public List getRoles() {
return roles;
}
public void setRoles(List roles) {
this.roles = roles;
}
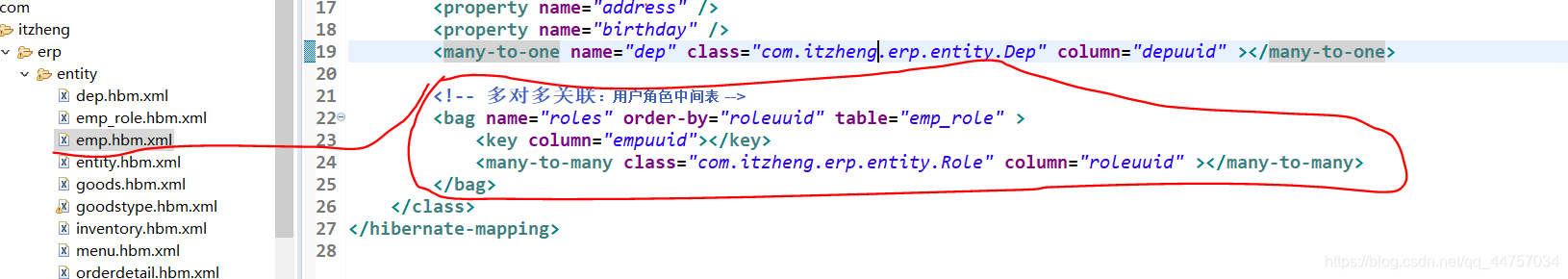
(4 )修改emp.hbm.xml

3、角色权限设置
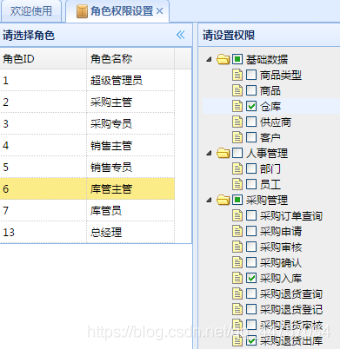
(1)需求分析

(2)tree控件(树形结构)
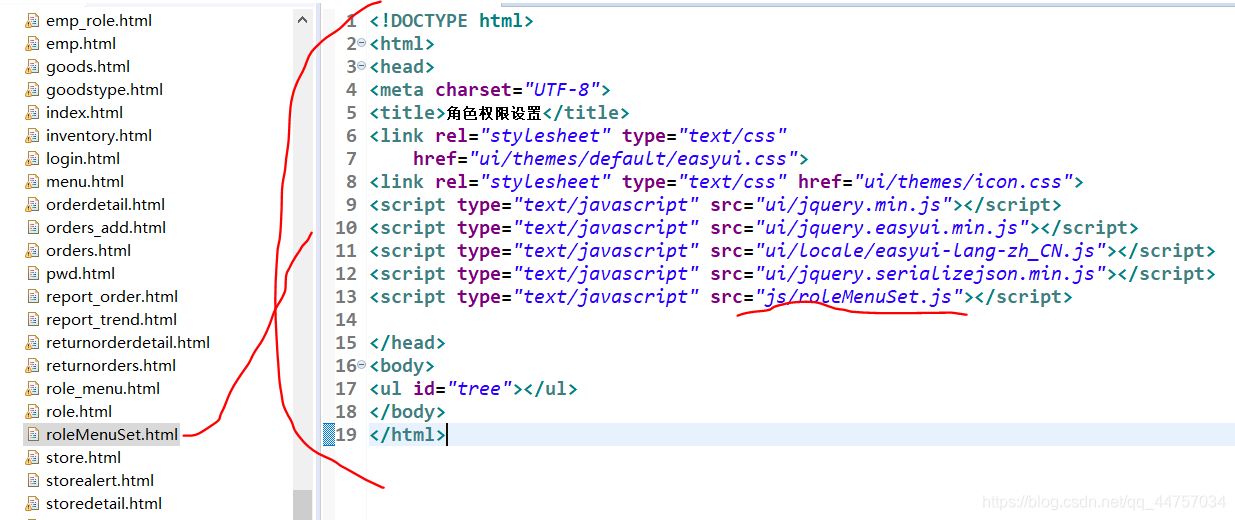
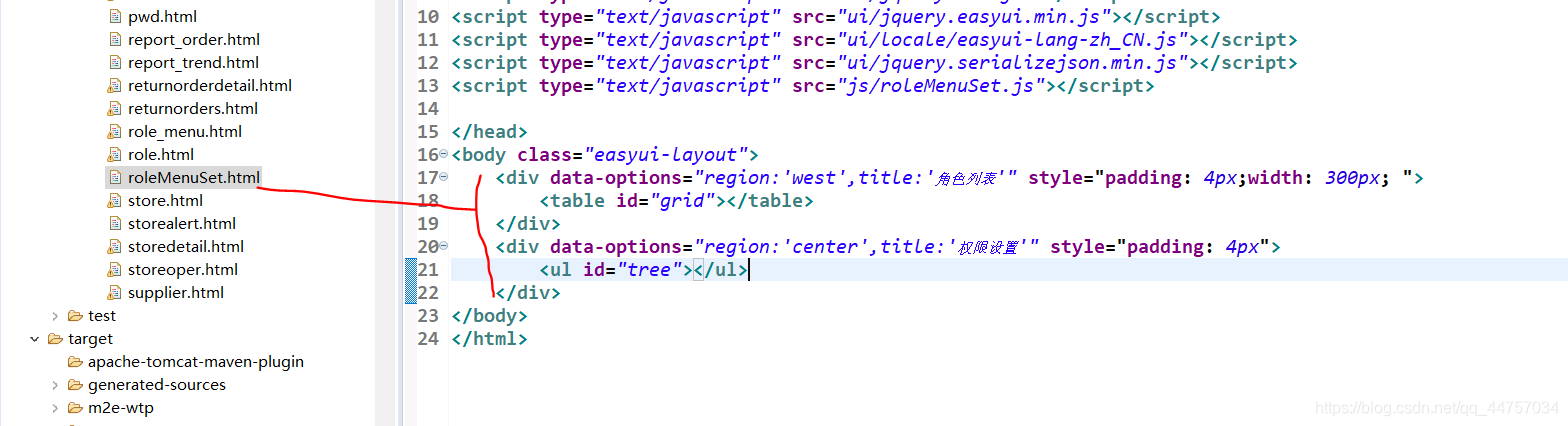
a、在wabapp下创建roleMenuSet.html文件
在当前文件夹当中引入roleMenuSet.js

