// 替换标签
var para = document.createElement(“p”);
var node = document.createTextNode(“这是一个新的段落。”);
//将内容添加进标签
para.appendChild(node);
var parent = document.getElementById(“div1”);
var child = document.getElementById(“p1”);
//将parent中的para标签替换为child
parent.replaceChild(para, child);
// 选出所有同一类型的标签 获取HTMLCollection 对象。
function myFunction() {
// getElementsByTagName() 方法返回所有同一类型的标签
var myCollection = document.getElementsByTagName(“p”);
var i;
for (i = 0; i < myCollection.length; i++) {
// 对标签的属性进行修改
myCollection[i].style.color = “red”;
}
}
========================================================================
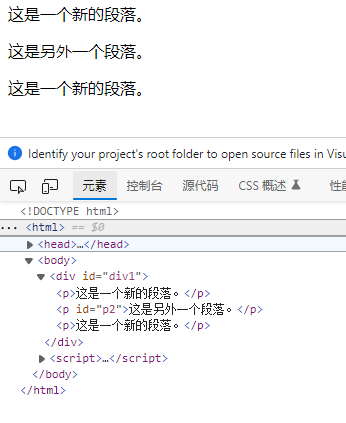
代码如下:
这是一个段落。
这是另外一个段落。

========================================================================
//使用选择器选出某一类标签获取HTMLCollection 对象时
// HTMLCollection 不是一个数组!
// HTMLCollection 看起来可能是一个数组,但其实不是。
// 你可以像数组一样,使用索引来获取元素。
// HTMLCollection 无法使用数组的方法: valueOf(), pop(), push(), 或 join()
// 第二种筛选方法 NodeList
// 所有浏览器的 childNodes 属性返回的是 NodeList 对象。
// 大部分浏览器的 querySelectorAll() 返回 NodeList 对象。
/*
HTMLCollection 与 NodeList 的区别
HTMLCollection 是 HTML 元素的集合。
NodeList 是一个文档节点的集合。
NodeList 与 HTMLCollection 有很多类似的地方。
NodeList 与 HTMLCollection 都与数组对象有点类似,
可以使用索引 (0, 1, 2, 3, 4, …) 来获取元素。
NodeList 与 HTMLCollection 都有 length 属性。
HTMLCollection 元素可以通过 name,id 或索引来获取。
NodeList 只能通过索引来获取。
只有 NodeList 对象有包含属性节点和文本节点。
*/
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








