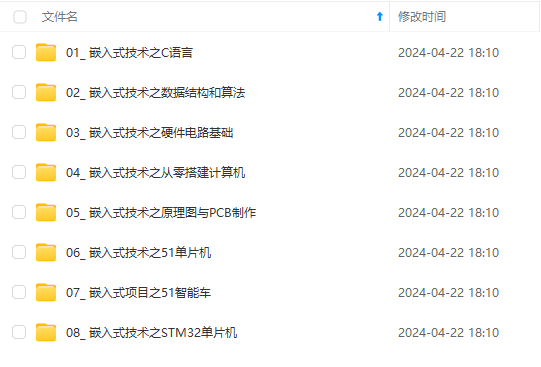
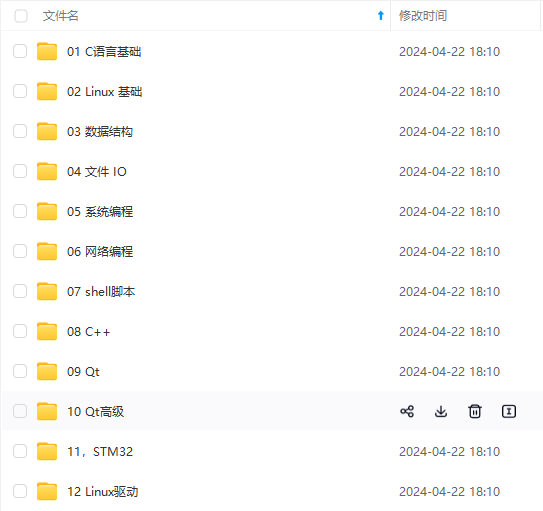
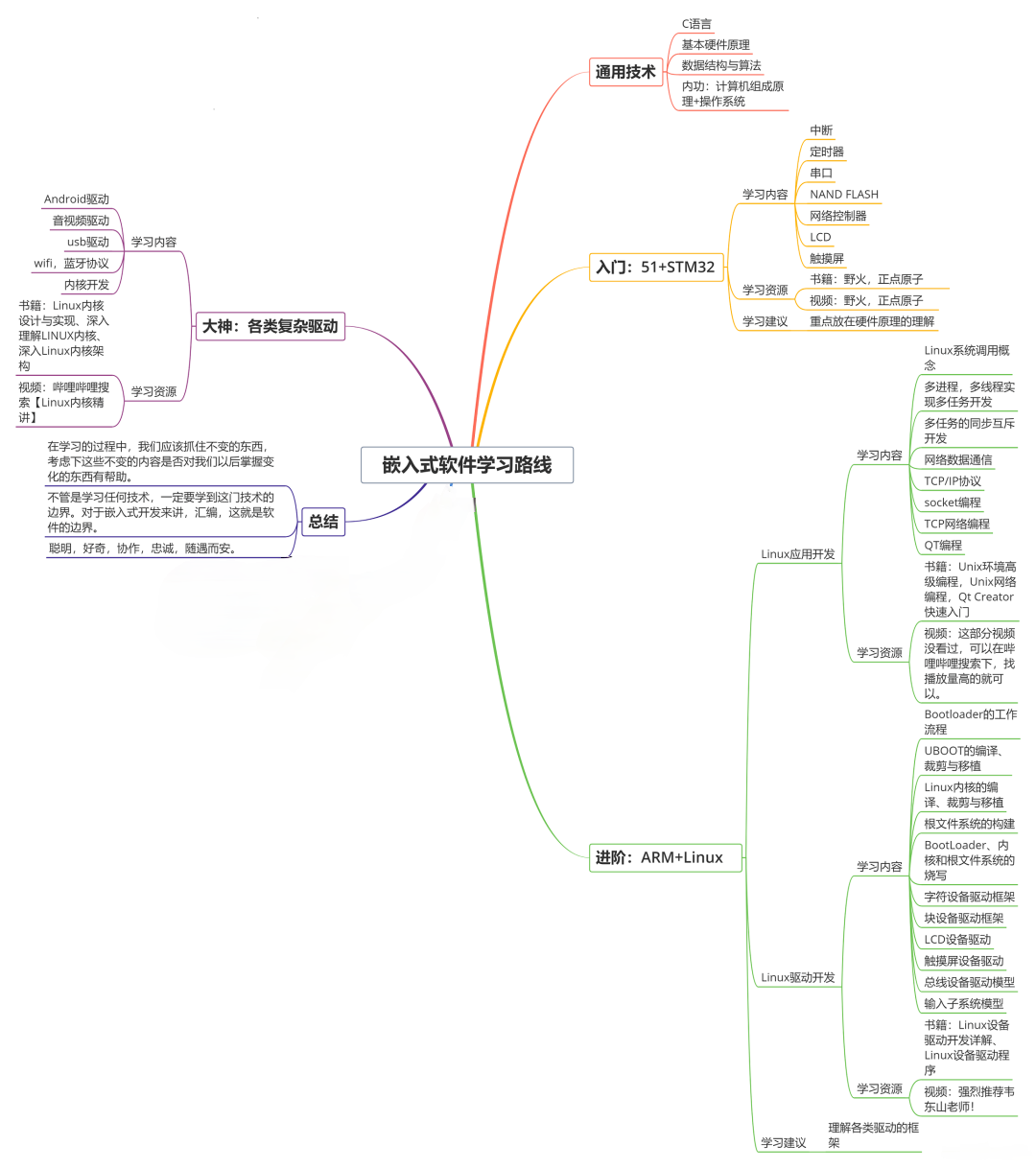
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**!!
只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**!!






















 2642
2642

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