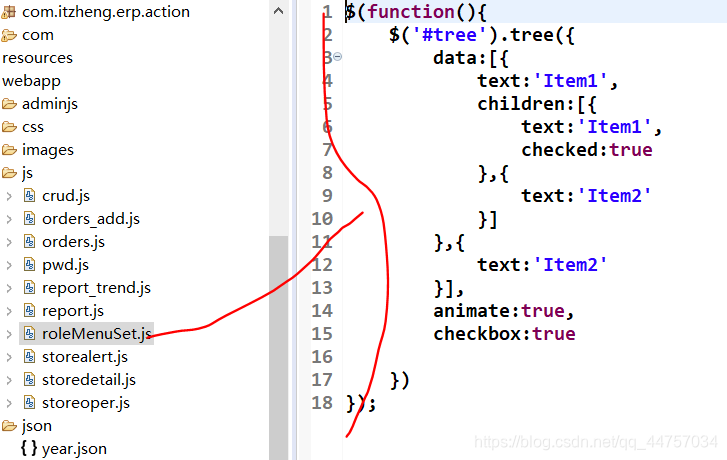
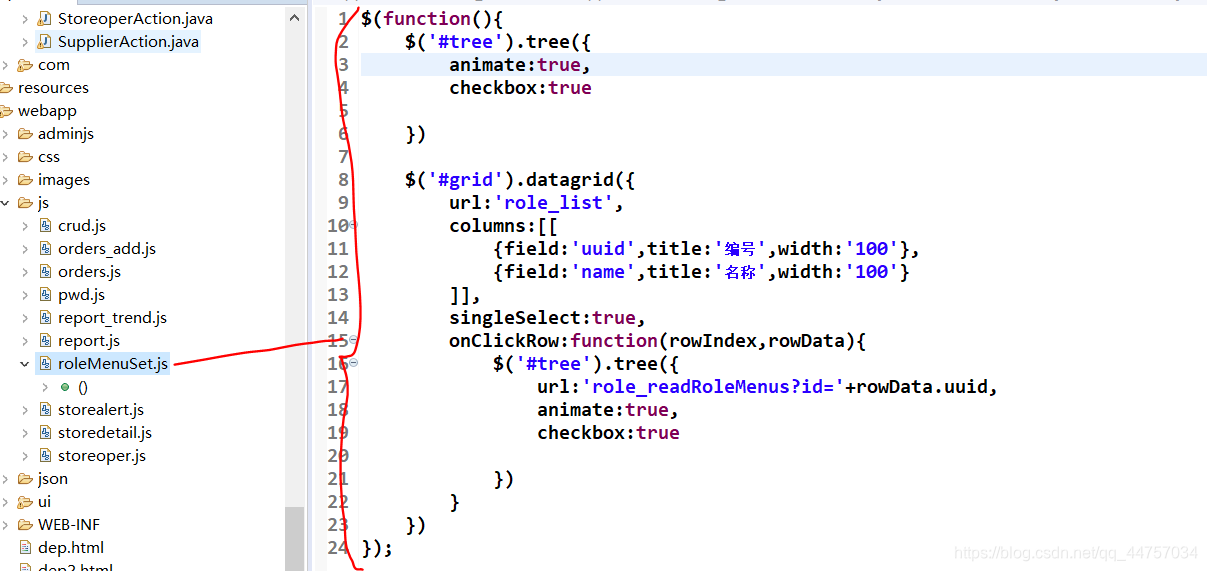
b、在wabapp下的js下创建roleMenuSet.js文件

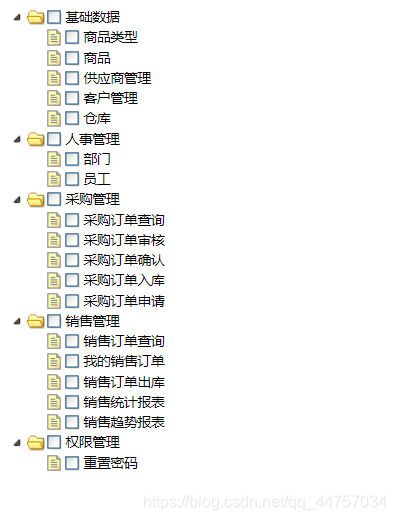
认识tree控件

(3)代码实现
01、Tree控件显示菜单
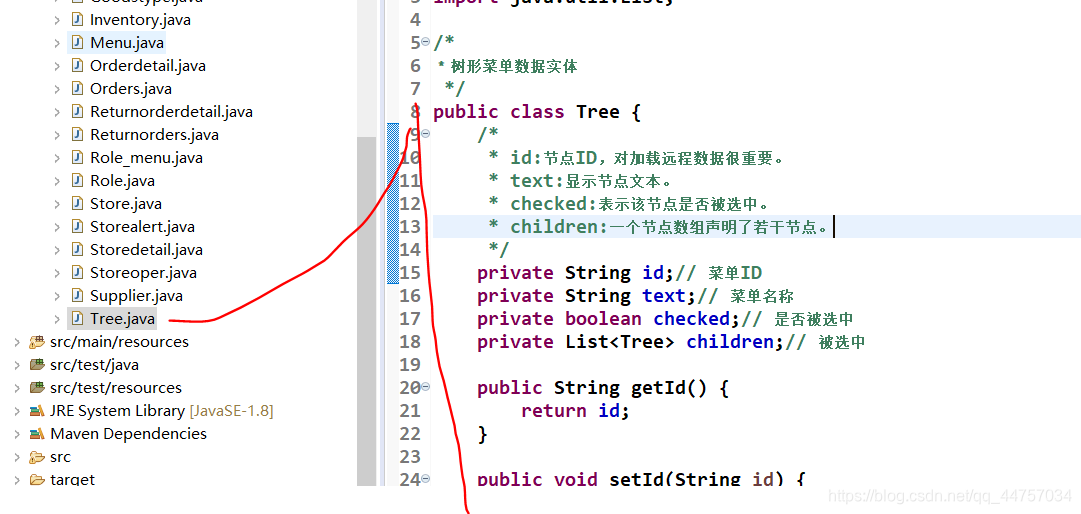
1)在emp_entity构建实体类tree

package com.itzheng.erp.entity;
import java.util.List;
/*
- 树形菜单数据实体
*/
public class Tree {
/*
-
id:节点ID,对加载远程数据很重要。
-
text:显示节点文本。
-
checked:表示该节点是否被选中。
-
children:一个节点数组声明了若干节点。
*/
private String id;// 菜单ID
private String text;// 菜单名称
private boolean checked;// 是否被选中
private List children;// 被选中
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public boolean isChecked() {
return checked;
}
public void setChecked(boolean checked) {
this.checked = checked;
}
public List getChildren() {if (null == children) {
if (null == children) {
//确保调用添加二级菜单出现空指针异常
children = new ArrayList();
}
return children;
}
public void setChildren(List children) {
this.children = children;
}
@Override
public String toString() {
return “Tree [id=” + id + “, text=” + text + “, checked=” + checked + “, children=” + children + “]”;
}
}
2)业务层实现
在IRoleBiz下添加方法,并在RoleBiz实现类当中实现该方法

