🍗 回复[算法],获取各种算法资料!
对于CSS新手来说,阴影,渐变,动画算是比较复杂的属性了,在实际编写的时候,总感觉到很吃力,没有思路。makingcss.com 是一个对新手很友好的,自动生成CSS代码的网站。
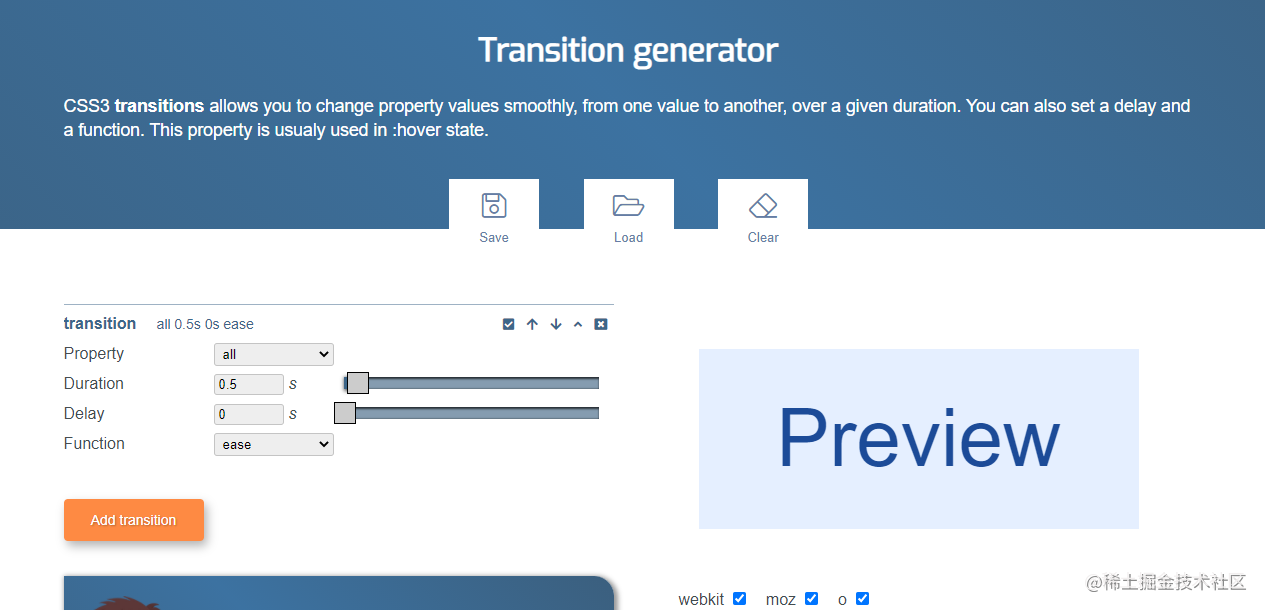
它提供了# Box Shadow,# Text Shadow,# Border Radius,# Transform,# Transition,# Gradient 6种代码生成器。

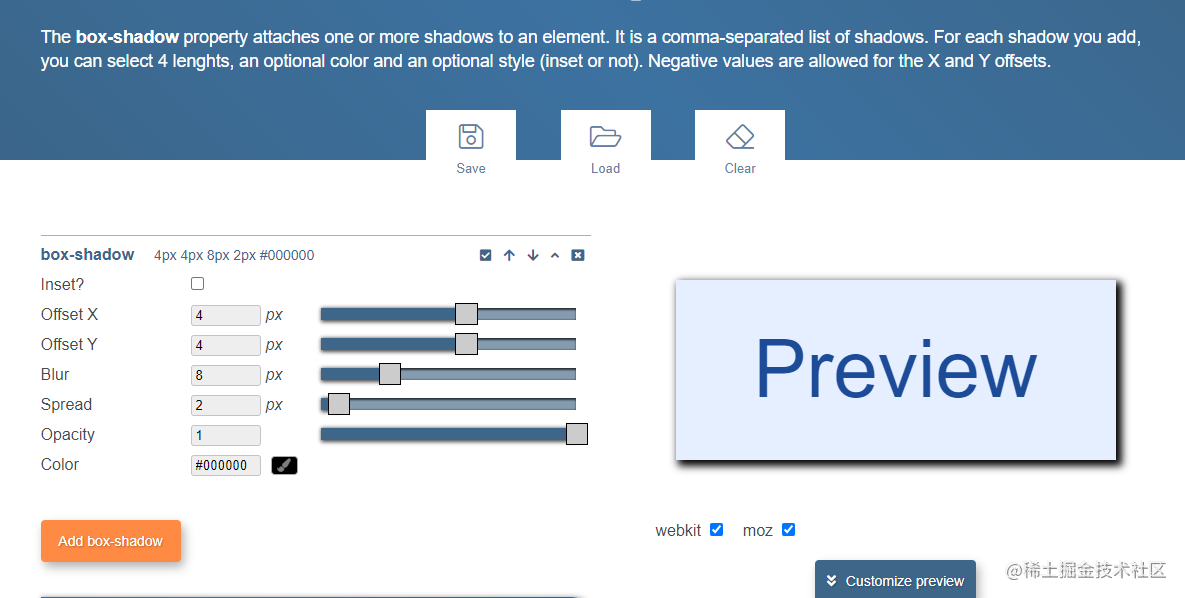
box-shadow 属性可以给元素添加一个或者多个阴影。box-shadow接收多个阴影。对于每个阴影你都可以选择四个长度值。一个颜色值,内阴影或者外阴影。

