组件的注册
全局组件注册
- 全局组件注册代码
//创建组件
const Hello=Vue.extend({
template:<h1>hello world</h1>
})
// 全局注册
Vue.component(‘hello’,Hello)
- 全局组件注册的组件可以在任意vue实例下使用
- 注册成功并复用,会出现两个hello world

局部组件注册
- 局部组件注册代码
// // 创建组件
const Hello=Vue.extend({
template:<h1>hello world</h1>
})
new Vue({
el:“#app”,
// 局部注册
components:{
hello:Hello
}
})
- 局部组件注册的组件只能在当前注册的vue实例下使用
- 只会出现一个hello world ,并报错

组件注册简写
全局组件注册简写
Vue.component('组件名',{template:''})
Vue.component(“hello”,{
template:<h1>hello Vue</h1>
})
局部组件注册简写
components{hello:{template:""}}
new Vue({
el:“#app”,
components:{
hello:{
template:<h1>hello Vue</h1>
}
}
})
data必须是一个函数
一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝:
-
简单案例
-
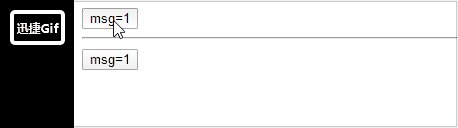
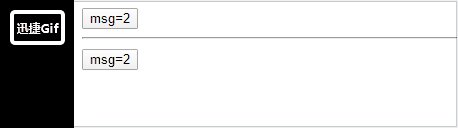
注册一个组件,定义数据msg=1,当点击按钮时,msg=2,
-
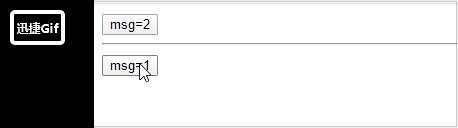
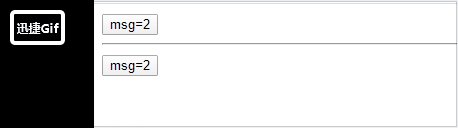
如果data方法不返回一个对象的话,当组件复用时,点击一个按钮,另一个按钮的数据也会改变
因为如果data方法不返回对象浏览器会直接报错,所以我们这里用一个Vue实例来模拟这种情况

<button @click=‘change’>msg={{msg}}
<button @click=‘change’>msg={{msg}}

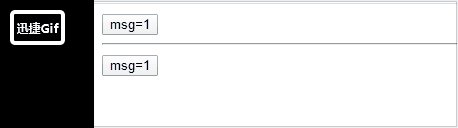
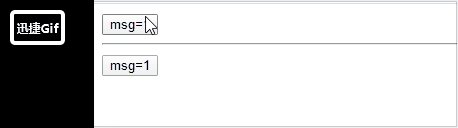
- 如果data方法返回一个对象的话,当组件复用时,点击一个按钮,每一个组件实例都拥有独立的data属性

template组件模板
-
可以在body里创建template标签在组件里指定template
-
模板内容必须有根元素
-
必须用id作为标记
-
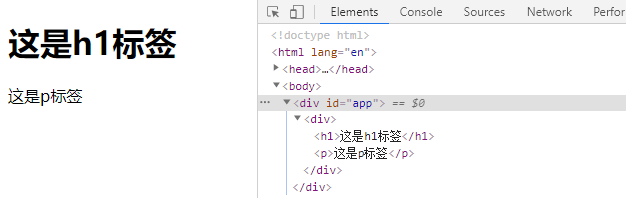
template标签不会被渲染在页面上
这是h1标签
这是p标签
- 运行结果如下,且template标签不会被渲染在页面上

注意浏览器规则,利用is放入组件
vue在解析模板的时候会根据某些html的规则,
例如,在table里只能放tr,td,th…,如果放入组件不会解析 这个时候我们可以放入tr使用is方式来标识这个tr其实是组件
-
不使用is方式
-
没有在tr标签中

- 使用is方式

动态组件(is切换)
在不同组件之间进行动态切换,可以通过Vue 的 component元素加一个特殊的 is attribute 来实现
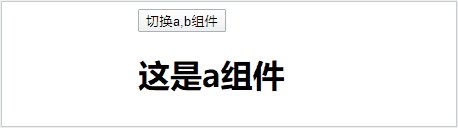
- 简单案例,点击按钮切换组件
<button @click=“msg=msg===‘my-a’?‘my-b’:‘my-a’”>切换a,b组件

-component不会被渲染在页面上

组件嵌套
应用中划分的组件可能会很多,为了更好的实现代码复用,所以必然会存在组件的嵌套关系
组件设计初衷就是要配合使用的,最常见的就是形成父子组件的关系:组件 A 在它的模板中使用了组件 B。

插槽
-
vue里提供了一种将父组件的内容和子组件的模板整合的方法:内容分发,通过slot插槽来实现
-
<slot></slot>
匿名插槽
在父组件中使用子组件的时候,在子组件标签内部写入内容。在子组件的模板中可以通过<slot></slot>来使用

- 不管什么内容都被放在一个插槽中,如果有两个
<slot></slot>,运行之后

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

前端面试题是我面试过程中遇到的面试题,每一次面试后我都会复盘总结。我做了一个整理,并且在技术博客找到了专业的解答,大家可以参考下:



由于篇幅有限,只能分享部分面试题,完整版面试题及答案可以【点击我】阅读下载哦~无偿分享给大家
感悟
9799499)]
[外链图片转存中…(img-0olKSgkO-1712229799499)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-DaB5JGWM-1712229799500)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

前端面试题是我面试过程中遇到的面试题,每一次面试后我都会复盘总结。我做了一个整理,并且在技术博客找到了专业的解答,大家可以参考下:



由于篇幅有限,只能分享部分面试题,完整版面试题及答案可以【点击我】阅读下载哦~无偿分享给大家
感悟
春招面试的后期,运气和实力都很重要,自己也是运气比较好,为了回馈粉丝朋友们(毕竟自己也玩了这么久哈哈哈),整理个人感悟和总结以上。最后祝愿大家能够收获理想offer!!








 本文详细解释了Vue.js中的全局组件和局部组件注册方法,展示了模板使用、数据管理以及动态组件切换的实践。还提到组件复用和插槽的概念,以及前端开发的学习资源和面试题分享。
本文详细解释了Vue.js中的全局组件和局部组件注册方法,展示了模板使用、数据管理以及动态组件切换的实践。还提到组件复用和插槽的概念,以及前端开发的学习资源和面试题分享。














 461
461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