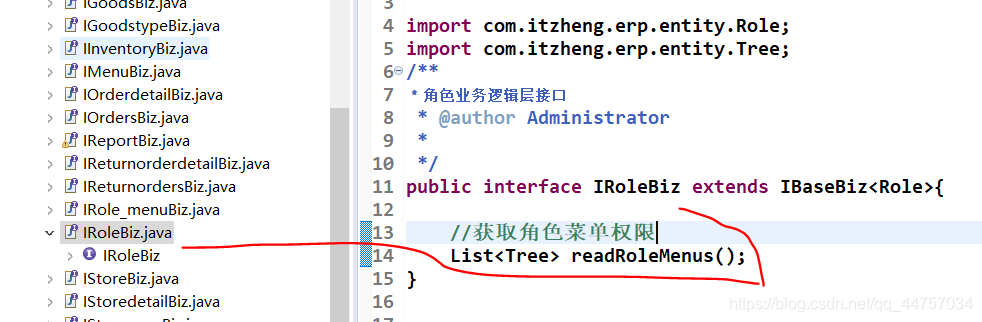
IRoleBiz
package com.itzheng.erp.biz.impl;
import java.util.ArrayList;
import java.util.List;
import com.itzheng.erp.biz.IRoleBiz;
import com.itzheng.erp.dao.IMenuDao;
import com.itzheng.erp.dao.IRoleDao;
import com.itzheng.erp.entity.Menu;
import com.itzheng.erp.entity.Role;
import com.itzheng.erp.entity.Tree;
/**
-
角色业务逻辑类
-
@author Administrator
*/
public class RoleBiz extends BaseBiz implements IRoleBiz {
private IRoleDao roleDao;
private IMenuDao menuDao;
public void setMenuDao(IMenuDao menuDao) {
this.menuDao = menuDao;
}
public void setRoleDao(IRoleDao roleDao) {
this.roleDao = roleDao;
setBaseDao(roleDao);
}
@Override
public List readRoleMenus() {
List treeList = new ArrayList();
//查询出所有的菜单
Menu root = menuDao.get(“0”);
Tree t1 = null;
Tree t2 = null;
//一级菜单
for(Menu m:root.getMenus()) {
t1 = new Tree();
t1.setId(m.getMenuid());
t1.setText(m.getMenuname());
//二级菜单
for(Menu m2 : m.getMenus()) {
t2 = new Tree();
t2.setId(m2.getMenuid());
t2.setText(m2.getMenuname());
t1.getChildren().add(t2);
}
treeList.add(t1);
}
return treeList;
}
}
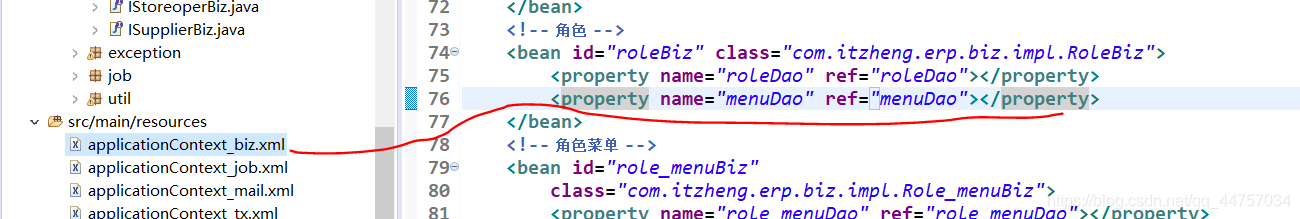
设置对应的配置文件applicationContext_biz.xml

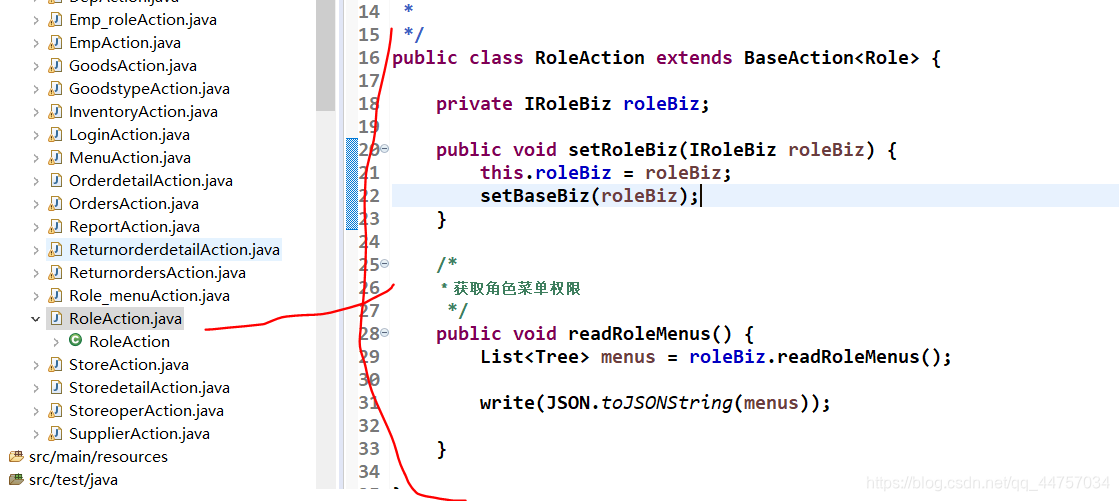
3)Action实现RoleAction

package com.itzheng.erp.action;
import java.util.List;
import com.alibaba.fastjson.JSON;
import com.itzheng.erp.biz.IRoleBiz;
import com.itzheng.erp.entity.Role;
import com.itzheng.erp.entity.Tree;
/**
-
角色Action
-
@author Administrator
*/
public class RoleAction extends BaseAction {
private IRoleBiz roleBiz;
public void setRoleBiz(IRoleBiz roleBiz) {
this.roleBiz = roleBiz;
setBaseBiz(roleBiz);
}
/*
- 获取角色菜单权限
*/
public void readRoleMenus() {
List menus = roleBiz.readRoleMenus();
write(JSON.toJSONString(menus));
}
}
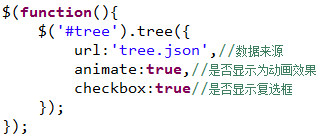
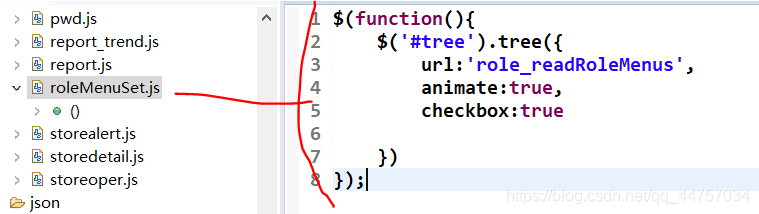
4)修改readRoleMenu.js