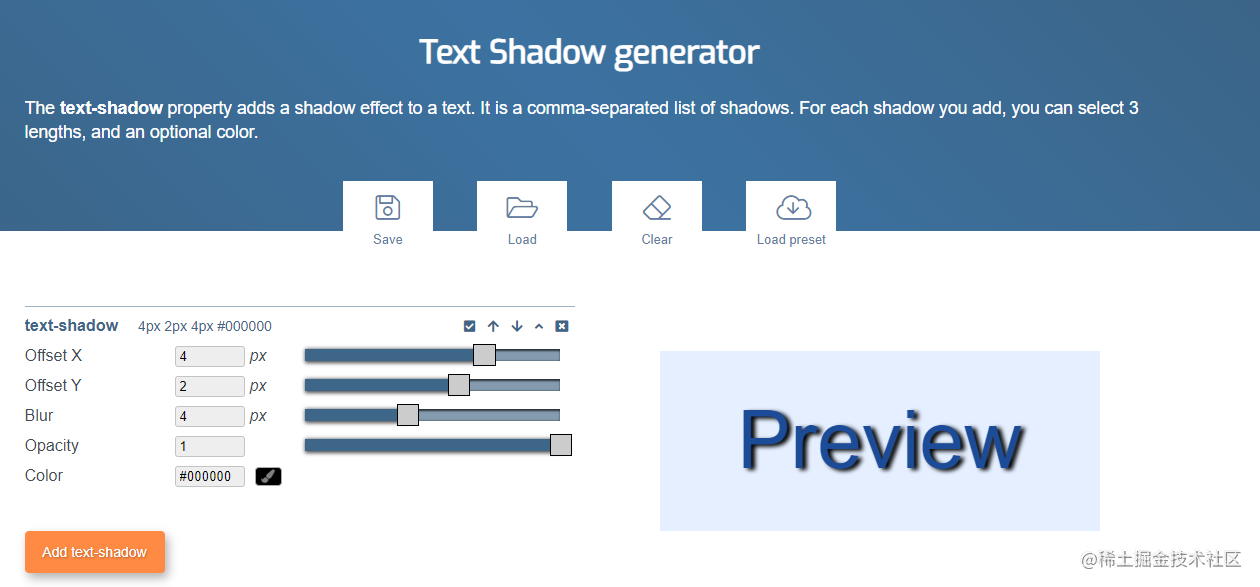
text-shadow 属性可以给文本添加一个或者多个阴影。text-shadow接收多个阴影。对于每个阴影你可以选择三个长度值,以及一个颜色值。

