1 import turtle as t
2
3 t.penup()
4 t.seth(-90)
5 t.fd(160)
6 t.pendown()
7 t.pensize(20)
8 t.colormode(255)
9 for j in range(10):
10 t.speed(1000)
11 t.pencolor(25j,5j,15*j)
12 t.seth(130)
13 t.fd(220)
14 for i in range(23):
15 t.circle(-80,10)
16 t.seth(100)
17 for i in range(23):
18 t.circle(-80,10)
19 t.fd(220)
20 t.done()

1.3 网页爱心树表白


代码过长,仅展示部分代码:

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19 日为朝 月为暮 卿为朝朝暮暮
20
21
22
23 在这浮浮沉沉的大千世界里 我爱的只有三样
24
25
26
27 太阳 月亮和我爱的你
28
29
30
31 太阳带给我们白昼和希望 月亮带给我们夜幕和宁静
32
33
34
35 你与我的朝夕相伴 于我而言即是永恒 你是我一生挚爱
36
37
38
39 一生爱一人很难,也不丢人
40
41
42
43 最美的爱情愿景不就是"愿得一心人 白首不相离"嘛
44
45
46
47 如果可以请牢记当初的爱情承诺 记住最初的美好
48
49
50
51 愿岁月静好 浅笑安然 一切美好如约而至
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73