$(function(){
$(‘#tree’).tree({
url:‘role_readRoleMenus’,
animate:true,
checkbox:true
})
});
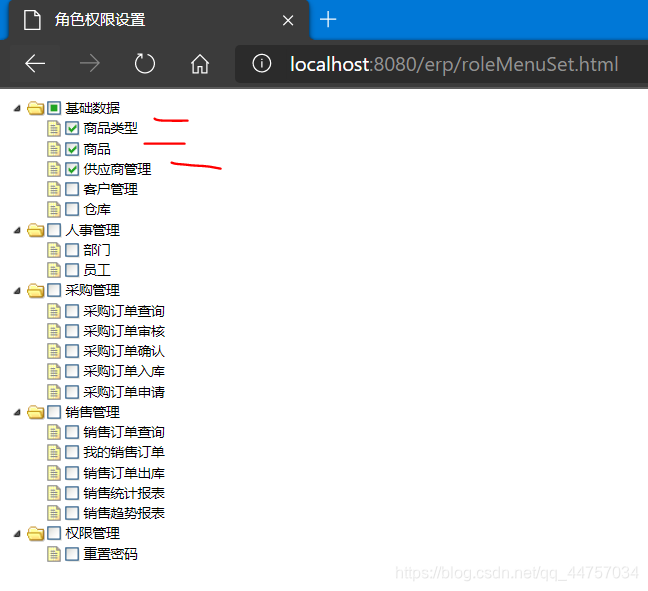
5)访问页面
http://localhost:8080/erp/roleMenuSet.html

02、设置菜单参数设置选中与未选中
1)修改IRoleBiz和RoleBiz
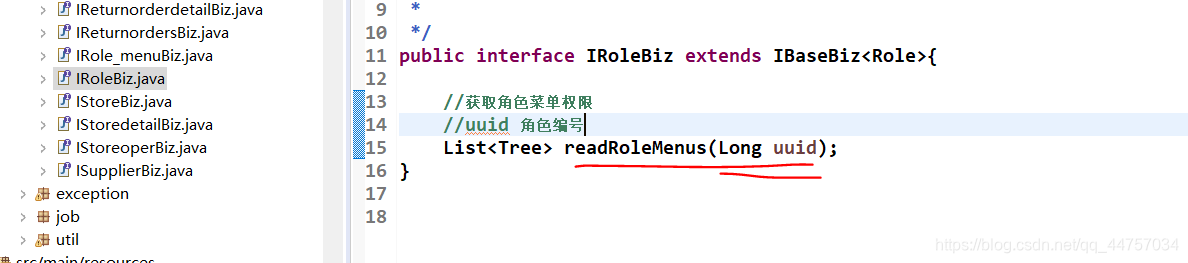
IRoleBiz

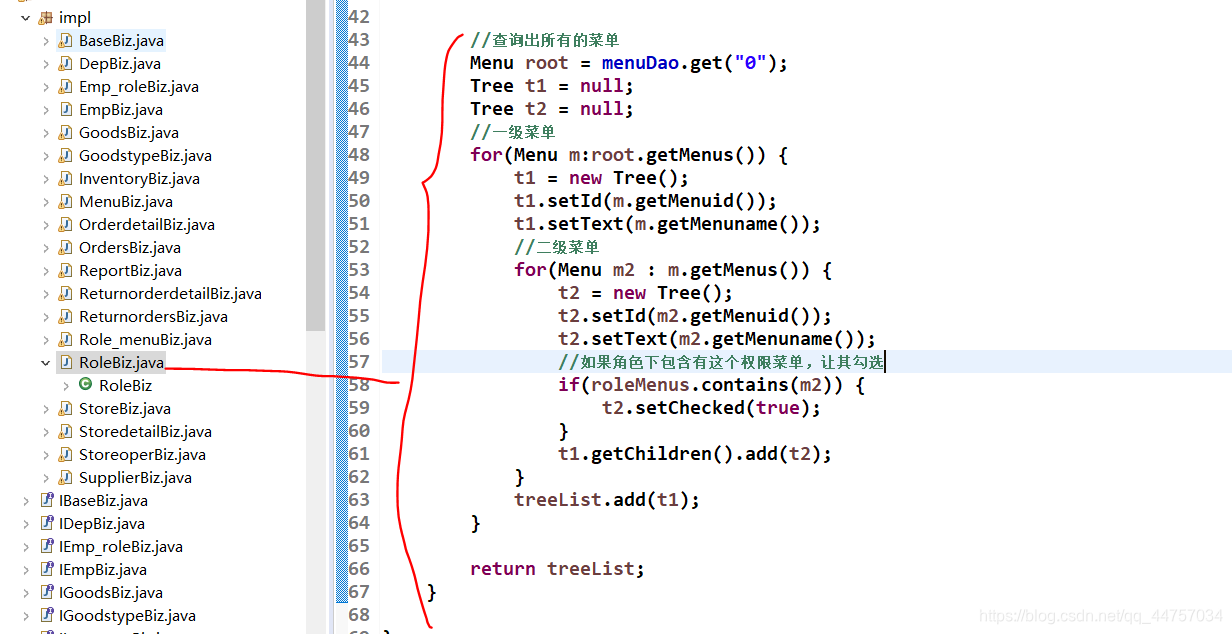
RoleBiz

//查询出所有的菜单
Menu root = menuDao.get(“0”);
Tree t1 = null;
Tree t2 = null;
//一级菜单
for(Menu m:root.getMenus()) {
t1 = new Tree();
t1.setId(m.getMenuid());
t1.setText(m.getMenuname());
//二级菜单
for(Menu m2 : m.getMenus()) {
t2 = new Tree();
t2.setId(m2.getMenuid());
t2.setText(m2.getMenuname());
//如果角色下包含有这个权限菜单,让其勾选
if(roleMenus.contains(m2)) {
t2.setChecked(true);
}
t1.getChildren().add(t2);
}
treeList.add(t1);
}
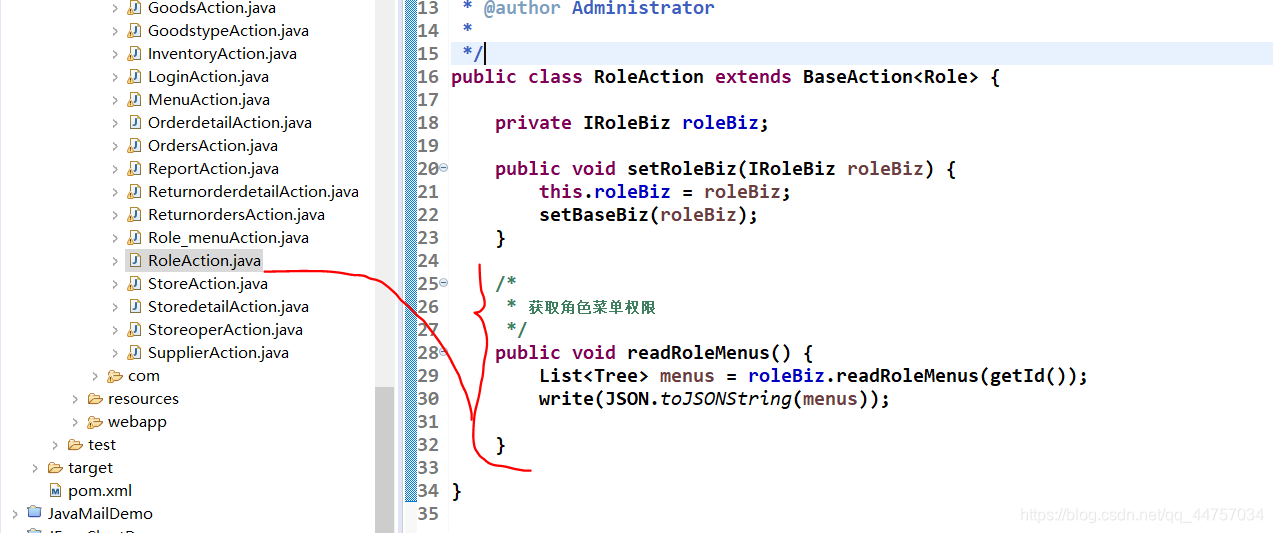
2)修改RoleAction

