div1
p1
p2
div1
js文件:
var div1 = document.getElementById(‘div1’);
var p_txt = div1.getElementsByClassName(‘txt’);
由找到的已知节点或document节点向下层寻找,目的是找到某节点,如果已经用id找到了p2,就不能再从p2找txt,因为不是下层
查找结果只有一个:p#p1.txt.txt1
html文件:
js文件:
//添加节点
var div1 = document.getElementById(‘div1’);//获取节点
var p = document.createElement(‘p’);//创建p标签
var ptxt = document.createTextNode(‘p1’);//创建文本节点
p.appendChild(ptxt);//文本节点关联到标签节点
div1.appendChild§;//添加标签节点至DOM树
结果:

先在html文件中添加一个div2:
js文件:
//删除节点
var div2 = document.getElementById(‘div2’);//获取div2
//方法一:通过父节点div1删除子节点div2
div1.removeChild(div2);
//方法二:通过树的关系,找到div2的父节点,再删除自己,不用直接查找父节点
div2.parentNode.removeChild(div2);
1.对于html定义好的属性:
可以使用对象.属性来获取;
如果需要修改class名,要用对象.className来修改,因为class也是js的关键字(类);
对象.style.属性可以针对css样式进行修改
html文件:

js文件:
var img1 = document.getElementById(‘img1’);
img1.src = ‘img.png’ //修改图片
img1.style.width = ‘50px’;//img1.style针对css样式进行修改
结果:换了张图片,并调整了宽度
2.对于自定义的属性:
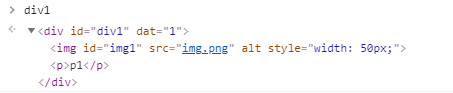
html文件:

js文件:
//获取属性
var div1 = document.getElementById(‘div1’);
var dat = div1.getAttribute(‘dat’);//获取自定义属性
//设置自定义属性
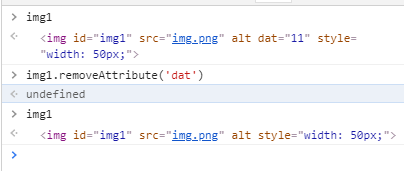
img1.setAttribute(‘dat’,‘11’);
//删除自定义属性
// img1.removeAttribute(‘dat’);

3.修改标签内容
innerHtml()既修改文本,也能支持html格式
textContent()纯文本
html文件:

最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
.(img-VJ0lKgcQ-1715881760581)]
[外链图片转存中…(img-GzZwmY1s-1715881760581)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