1.4 烟花表白

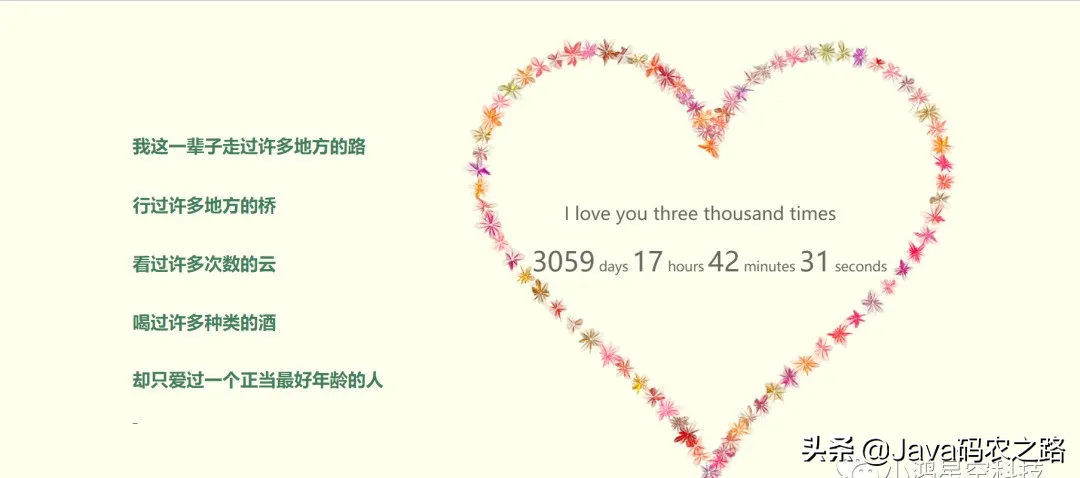
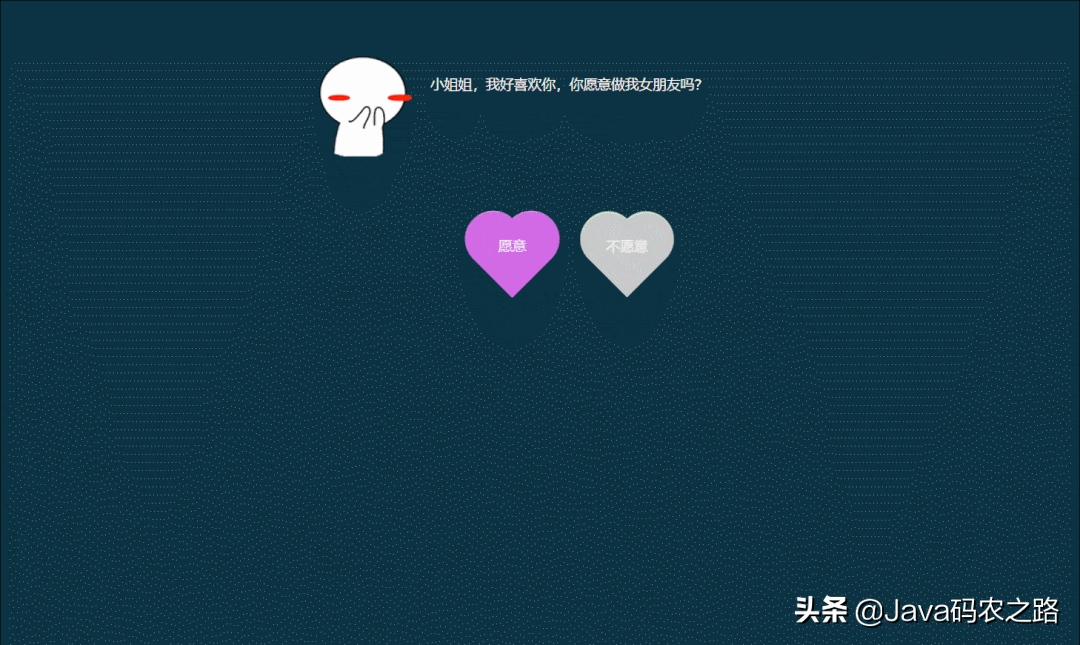
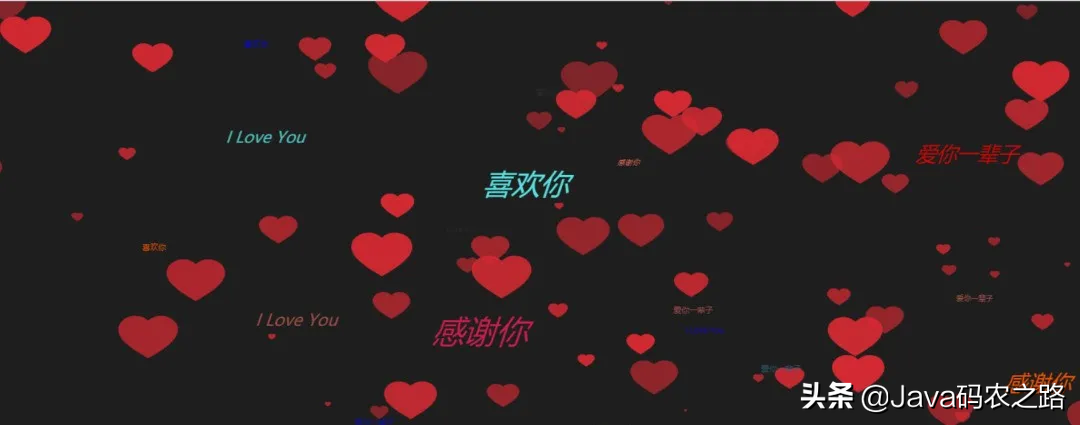
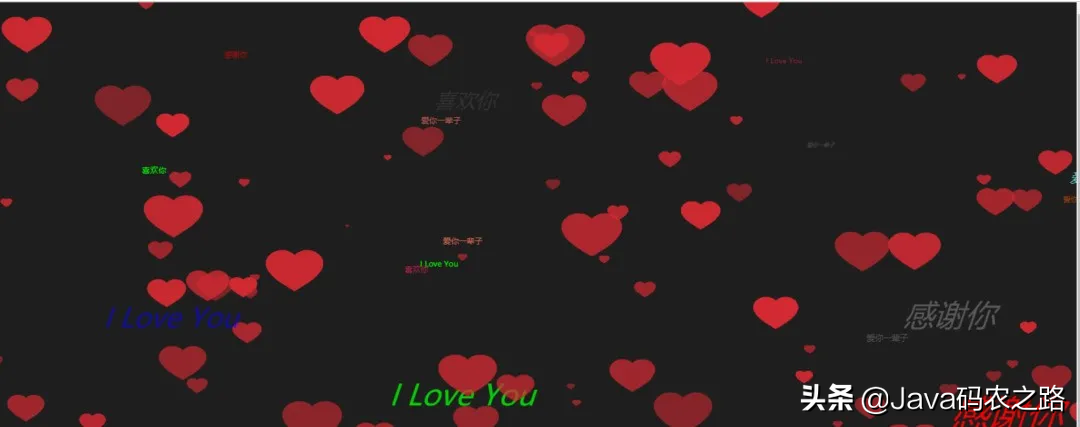
1.5 网页爱心表白


源码如下:

1
2
3
4
5
6
7 *{margin:0; padding:0;}
8 body{ background-color: #1E1E1E; }
9
10
11
12
13
14
15
16 var hearts = [];
17 var canvas = document.getElementById(‘drawHeart’);
18 var wW = window.innerWidth;
19 var wH = window.innerHeight;
20 // 创建画布
21 var ctx = canvas.getContext(‘2d’);
22 // 创建图片对象
23 var heartImage = new Image();
24 heartImage.src = ‘img/heart.svg’;
25 var num = 100;
26
27 init();
28
29 window.addEventListener(‘resize’, function(){
30 wW = window.innerWidth;
31 wH = window.innerHeight;
32 });
33 // 初始化画布大小
34 function init(){
35 canvas.width = wW;
36 canvas.height = wH;
37 for(var i = 0; i < num; i++){
38 hearts.push(new Heart(i%5));
39 }
40 requestAnimationFrame(render);
41 }
42
43 function getColor(){
44 var val = Math.random() * 10;
45 if(val > 0 && val <= 1){
46 return ‘#00f’;
47 } else if(val > 1 && val <= 2){
48 return ‘#f00’;
49 } else if(val > 2 && val <= 3){
50 return ‘#0f0’;
51 } else if(val > 3 && val <= 4){
52 return ‘#368’;
53 } else if(val > 4 && val <= 5){
54 return ‘#666’;
55 } else if(val > 5 && val <= 6){
56 return ‘#333’;
57 } else if(val > 6 && val <= 7){
58 return ‘#f50’;
59 } else if(val > 7 && val <= 8){
60 return ‘#e96d5b’;
61 } else if(val > 8 && val <= 9){
62 return ‘#5be9e9’;
63 } else {
64 return ‘#d41d50’;
65 }
66 }
67
68 function getText(){
69 var val = Math.random() * 10;
70 if(val > 1 && val <= 3){
71 return ‘爱你一辈子’;
72 } else if(val > 3 && val <= 5){
73 return ‘感谢你’;
74 } else if(val > 5 && val <= 8){
75 return ‘喜欢你’;
76 } else{
77 return ‘I Love You’;
78 }
79 }
80
81 function Heart(type){
82 this.type = type;
83 // 初始化生成范围
84 this.x = Math.random() * wW;
85 this.y = Math.random() * wH;
86
87 this.opacity = Math.random() * .5 + .5;
88
89 // 偏移量
90 this.vel = {
91 x: (Math.random() - .5) * 5,
92 y: (Math.random() - .5) * 5
93 }
94
95 this.initialW = wW * .5;
96 this.initialH = wH * .5;
97 // 缩放比例
98 this.targetScale = Math.random() * .15 + .02; // 最小0.02
99 this.scale = Math.random() * this.targetScale;
100
101 // 文字位置
102 this.fx = Math.random() * wW;
103 this.fy = Math.random() * wH;
104 this.fs = Math.random() * 10;
105 this.text = getText();
106
107 this.fvel = {
108 x: (Math.random() - .5) * 5,
109 y: (Math.random() - .5) * 5,
110 f: (Math.random() - .5) * 2
111 }
112 }
113
114 Heart.prototype.draw = function(){
115 ctx.save();
116 ctx.globalAlpha = this.opacity;
117 ctx.drawImage(heartImage, this.x, this.y, this.width, this.height);
118 ctx.scale(this.scale + 1, this.scale + 1);
119 if(!this.type){
120 // 设置文字属性
121 ctx.fillStyle = getColor();
122 ctx.font = 'italic ’ + this.fs + ‘px sans-serif’;
123 // 填充字符串
124 ctx.fillText(this.text, this.fx, this.fy);
125 }
126 ctx.restore();
127 }
128 Heart.prototype.update = function(){
129 this.x += this.vel.x;
130 this.y += this.vel.y;
131
132 if(this.x - this.width > wW || this.x + this.width < 0){
133 // 重新初始化位置
134 this.scale = 0;
135 this.x = Math.random() * wW;
136 this.y = Math.random() * wH;
137 }
138 if(this.y - this.height > wH || this.y + this.height < 0){
139 // 重新初始化位置
140 this.scale = 0;
141 this.x = Math.random() * wW;
142 this.y = Math.random() * wH;
143 }
144
145 // 放大
146 this.scale += (this.targetScale - this.scale) * .1;
147 this.height = this.scale * this.initialH;
148 this.width = this.height * 1.4;
149
150 // -----文字-----
151 this.fx += this.fvel.x;
152 this.fy += this.fvel.y;
153 this.fs += this.fvel.f;
154
155 if(this.fs > 50){
156 this.fs = 2;
157 }
158
159 if(this.fx - this.fs > wW || this.fx + this.fs < 0){
160 // 重新初始化位置
161 this.fx = Math.random() * wW;
162 this.fy = Math.random() * wH;
163 }
164 if(this.fy - this.fs > wH || this.fy + this.fs < 0){
165 // 重新初始化位置
166 this.fx = Math.random() * wW;
167 this.fy = Math.random() * wH;
168 }
169 }
170
171 function render(){
172 ctx.clearRect(0, 0, wW, wH);
173 for(var i = 0; i < hearts.length; i++){
174 hearts[i].draw();
175 hearts[i].update();
176 }
177 requestAnimationFrame(render);
178 }
179
180
181

