——李煜《清平乐·别来春半》
语雀地址:https://www.yuque.com/beilayanmen
Github地址:https://github.com/SuZui-cn/my-web
Gitee地址:https://gitee.com/north_gate/my-web
个人博客地址:https://foollyone.cn/
-
流程控制语句
-
条件语句
-
if判断
-
switch判断
-
循环语句
-
for循环
-
while循环
-
do…while循环
-
函数
-
总结 ECMAScript
最近在写一个网站,所以更新速度变慢了。不过依然会持续更新。这章的内容是流程控制和函数,实践比较多,所以建议多写一下例子。
条件语句
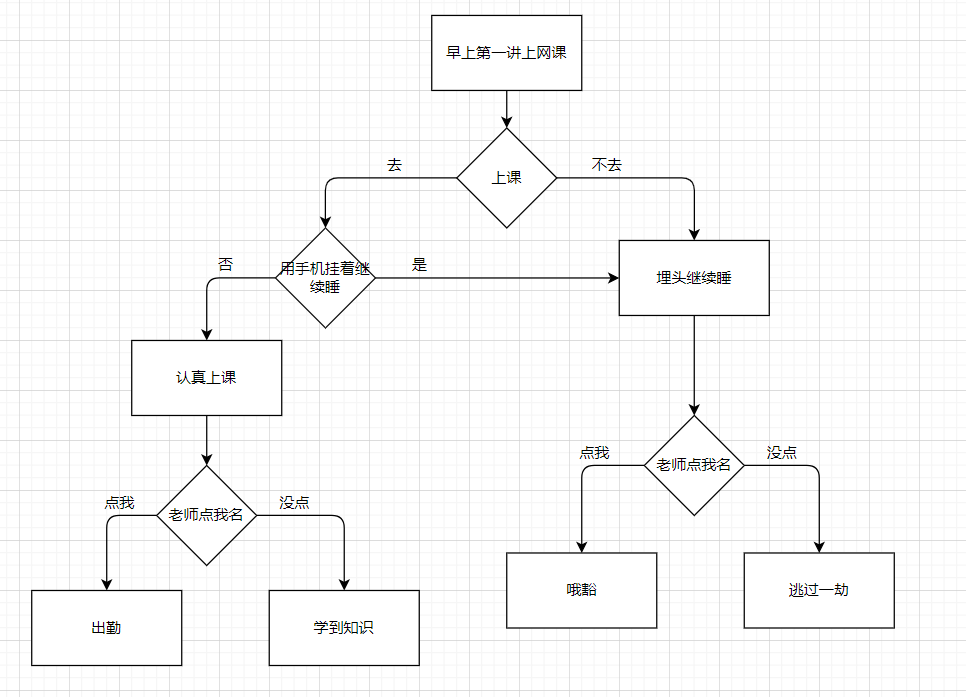
在现实生活中有很多需要进行判断的情况,比如:早上第一讲的网课。如下图
pass:矩形表示要做的处理,菱形表示判断。

如果用代码的视角来看的话菱形就是我们的if判断,为是或者为否就是语句的不同分支。
if判断
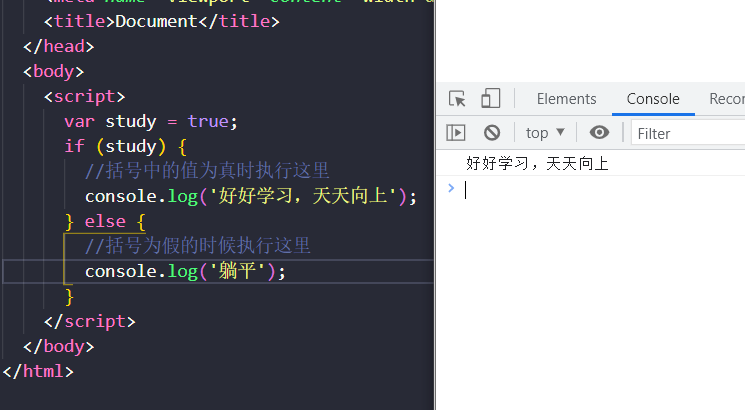
var study = true;
if (study) {
//括号中的值为真时执行这里
console.log(‘好好学习,天天向上’);
} else {
//括号为假的时候执行这里
console.log(‘躺平’);
}

