// padEnd
‘hello’.padEnd(10) "hello "
5. 函数参数列表结尾允许逗号
6. Object.getOwnPropertyDescriptors()
获取一个对象的所有自身属性的描述符,如果没有任何自身属性,则返回空对象。
7. SharedArrayBuffer对象
SharedArrayBuffer 对象用来表示一个通用的,固定长度的原始二进制数据缓冲区,
/**
*
* @param {*} length 所创建的数组缓冲区的大小,以字节(byte)为单位。
* @returns {SharedArrayBuffer} 一个大小指定的新 SharedArrayBuffer 对象。其内容被初始化为 0。
*/
new SharedArrayBuffer(10)
8. Atomics对象
Atomics 对象提供了一组静态方法用来对 SharedArrayBuffer 对象进行原子操作。
ES9(2018)
1. 异步迭代
await可以和for…of循环一起使用,以串行的方式运行异步操作
async function process(array) {
for await (let i of array) {
// doSomething(i);
}
}
2. Promise.finally()
Promise.resolve().then().catch(e => e).finally();
3. Rest/Spread 属性
const values = [1, 2, 3, 5, 6];
console.log( Math.max(…values) ); // 6
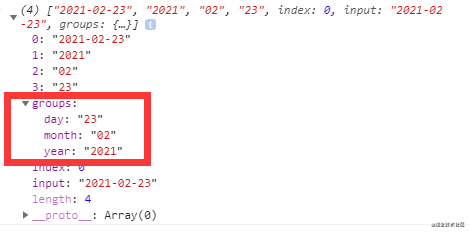
4. 正则表达式命名捕获组
const reg = /(?[0-9]{4})-(?[0-9]{2})-(?[0-9]{2})/;
const match = reg.exec(‘2021-02-23’);

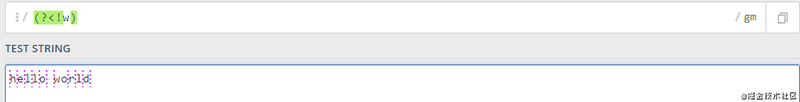
5. 正则表达式反向断言
(?=p)、(?<=p) p 前面(位置)、p 后面(位置)
(?!p)、(?<!p>) 除了 p 前面(位置)、除了 p 后面(位置)
(?<=w)

(?<!w)