/*
- 获取角色菜单权限
*/
public void readRoleMenus() {
List menus = roleBiz.readRoleMenus(getId());
write(JSON.toJSONString(menus));
}
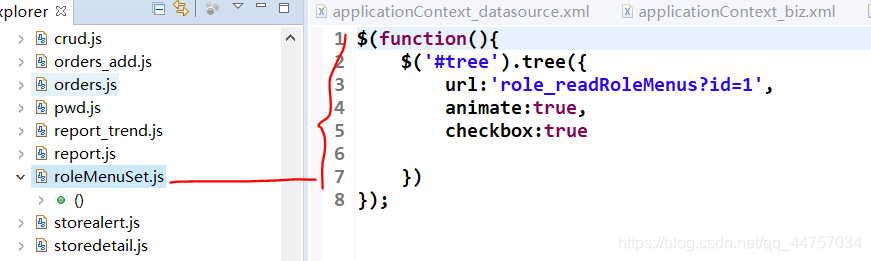
3)修改roleMenuSet.js

$(function(){
$(‘#tree’).tree({
url:‘role_readRoleMenus?id=1’,
animate:true,
checkbox:true
})
});
再次访问

03、级联显示角色菜单
1)修改roleMenuSet.html

href=“ui/themes/default/easyui.css”>
2)修改roleMenuSet.js

$(function(){
$(‘#tree’).tree({
animate:true,
checkbox:true
})
$(‘#grid’).datagrid({
url:‘role_list’,
columns:[[
{field:‘uuid’,title:‘编号’,width:‘100’},
{field:‘name’,title:‘名称’,width:‘100’}
]],
singleSelect:true,
onClickRow:function(rowIndex,rowData){
$(‘#tree’).tree({
url:‘role_readRoleMenus?id=’+rowData.uuid,
animate:true,
checkbox:true
})
}
})
});
04、角色菜单提交保存
1)修改IRoleBiz和RoleBiz
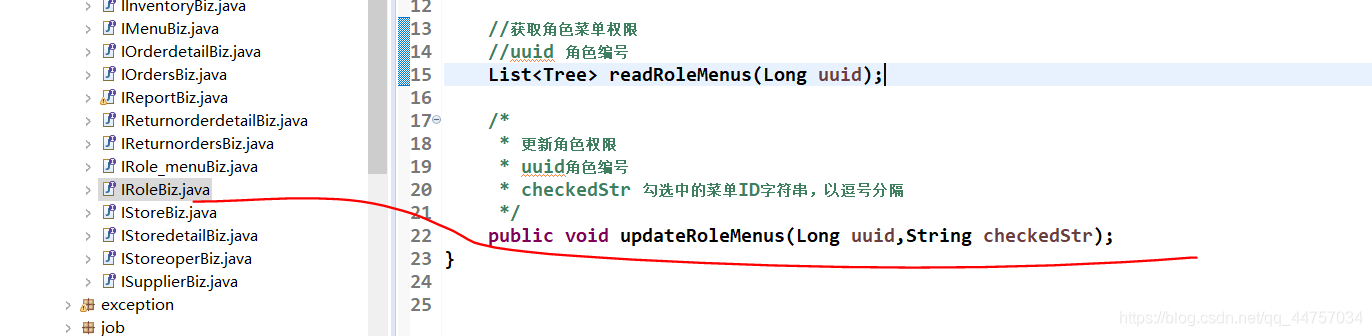
IRoleBiz

package com.itzheng.erp.biz;
import java.util.List;
import com.itzheng.erp.entity.Role;
import com.itzheng.erp.entity.Tree;
/**
-
角色业务逻辑层接口
-
@author Administrator
*/
public interface IRoleBiz extends IBaseBiz{
//获取角色菜单权限
//uuid 角色编号
List readRoleMenus(Long uuid);
/*
-
更新角色权限
-
uuid角色编号
-
checkedStr 勾选中的菜单ID字符串,以逗号分隔
*/
public void updateRoleMenus(Long uuid,String checkedStr);
}
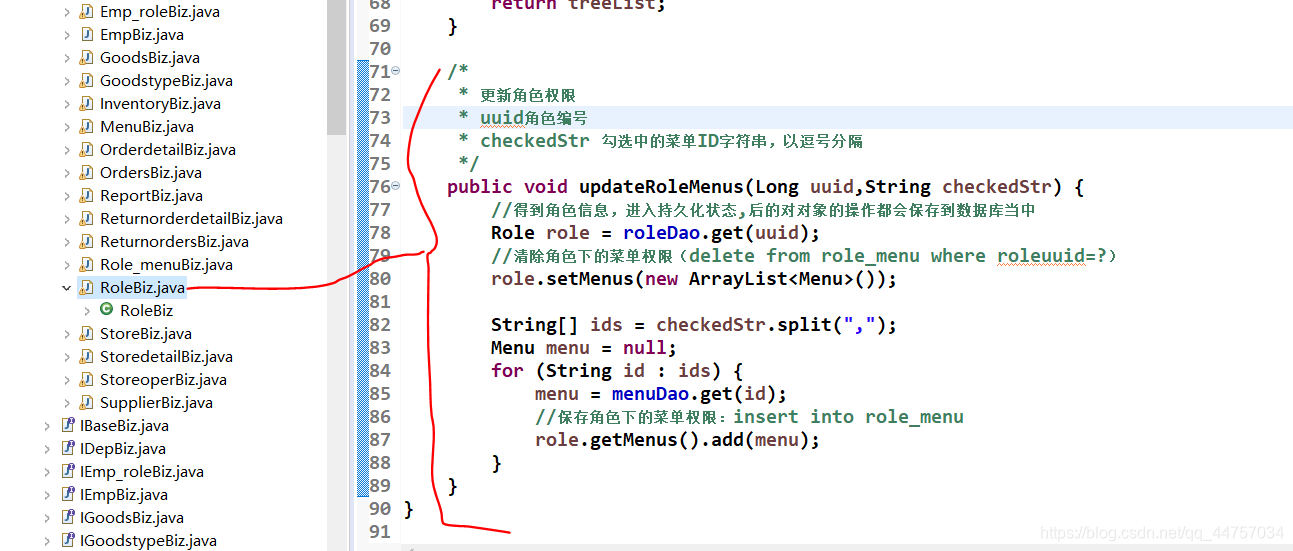
RoleBiz