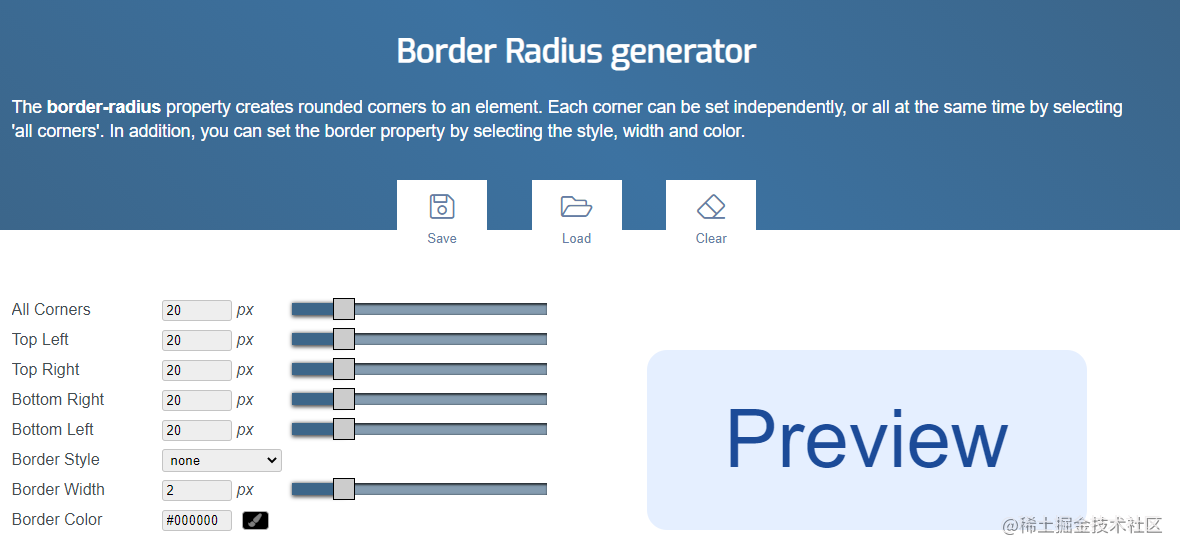
该边界半径属性的元素创建圆角。每个角可以独立设置,也可以通过选择“所有角”同时设置。此外,您可以通过选择样式、宽度和颜色来设置边框属性。

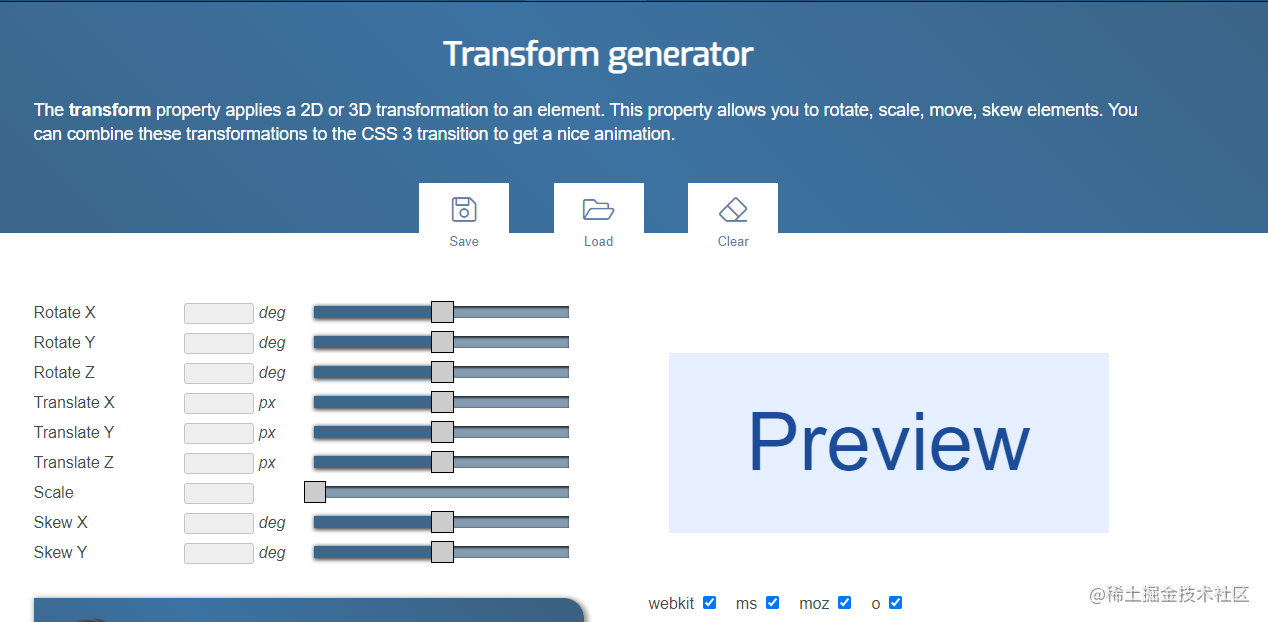
变换属性应用于一个2D或3D变换的元素。此属性允许您旋转、缩放、移动、倾斜元素。您可以将这些转换结合到 CSS 3 过渡中以获得漂亮的动画。

CSS3过渡允许您在给定的持续时间内平滑地更改属性值,从一个值到另一个值。您还可以设置延迟和功能。此属性通常用于 :hover 状态。

CSS3渐变让您可以在两种或多种指定颜色之间显示平滑过渡,而不是图像。您可以使用每种颜色下方的滑动条选择每种颜色的起始位置(以百分比表示)。
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
](https://bbs.csdn.net/topics/618191877)
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 8929
8929











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








