作者:木林森
撰写时间:2019年 4月23 日
这里VS指的是Visual Studio 2015,MVC 是三种 ASP.NET 编程模式中的一种,它使用 MVC(Model View Controller 模型-视图-控制器)设计创建 Web 应用程序的模式。
ASP.NET 支持三种开发模式:MVC(模型-视图-控制器)、Web Pages(页面)、Web Forms(窗体),这里我们主要接触到MVC模式,MVC中的三个逻辑层:
模型:Model 它是MVC的业务层,是应用程序中用于处理应用程序数据逻辑的部分,通常模型对象负责在数据库中存取数据。
视图:View 它是MVC的显示层,视图是依据模型数据创建的。
控制器 :Controller 它是MVC的输入控制控制,是应用程序中处理用户交互的部分,通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据
MVC优点: 耦合性低、 重用性高、部署快、可维护性高
MVC缺点: 增加系统结构和实现的复杂性:对于简单的界面,严格遵循MVC,使模型、视图与控制器分离,会增加结构的复杂性,并可能产生过多的更新操作,降低运行效率。
MVC模式能够实现同时控制HTML、CSS和JS(JavaScript),同时也简化了分组开发。不同的开发人员可同时开发视图、控制器逻辑和业务逻辑,而MVC的搭建需要在VS中实现,那么我们就需要学会如何在VS中搭建MVC项目。
新建MVC5 项目流程:
1、 双击打开VS,点击新建项目,或者点击菜单栏的文件—新建—项目,或者按Ctrl+Shift+N。
2、 然后点击已安装—模板—Visual C#—Web,选择ASP.NET Web应用程序,然后自己给项目名称命名,点击浏览选择项目放置的位置,点击确定。
3、 然后ASP.NET 4.5.2模板选择Empty,再√勾选MVC,去掉在云中托管的√,点击确定就完成了项目的新建。
项目新建完成后,我们需要在解决方案资源管理器中了解一下基本目录的结构并且创建好控制器和视图。图1为了解基本目录的例图
注意:如果解决方案资源管理器不小心删掉的话,你可以在目录中单击视图找到,或者按快捷键Ctrl+Alt+L弹出解决方案资源管理器。

图1
1、 解决方案
2、 项目名称:在做大项目时,经常需要用到多个区域,那么我们就需要自己去创建,区域的创建:项目名称目录上右键—添加—区域—自己命名区域名称,点击添加就完成了区域的创建了。
3、 引用 (鼠标移到引用,点击鼠标右键—添加引用—浏览就可以给项目添加你需要用引用的东西)
注意:如果要添加引用,首先在packages中就得存在有你需要引用的文件,否则你需要自行添加你需要引用的文件到packages内,再进行上面的操作。
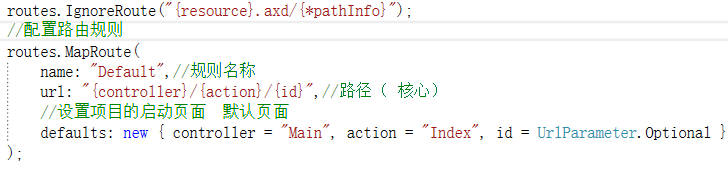
4、 路由
它的用途详解如下图2:

最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Java工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Java开发知识点,不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 9345
9345

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