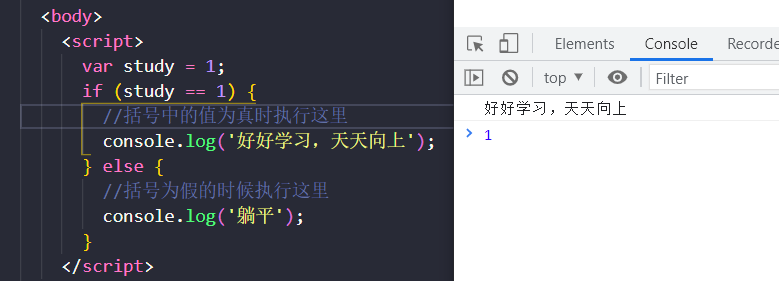
同时括号里可以是表达式

语法结构如下:
- 语法结构 if 如果 else 否则
if (条件表达式) {
// 执行语句1
} else {
// 执行语句2
}
- 执行思路 如果表达式结果为真 那么执行语句1 否则 执行语句2
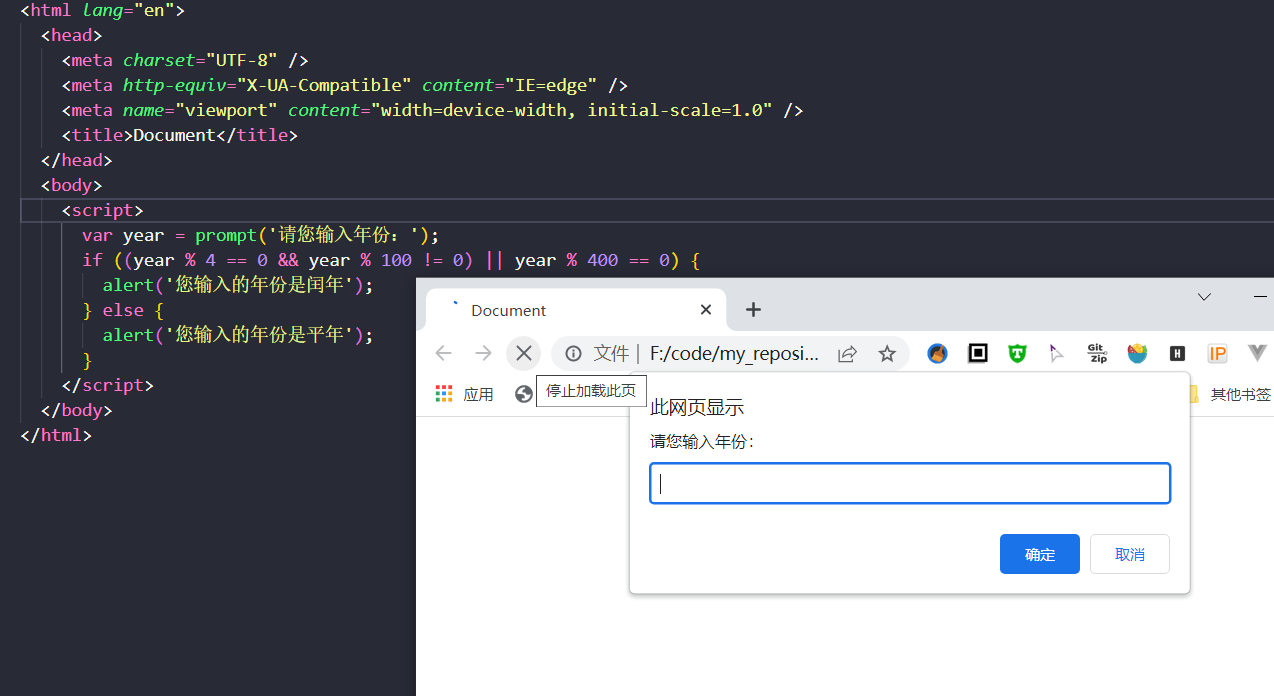
比如我们用一个判断闰年的案例来看
//prompt是弹出输入框
var year = prompt(‘请您输入年份:’);
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
alert(‘您输入的年份是闰年’);
} else {
alert(‘您输入的年份是平年’);
}