/*
-
更新角色权限
-
uuid角色编号
-
checkedStr 勾选中的菜单ID字符串,以逗号分隔
*/
public void updateRoleMenus(Long uuid,String checkedStr) {
//得到角色信息,进入持久化状态,后的对对象的操作都会保存到数据库当中
Role role = roleDao.get(uuid);
//清除角色下的菜单权限(delete from role_menu where roleuuid=?)
role.setMenus(new ArrayList
String[] ids = checkedStr.split(“,”);
Menu menu = null;
for (String id : ids) {
menu = menuDao.get(id);
//保存角色下的菜单权限:insert into role_menu
role.getMenus().add(menu);
}
}
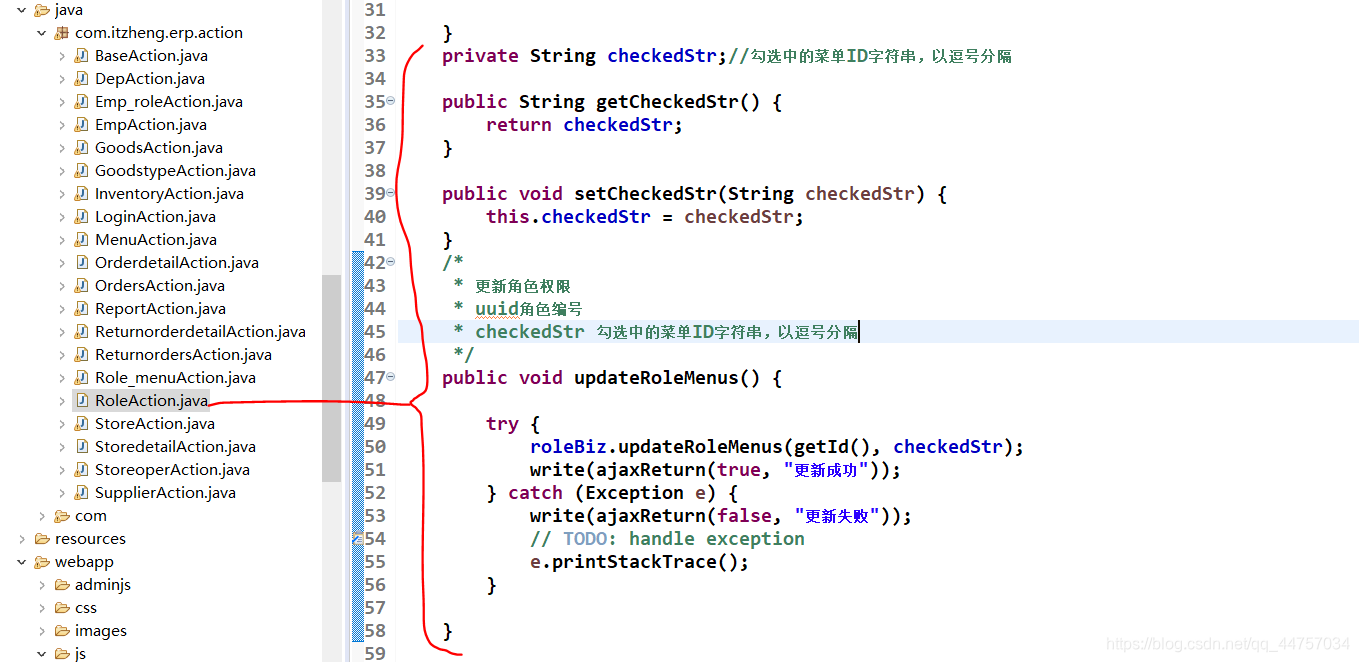
2)修改RoleAction

private String checkedStr;//勾选中的菜单ID字符串,以逗号分隔
public String getCheckedStr() {
return checkedStr;
}
public void setCheckedStr(String checkedStr) {
this.checkedStr = checkedStr;
}
/*
-
更新角色权限
-
uuid角色编号
-
checkedStr 勾选中的菜单ID字符串,以逗号分隔
*/
public void updateRoleMenus() {
try {
roleBiz.updateRoleMenus(getId(), checkedStr);
write(ajaxReturn(true, “更新成功”));
} catch (Exception e) {
write(ajaxReturn(false, “更新失败”));
// TODO: handle exception
e.printStackTrace();
}
}
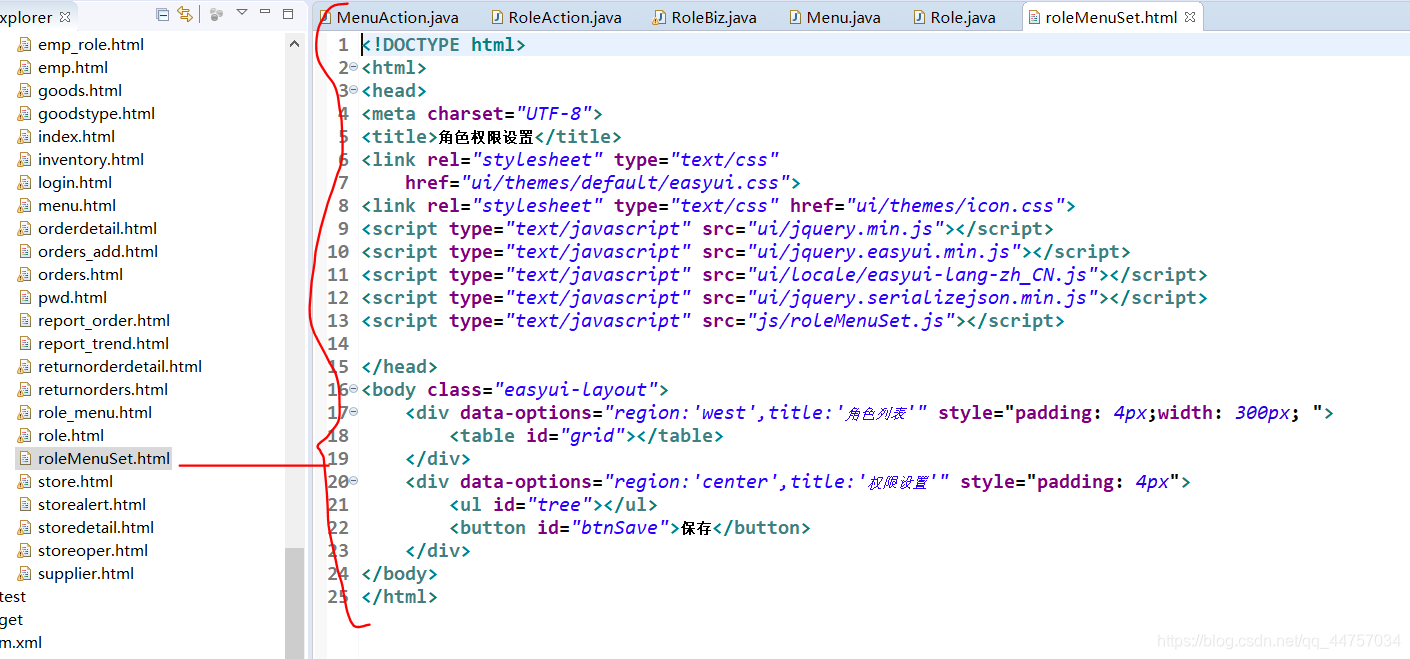
3)roleMenuSet.html