6. 正则表达式dotAll模式
正则表达式中点.匹配除回车外的任何单字符,标记s改变这种行为,允许行终止符的出现
/hello.world/.test(‘hello\nworld’); // false
ES10(2019)
1. Array.flat()和Array.flatMap()
flat()
[1, 2, [3, 4]].flat(Infinity); // [1, 2, 3, 4]
flatMap()
[1, 2, 3, 4].flatMap(a => [a**2]); // [1, 4, 9, 16]
2. String.trimStart()和String.trimEnd()
去除字符串首尾空白字符
3. String.prototype.matchAll
matchAll()为所有匹配的匹配对象返回一个迭代器
const raw_arr = ‘test1 test2 test3’.matchAll((/t(e)(st(\d?))/g));
const arr = […raw_arr];
4. Symbol.prototype.description
只读属性,回 Symbol 对象的可选描述的字符串。
Symbol(‘description’).description; // ‘description’
5. Object.fromEntries()
返回一个给定对象自身可枚举属性的键值对数组
// 通过 Object.fromEntries, 可以将 Map 转化为 Object:
const map = new Map([ [‘foo’, ‘bar’], [‘baz’, 42] ]);
console.log(Object.fromEntries(map)); // { foo: “bar”, baz: 42 }
6. 可选 Catch
ES11(2020)
1. Nullish coalescing Operator(空值处理)
表达式在 ?? 的左侧 运算符求值为undefined或null,返回其右侧。
let user = {
u1: 0,
u2: false,
u3: null,
u4: undefined
u5: ‘’,
}
let u2 = user.u2 ?? ‘用户2’ // false
let u3 = user.u3 ?? ‘用户3’ // 用户3
let u4 = user.u4 ?? ‘用户4’ // 用户4
let u5 = user.u5 ?? ‘用户5’ // ‘’
2. Optional chaining(可选链)
?.用户检测不确定的中间节点
let user = {}
let u1 = user.childer.name // TypeError: Cannot read property ‘name’ of undefined
let u1 = user.childer?.name // undefined
3. Promise.allSettled
返回一个在所有给定的promise已被决议或被拒绝后决议的promise,并带有一个对象数组,每个对象表示对应的promise结果
const promise1 = Promise.resolve(3);
const promise2 = 42;
const promise3 = new Promise((resolve, reject) => reject(‘我是失败的Promise_1’));
const promise4 = new Promise((resolve, reject) => reject(‘我是失败的Promise_2’));
const promiseList = [promise1,promise2,promise3, promise4]
Promise.allSettled(promiseList)
.then(values=>{
console.log(values)
});
4. import()
按需导入
5. 新基本数据类型BigInt
任意精度的整数
6. globalThis
-
浏览器:window
-
worker:self
-
node:global
ES12(2021)
1. replaceAll
返回一个全新的字符串,所有符合匹配规则的字符都将被替换掉
const str = ‘hello world’;
str.replaceAll(‘l’, ‘’); // “heo word”
2. Promise.any
Promise.any() 接收一个Promise可迭代对象,只要其中的一个 promise 成功,就返回那个已经成功的 promise 。如果可迭代对象中没有一个 promise 成功(即所有的 promises 都失败/拒绝),就返回一个失败的 promise
const promise1 = new Promise((resolve, reject) => reject(‘我是失败的Promise_1’));
const promise2 = new Promise((resolve, reject) => reject(‘我是失败的Promise_2’));
const promiseList = [promise1, promise2];
Promise.any(promiseList)
.then(values=>{
console.log(values);
})
.catch(e=>{
console.log(e);
});
3. WeakRefs
使用WeakRefs的Class类创建对对象的弱引用(对对象的弱引用是指当该对象应该被GC回收时不会阻止GC的回收行为)
4. 逻辑运算符和赋值表达式
逻辑运算符和赋值表达式,新特性结合了逻辑运算符(&&,||,??)和赋值表达式而JavaScript已存在的 复合赋值运算符有:
a ||= b
//等价于
a = a || (a = b)
a &&= b
//等价于
a = a && (a = b)
a ??= b
//等价于
a = a ?? (a = b)
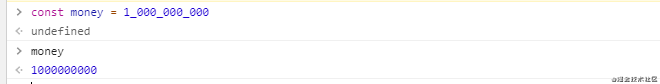
5. 数字分隔符
数字分隔符,可以在数字之间创建可视化分隔符,通过_下划线来分割数字,使数字更具可读性
const money = 1_000_000_000;
//等价于
const money = 1000000000;
1_000_000_000 === 1000000000; // true

- EOF -
推荐阅读 点击标题可跳转
觉得本文对你有帮助?请分享给更多人
推荐关注「前端开发博客」,提升前端技能

如果觉得这篇文章还不错,来个【分享、点赞、在看】三连吧,让更多的人也看到~

“在看转发”是最大的支持
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
而且极易碰到天花板技术停滞不前!**
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-fr0fOQbQ-1713350884310)]
[外链图片转存中…(img-QdobxTZG-1713350884311)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-wuEI2rWh-1713350884311)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。









 本文概述了JavaScript从ES9至ES12期间的重要更新,包括异步迭代、Promise新特性、数据结构操作、正则表达式增强、弱引用、逻辑运算符改进和数字格式化等内容,展示了JavaScript语言的演进和发展。
本文概述了JavaScript从ES9至ES12期间的重要更新,包括异步迭代、Promise新特性、数据结构操作、正则表达式增强、弱引用、逻辑运算符改进和数字格式化等内容,展示了JavaScript语言的演进和发展。















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








