为了实现多端兼容,综合考虑编译速度、运行性能等因素,uni-app 约定了如下开发规范:
-
页面文件遵循 Vue 单文件组件 (SFC) 规范
-
组件标签靠近小程序规范,详见uni-app 组件规范
-
接口能力(JS API)靠近微信小程序规范,但需将前缀 wx 替换为 uni,详见uni-app接口规范
-
数据绑定及事件处理同 Vue.js 规范,同时补充了App及页面的生命周期
-
为兼容多端运行,建议使用flex布局进行开发
全局配置和页面配置
通过globalStyle进行全局配置
用于设置应用的状态栏、导航条、标题、窗口背景色等。

通过pages来配置页面

pages数组数组中第一项表示应用启动页
“pages”: [ 、
{
“path”:“pages/message/message” //启动页
},
{
“path”: “pages/index/index”,
“style”: {
“navigationBarTitleText”: “uni-app” //导航栏标题
}
}
]
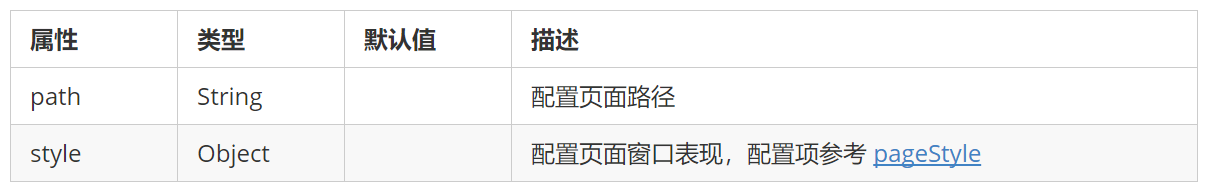
通过style修改页面的标题和导航栏背景色,并且设置h5下拉刷新的特有样式
“pages”: [ //pages数组中第一项表示应用启动页
{
“path”:“pages/message/message”,//启动页
“style”: {
“navigationBarBackgroundColor”: “#007AFF”,//导航栏背景颜色
“navigationBarTextStyle”: “white”,//导航栏字体颜色
“enablePullDownRefresh”: true, //下拉刷新
“disableScroll”: true,
“h5”: {
“pullToRefresh”: {
“color”: “#007AFF”
}
}
}
}
]
配置tabbar
如果应用是一个多 tab 应用,可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页。
Tips
-
当设置 position 为 top 时,将不会显示 icon
-
tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
属性说明:

其中 list 接收一个数组,数组中的每个项都是一个对象,其属性值如下:

案例代码:
“tabBar”: {
“list”: [
{
“text”: “首页”, //tab 上按钮文字
“pagePath”:“pages/index/index”, //页面路径
“iconPath”:“static/tabs/home.png”, //图片路径
“selectedIconPath”:“static/tabs/home-active.png” //选中时图片路径
},
{
“text”: “信息”,
“pagePath”:“pages/message/message”,
“iconPath”:“static/tabs/message.png”,
“selectedIconPath”:“static/tabs/message-active.png”
},
{
“text”: “我们”,
“pagePath”:“pages/contact/contact”,
“iconPath”:“static/tabs/contact.png”,
“selectedIconPath”:“static/tabs/contact-active.png”
}
]
}
组件的基本使用
text文本组件的用法
-
text组件相当于行内标签、在同一行显示 -
除了文本节点以外的其他节点都无法长按选中
代码案例
view视图容器组件的用法
View 视图容器, 类似于 HTML 中的 div
组件的属性

button按钮组件的用法
001 - 组件的属性
| 属性名 | 类型 | 默认值 | 说明 |
| :-: | :-: | :-: | :-: |
| size | String | default | 按钮的大小 |
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
[外链图片转存中…(img-C4gconuN-1715233107279)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 834
834











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