href=“ui/themes/default/easyui.css”>
保存
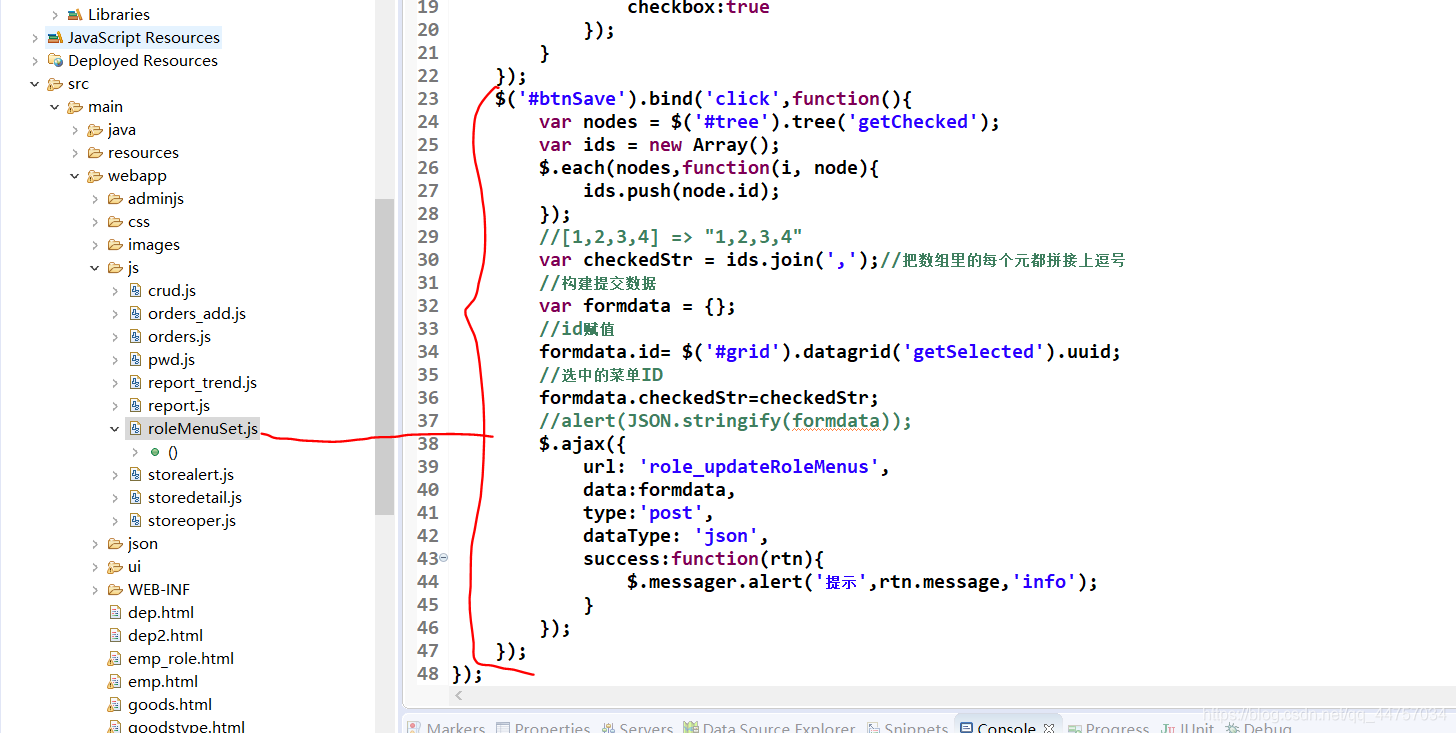
3)roleMenuSet.js

$(‘#btnSave’).bind(‘click’,function(){
var nodes = $(‘#tree’).tree(‘getChecked’);
var ids = new Array();
$.each(nodes,function(i, node){
ids.push(node.id);
});
//[1,2,3,4] => “1,2,3,4”
var checkedStr = ids.join(‘,’);//把数组里的每个元都拼接上逗号
//构建提交数据
var formdata = {};
//id赋值
formdata.id= $(‘#grid’).datagrid(‘getSelected’).uuid;
//选中的菜单ID
formdata.checkedStr=checkedStr;
//alert(JSON.stringify(formdata));
$.ajax({
url: ‘role_updateRoleMenus’,
data:formdata,
type:‘post’,
dataType: ‘json’,
success:function(rtn){
$.messager.alert(‘提示’,rtn.message,‘info’);
}
});
});
4、用户角色设置
(1)需求分析
一个用户可以指定多个角色,实现思路与角色权限设置相同
(2)代码实现
1)业务层实现
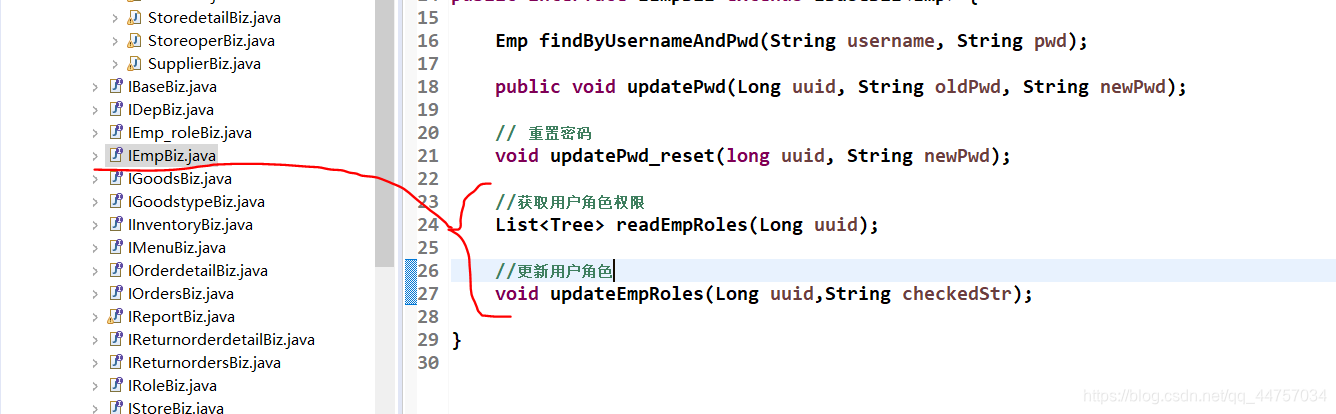
a、修改IEmpBiz和EmpBiz
IEmpBiz