我们输入2022。

得到结果为平年。

如果输入2020。

得到结果为平年。

同时if...else是可以嵌套使用的。
语句结构如下:
我们来看一个嵌套判断的例子:
// 伪代码 按照从大到小判断的思路
// 弹出prompt输入框,让用户输入分数(score),把这个值取过来保存到变量中
// 使用多分支 if else if 语句来分别判断输出不同的值
var score = prompt(‘请您输入分数:’);
if (score >= 90) {
alert(‘宝贝,你是我的骄傲’);
} else if (score >= 80) {
alert(‘宝贝,你已经很出色了’);
} else if (score >= 70) {
alert(‘你要继续加油喽’);
} else if (score >= 60) {
alert(‘孩子,你很危险’);
} else {
alert(‘熊孩子,我不想和你说话,我只想用鞭子和你说话’);
}
这里给大家补充一个知识点三元运算符
// 1. 有三元运算符组成的式子我们称为三元表达式
// 2. ++num 3 + 5 ? :
// 3. 语法结构
// 条件表达式 ? 表达式1 : 表达式2
// 4. 执行思路
// 如果条件表达式结果为真 则 返回 表达式1 的值 如果条件表达式结果为假 则返回 表达式2 的值
// 5. 代码体验
var num = 10;
var result = num > 5 ? ‘是的’ : ‘不是的’; // 我们知道表达式是有返回值的
console.log(result);
// if (num > 5) {
// result = ‘是的’;
// } else {
// result = ‘不是的’;
// }
switch判断
同时在JavaScript里还有一个条件判断的关键字switch,
// 1. switch 语句也是多分支语句 也可以实现多选1
// 2. 语法结构 switch 转换、开关 case 小例子或者选项的意思
// switch (表达式) {
// case value1:
// 执行语句1;
// break;
// case value2:
// 执行语句2;
// break;
// …
// default:
// 执行最后的语句;
// }
// 3. 执行思路 利用我们的表达式的值 和 case 后面的选项值相匹配 如果匹配上,就执行该case 里面的语句 如果都没有匹配上,那么执行 default里面的语句
// 4. 代码验证
switch (8) {
case 1:
console.log(‘这是1’);
break;
case 2:
console.log(‘这是2’);
break;
case 3:
console.log(‘这是3’);
break;
default:
console.log(‘没有匹配结果’);
}
但是switch 存在一个缺陷,那就是必须去case 一个条件,这种情况会导致后期的维护困难,所以在这里就不过多的讲述switch 。
循环语句
循环就是不断的重复某个操作(人类的本质就是复读机?)
for循环
先介绍用的最多的for循环。
// 1. for 重复执行某些代码, 通常跟计数有关系
// 2. for 语法结构
// for (初始化变量; 条件表达式; 操作表达式) {
// // 循环体
// }
// 3. 初始化变量 就是用var 声明的一个普通变量, 通常用于作为计数器使用
// 4. 条件表达式 就是用来决定每一次循环是否继续执行 就是终止的条件
// 5. 操作表达式 是每次循环最后执行的代码 经常用于我们计数器变量进行更新(递增或者递减)
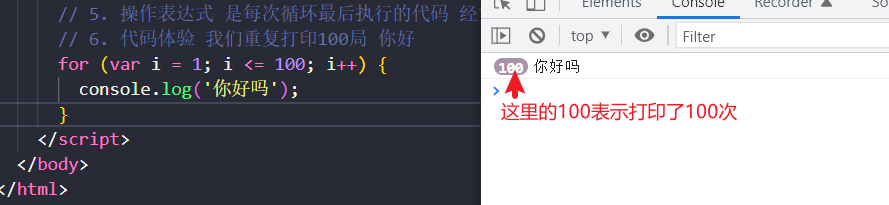
// 6. 代码体验 我们重复打印100局 你好
for (var i = 1; i <= 100; i++) {
console.log(‘你好吗’);
}

再来看一个案例,求班级平均分。
// 弹出输入框输入总的班级人数(num)
// 依次输入学生的成绩( 保存起来 score), 此时我们需要用到
// for 循环, 弹出的次数跟班级总人数有关系 条件表达式 i <= num
// 进行业务处理: 计算成绩。 先求总成绩( sum), 之后求平均成绩( average)
// 弹出结果
var num = prompt(‘请输入班级的总人数:’); // num 总的班级人数
var sum = 0; // 求和的变量
var average = 0; // 求平均值的变量
for (var i = 1; i <= num; i++) {
var score = prompt(‘请您输入第’ + i + ‘个学生成绩’);
// 因为从prompt取过来的数据是 字符串型的需要转换为数字型
sum = sum + parseFloat(score);
}
average = sum / num;
alert(‘班级总的成绩是’ + sum);
alert(‘班级平均分是:’ + average);
循环也是可以嵌套的。
双重for循环。
// 1. 双重for循环 语法结构
// for (外层的初始化变量; 外层的条件表达式; 外层的操作表达式) {
// for (里层的初始化变量; 里层的条件表达式; 里层的操作表达式) {
// // 执行语句;
// }
// }
// 2. 我们可以把里面的循环看做是外层循环的语句
// 3. 外层循环循环一次, 里面的循环执行全部
// 4. 代码验证
for (var i = 1; i <= 3; i++) {
console.log(‘这是外层循环第’ + i + ‘次’);
for (var j = 1; j <= 3; j++) {
console.log(‘这是里层的循环第’ + j + ‘次’);
}
}
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
g-91ucyo0o-1712292425227)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-vrTTVAQH-1712292425227)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。























 2049
2049











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








