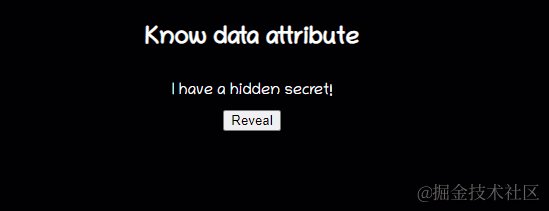
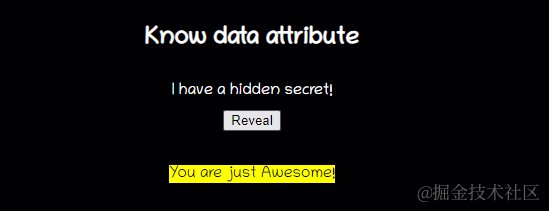
运行结果:
技巧
可以使用css更改高亮颜色:
mark {
background-color: green;
color: #FFFFFF;
}
data-*属性用于存储页面或应用程序专用的自定义数据。 可以在 JavaScript 代码中使用存储的数据来创建更多的用户体验。
data-*属性由两部分组成
-
属性名不能包含任何大写字母,并且必须在前缀“
data-”之后至少有一个字符 -
属性值可以是任何字符串
事例:
Know data attribute
class=“data-attribute”
id=“data-attr”
data-custom-attr=“You are just Awesome!”>
I have a hidden secret!
Reveal
在 JS 中:
function reveal() {
let dataDiv = document.getElementById(‘data-attr’);
let value = dataDiv.dataset[‘customAttr’];
document.getElementById(‘msg’).innerHTML = <mark>${value}</mark>;
}
**注意:**要在 JS 中读取这些属性的值,可以通过getAttribute('data-custom-attr')g来获取,但是标准方式是用dataset来获取。

技巧
你可以使用它在页面中存储一些数据,然后使用REST调用将其传递给服务器。
<output> 标签表示计算或用户操作的结果。
=

技巧
如果要在客户端 JS 中执行任何计算,并且希望结果反映在页面上,可以使用<output>,这样就无需使用getElementById()获取元素的额外步骤。
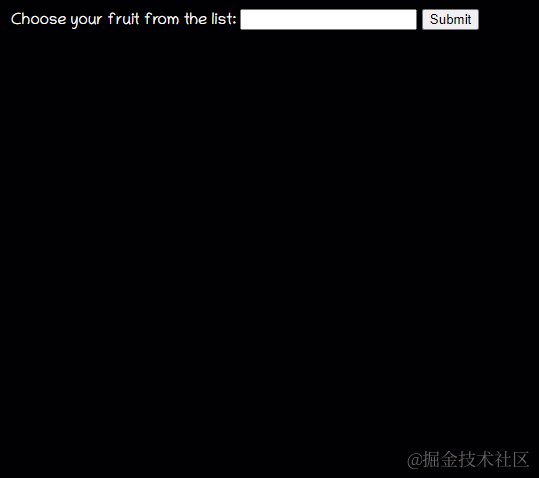
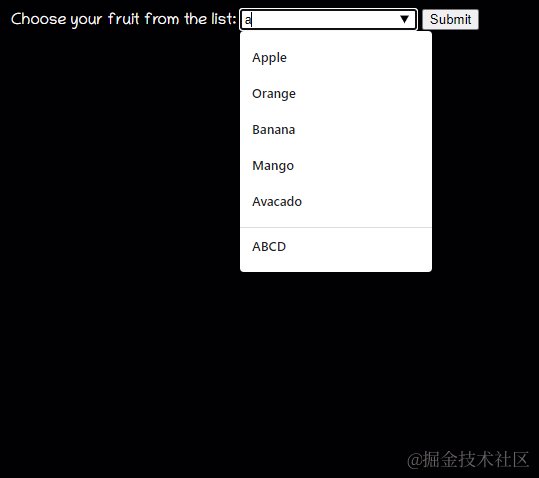
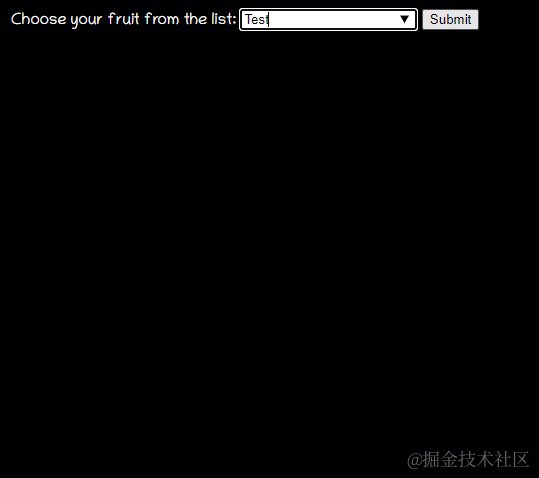
<datalist>元素包含了一组<option>元素,这些元素表示其它表单控件可选值.
事例:

技巧
dataList的表现很像是一个select下拉列表,但它只是提示作用,并不限制用户在input输入框里输入什么
select标签创建了一个菜单。菜单里的选项通option标签指定。一个select元素内部,必须包含一个option元素,
总的来说就是,它们都可以显示出一个下拉表单框,但是select标签只能在它提供的选项中选择,而datalist不仅可以让你选择,还可以让你自己输入其它的选项。
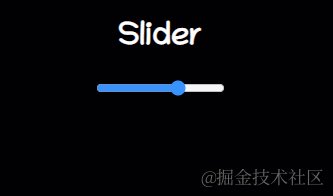
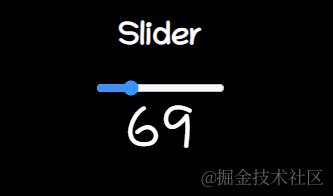
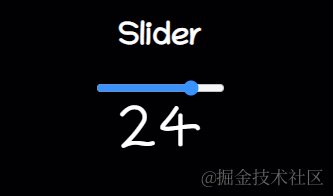
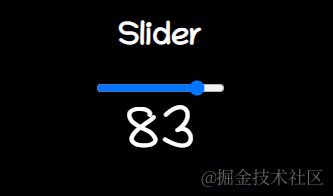
range是一种 input 类型,给定一个滑块类型的范围选择器。
<input
type=“range”
name=“range”
min=“0”
max=“100”
step=“1”
value=“”
οnchange=“changeValue(event)”/>

<meter>元素用来显示已知范围的标量值或者分数值。
2 out of 10
60%

技巧
不要将<meter>用作进度条来使用,进度条对应的<Progress> 标签。
32%

对于input标签类型,最常见的有 text,password 等等,下面列举一些比较少见的语法。
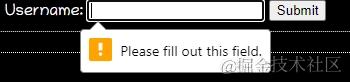
required
要求输入字段必填。

autofocus
文本输入字段被设置为当页面加载时获得焦点:
用正则表达式验证
可以使用regex指定一个模式来验证输入。
<input type=“password”
name=“password”
id=“password”
placeholder=“6-20 chars, at least 1 digit, 1 uppercase and one lowercase letter”
pattern=“^(?=.\d)(?=.[a-z])(?=.*[A-Z]).{6,20}$” autofocus required>
Color picker
一个简单的颜色选择器。
Color Me!

最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**
[外链图片转存中…(img-QCH71VZi-1714807380167)]
[外链图片转存中…(img-aS9HZcGk-1714807380168)]
[外链图片转存中…(img-XBCuA1BW-1714807380168)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 26万+
26万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