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Java工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Java开发知识点,真正体系化!
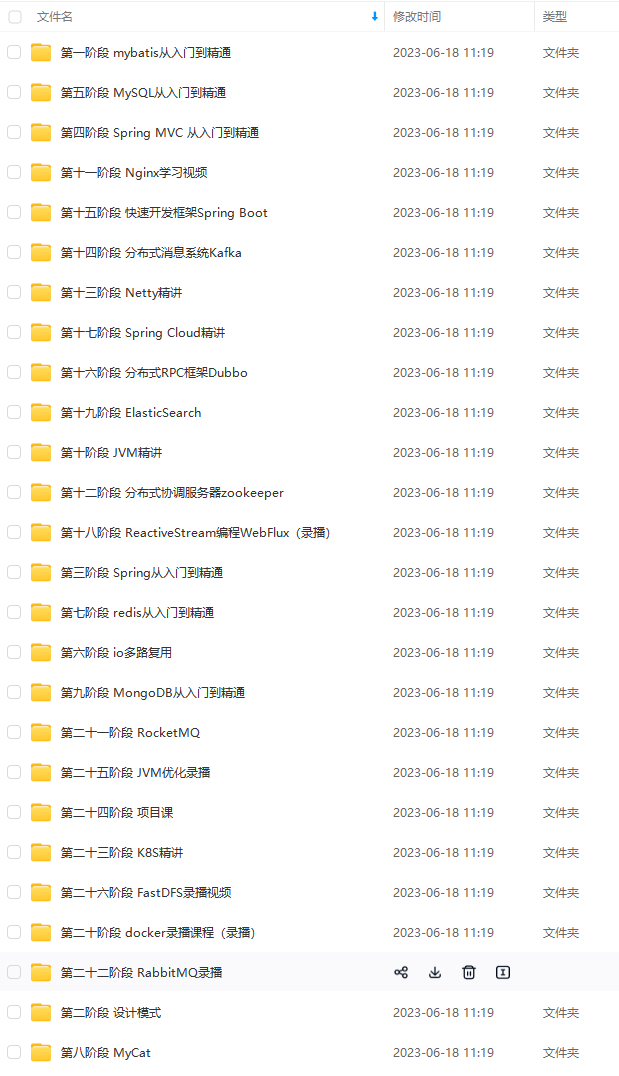
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注Java获取)

最后
面试题文档来啦,内容很多,485页!
由于笔记的内容太多,没办法全部展示出来,下面只截取部分内容展示。
1111道Java工程师必问面试题

MyBatis 27题 + ZooKeeper 25题 + Dubbo 30题:

Elasticsearch 24 题 +Memcached + Redis 40题:

Spring 26 题+ 微服务 27题+ Linux 45题:

Java面试题合集:

《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
a7895254671a72faed303032d36.jpg" alt=“img” style=“zoom: 33%;” />
最后
面试题文档来啦,内容很多,485页!
由于笔记的内容太多,没办法全部展示出来,下面只截取部分内容展示。
1111道Java工程师必问面试题
[外链图片转存中…(img-CT0YDxYu-1713553240976)]
MyBatis 27题 + ZooKeeper 25题 + Dubbo 30题:
[外链图片转存中…(img-rfircR84-1713553240977)]
Elasticsearch 24 题 +Memcached + Redis 40题:
[外链图片转存中…(img-6FyPDIYw-1713553240977)]
Spring 26 题+ 微服务 27题+ Linux 45题:
[外链图片转存中…(img-NvNUavQ2-1713553240977)]
Java面试题合集:
[外链图片转存中…(img-QcoxB7xY-1713553240977)]
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!








 本文介绍了使用JavaScript和HTML创建动态爱心表白网页,展示了代码片段,以及一份详尽的Java面试题集,包括MyBatis、ZooKeeper、Dubbo等技术的面试问题。
本文介绍了使用JavaScript和HTML创建动态爱心表白网页,展示了代码片段,以及一份详尽的Java面试题集,包括MyBatis、ZooKeeper、Dubbo等技术的面试问题。














 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








