{
“pages”:[
“pages/index/index”
],
“window”:{
“backgroundTextStyle”:“light”,
“navigationBarBackgroundColor”: “#fff”,
“navigationBarTitleText”: “电影信息展示”,
“navigationBarTextStyle”:“black”
},
“style”: “v2”,
“sitemapLocation”: “sitemap.json”
}
执行npm,生成package.json(调试器—>终端)
npm init
安装依赖库
npm install weui-miniprogram
npm install @miniprogram-component-plus/tabs
构建npm
依次点击:工具——>构建npm,构建完成后,生成miniprogram_npm文件夹
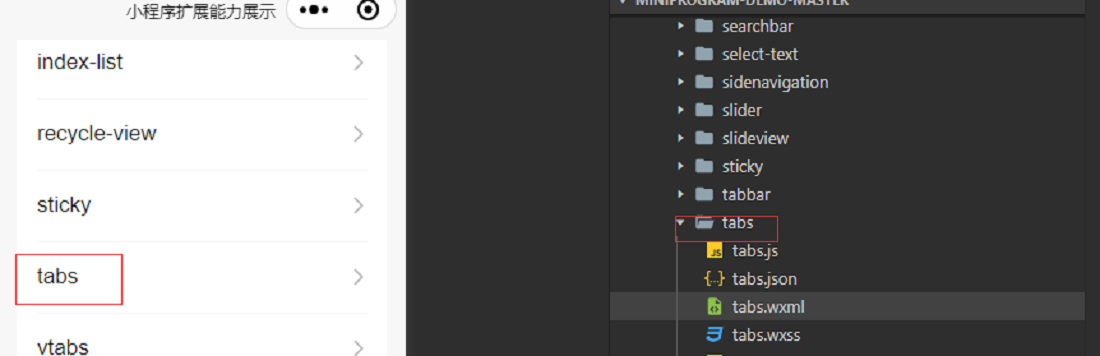
3.2 开发—table导航菜单
查找WeUI-tabs对应的文件

根据tabs进行组件迁移
配置文件:由tabs.json迁移到index.json中
“mp-tabs”: “@miniprogram-component-plus/tabs”
布局文件:由tabs.wxml迁移到index.wxml中
<mp-tabs
tabs=“{{tabs}}”
activeTab=“{{activeTab}}”
swiperClass=“weui-tabs-swiper”
bindtabclick=“onTabClick”
bindchange=“onChange”
activeClass=“tab-bar-title__selected”>
样式文件:tabs.wxss迁移到index.wxss(因为使用import导入了comon.wxss,注意将此内容添加)
@import ‘…/common.wxss’;
.page{
background-color: var(–weui-BG-2);
height: 100%;
}
.weui-tabs-bar__wrp {
border-bottom: 1px solid var(–weui-BG-2);
margin-top: 10px;
}
.weui-tabs-swiper {
width: 100%;
height: 100%;
background-color: var(–weui-BG-2);
}
.tab-content {
/* height: 100px; */
width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
box-sizing: border-box;
padding: 20px;
}
.weui-tabs-bar__title {
margin: 0px 10px;
}
.tab-bar-title__selected {
font-size: 20px;
font-weight: bold;
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

结尾
最后,针对上面谈的内容,给大家推荐一个Android资料,应该对大家有用。
首先是一个知识清单:(对于现在的Android及移动互联网来说,我们需要掌握的技术)
泛型原理丶反射原理丶Java虚拟机原理丶线程池原理丶
注解原理丶注解原理丶序列化
Activity知识体系(Activity的生命周期丶Activity的任务栈丶Activity的启动模式丶View源码丶Fragment内核相关丶service原理等)
代码框架结构优化(数据结构丶排序算法丶设计模式)
APP性能优化(用户体验优化丶适配丶代码调优)
热修复丶热升级丶Hook技术丶IOC架构设计
NDK(c编程丶C++丶JNI丶LINUX)
如何提高开发效率?
MVC丶MVP丶MVVM
微信小程序
Hybrid
Flutter

接下来是资料清单:(敲黑板!!!)
1.数据结构和算法

2.设计模式

3.全套体系化高级架构视频;七大主流技术模块,视频+源码+笔记

4.面试专题资料包(怎么能少了一份全面的面试题总结呢~)

不论遇到什么困难,都不应该成为我们放弃的理由!共勉~
如果你看到了这里,觉得文章写得不错就给个赞呗?如果你觉得那里值得改进的,请给我留言。一定会认真查询,修正不足。谢谢。

《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门即可获取!
~)
[外链图片转存中…(img-L6MZtXPR-1711964072773)]
不论遇到什么困难,都不应该成为我们放弃的理由!共勉~
如果你看到了这里,觉得文章写得不错就给个赞呗?如果你觉得那里值得改进的,请给我留言。一定会认真查询,修正不足。谢谢。
[外链图片转存中…(img-MA9EsYEb-1711964072773)]






















 272
272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