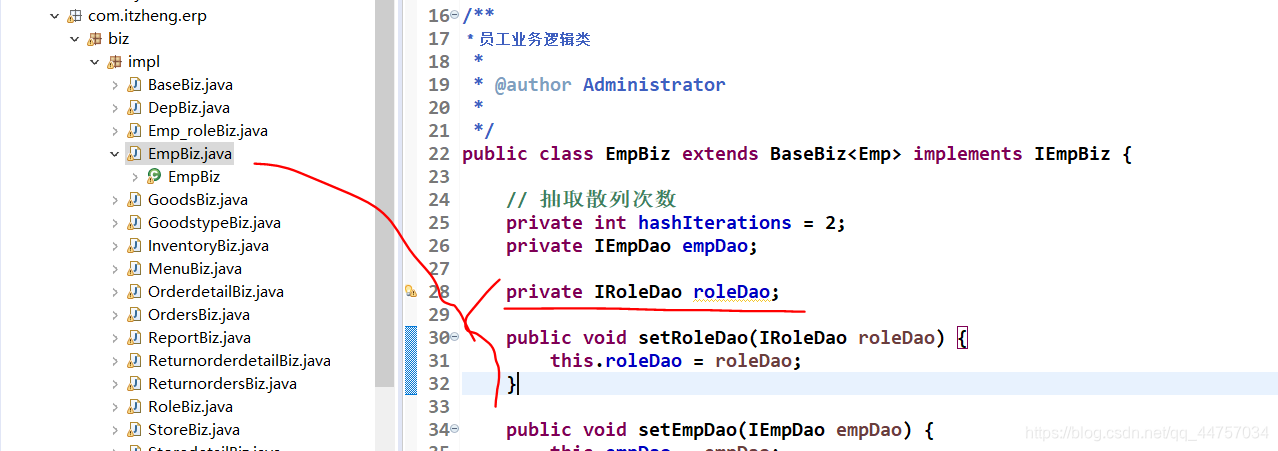
EmpBiz

EmpBiz

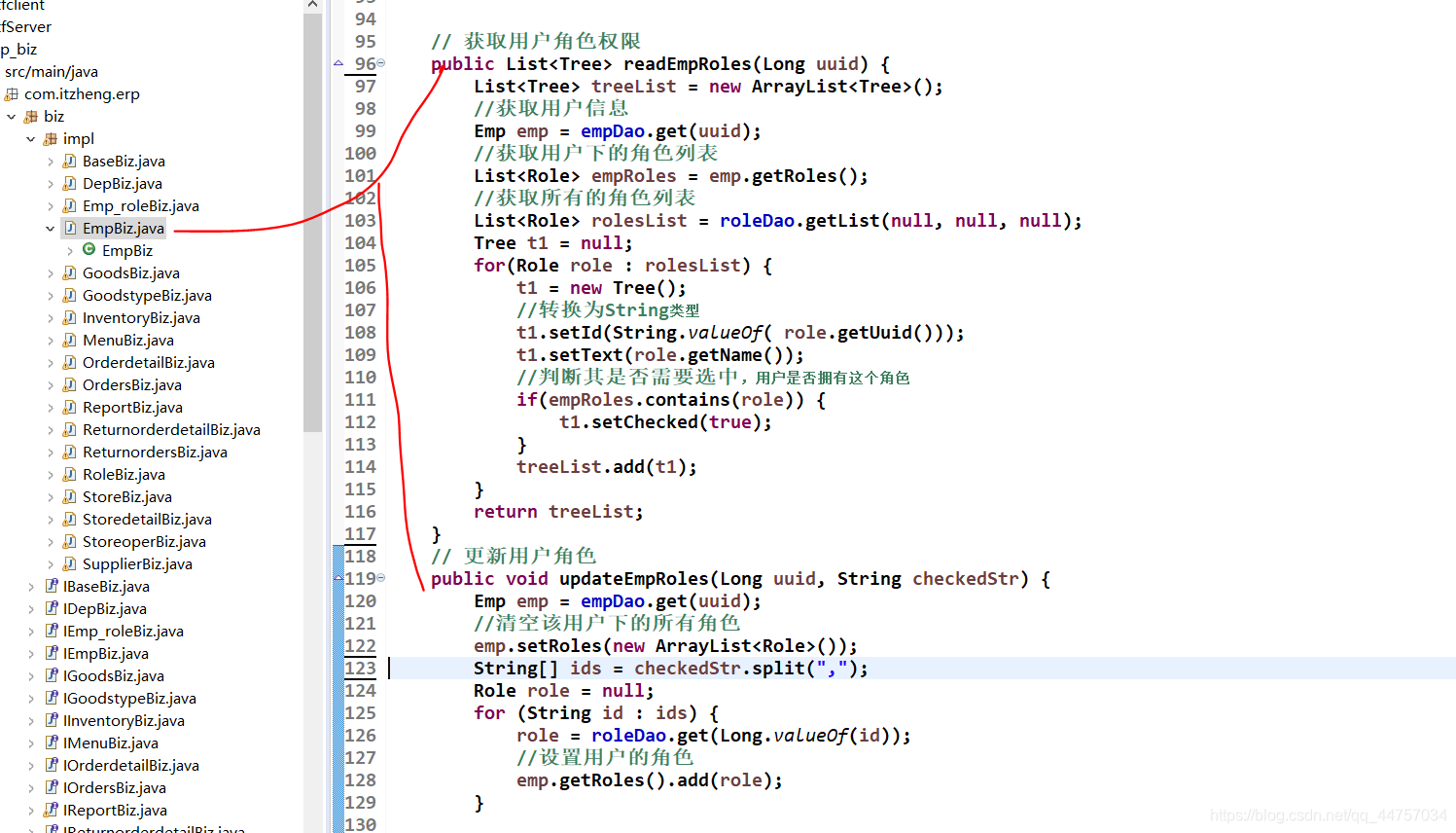
// 获取用户角色权限
public List readEmpRoles(Long uuid) {
List treeList = new ArrayList();
//获取用户信息
Emp emp = empDao.get(uuid);
//获取用户下的角色列表
List empRoles = emp.getRoles();
//获取所有的角色列表
List rolesList = roleDao.getList(null, null, null);
Tree t1 = null;
for(Role role : rolesList) {
t1 = new Tree();
//转换为String类型
t1.setId(String.valueOf( role.getUuid()));
t1.setText(role.getName());
//判断其是否需要选中,用户是否拥有这个角色
if(empRoles.contains(role)) {
t1.setChecked(true);
}
treeList.add(t1);
}
return treeList;
}
// 更新用户角色
public void updateEmpRoles(Long uuid, String checkedStr) {
Emp emp = empDao.get(uuid);
//清空该用户下的所有角色
emp.setRoles(new ArrayList());
String[] ids = checkedStr.split(“,”);
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Java工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Java开发知识点,不论你是刚入门Java开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
Role> rolesList = roleDao.getList(null, null, null);
Tree t1 = null;
for(Role role : rolesList) {
t1 = new Tree();
//转换为String类型
t1.setId(String.valueOf( role.getUuid()));
t1.setText(role.getName());
//判断其是否需要选中,用户是否拥有这个角色
if(empRoles.contains(role)) {
t1.setChecked(true);
}
treeList.add(t1);
}
return treeList;
}
// 更新用户角色
public void updateEmpRoles(Long uuid, String checkedStr) {
Emp emp = empDao.get(uuid);
//清空该用户下的所有角色
emp.setRoles(new ArrayList());
String[] ids = checkedStr.split(“,”);
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Java工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-HTFPr3GF-1715723770529)]
[外链图片转存中…(img-hCjSsgi9-1715723770530)]
[外链图片转存中…(img-R5kH2g0Z-1715723770530)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Java开发知识点,不论你是刚入门Java开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 3425
3425

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








