),
Flexible(
// 第 3 个占用 3/6
flex: 3,
child: getItem(3),
),
],
)
getItem
/// 获取子项目(这里使用了位置参数)
Widget getItem(int index, [double width = 60, double height = 60]) {
return Container(
// 宽高设置 60
width: width,
height: height,
// 设置背景色
color: Colors.orange.shade200,
// 设置间隙
margin: EdgeInsets.all(2),
// 设置子项居中
alignment: Alignment.center,
// 设置子项
child: Text(‘$index’),
);
}
}
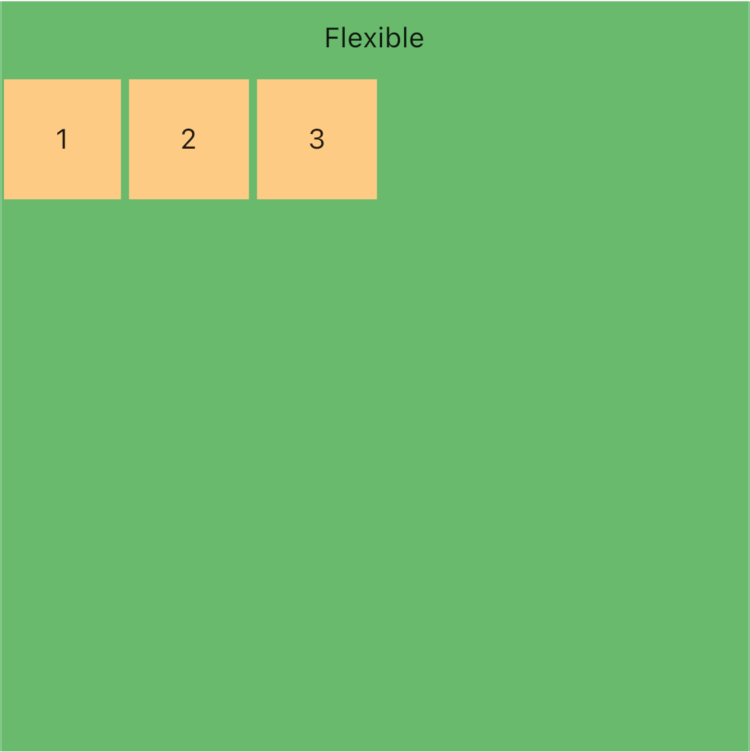
看效果

What? 按照常识来讲这不符合预期啊,刚才上面看到 fit 参数默认是 FlexFit.loose 并且这里 getItem 子项的宽高设置成了 60 ,所以会出现上面的现象。
做些修改
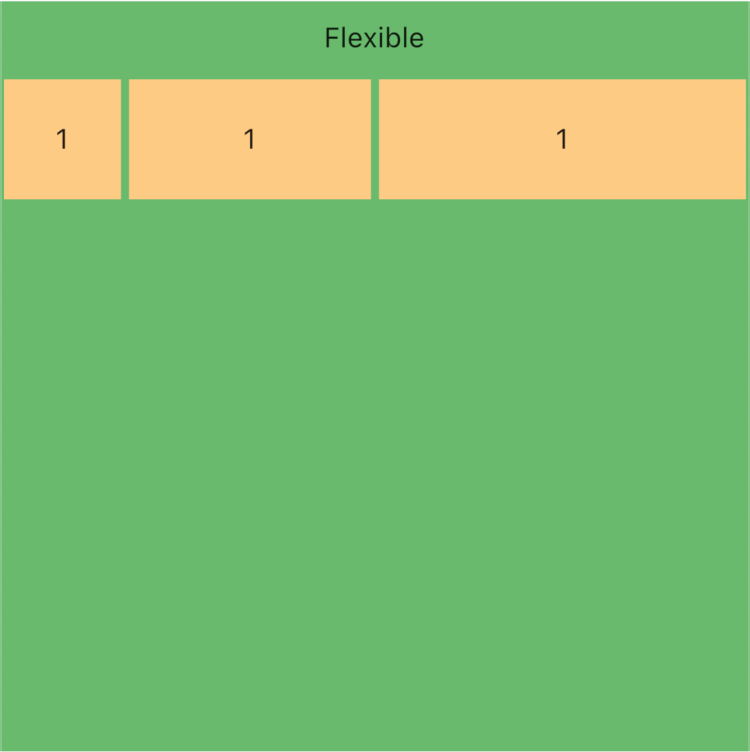
这里我们将 getItem 改为 getItem(1, null, 60) 设置为不限制宽度,看看效果
Flexible(
flex: 1,
fit: FlexFit.loose,
child: getItem(1, null, 60),
)

这下就符合我们的预期了,我们再来做一些调整, getItem 不变,仅把 fit 参数改为 FlexFit.tight 看看效果
Flexible(
flex: 1,
fit: FlexFit.tight,
child: getItem(1),
)

这里也符合我们的预期,这是为什么呢?
因为 FlexFit.loose 允许子项与最








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 425
425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








