在刚才的界面中,使用自定义的makingform组件代码如下所示。
<makingform ref=“makingform” @save=“saveCode” />
当然这里保存的操作就是把新的JSON代码存储到界面的textarea组件上了,这样就实现了我们动态表单界面结构JSON的更新了。
saveCode(json) {
if (this.isAdd) {
this.addForm.content = json
} else if (this.isEdit) {
this.editForm.content = json
}
},
当然,我们打开makingform组件的时候,如果已经有了JSON信息,那么也是需要加载它已有的界面结果的。
在主体调用界面上,我们打开设计界面的时候,就需要传入对应的JSON数据。
showMaking() {
if (this.isAdd) {
this.$refs.makingform.show()// 显示窗口
} else if (this.isEdit) {
this.$refs.makingform.show(this.editForm.content)// 显示窗口
}
},
而在组件上,我们根据JSON赋值给设计器控件即可。
show(json) { // 显示窗口并加载数据
this.isShowForm = true
if (!this.isEmpty(json)) { // 表单结构
this.jsonData = JSON.parse(json)
// console.log(this.jsonData)
this.$nextTick(() => {
this.$refs.makingform.setJSON(this.jsonData);
})
}
},
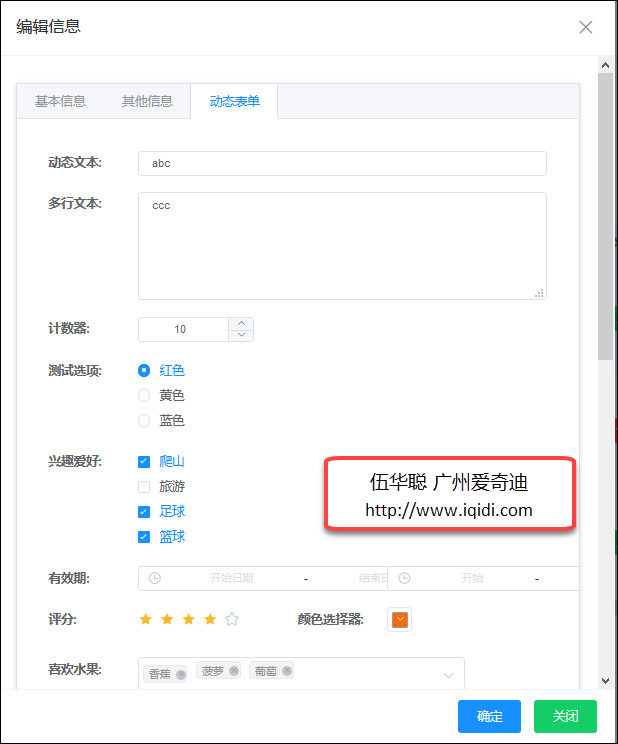
有了这些动态表单界面数据的准备,我们就可以在具体表单里面,整合这些设计的界面,从而实现动态表单的展示了。
为了比较直观显示我们对应设计的表单,我们也在列表中提供了一个预览的界面,用于预览生成的表单界面效果。

单击预览按钮,可以查看具体设计的表单效果,表单的呈现是通过其中的fm-generate-form 来呈现效果的。

=======================================================================
这里根据上面的动态表单设计的界面,整合并存储对应界面控件的值,从而实现了动态表单和动态表单数据的整合显示了。
为了有效管理动态表单的数据和是否展示的处理,我们在业务表单的data属性集合中增加了两个变量,如下所示。
hasDynamicForm: false, // 是否有动态表单
dynamicFormJson: ‘’, // 动态表单的JSON数据
这样我们在业务表单列表界面呈现的时候,也同时获取对应的动态界面结构JSON,如下代码所示。
created() {
this.getlist() // 获取并显示列表
// 处理动态表单
var param = { name: ‘testuser’ }
dynamicForm.FindByName(param).then(data => {
var result = data.result
if (result && !this.isEmpty(result.content)) {
this.dynamicFormJson = result.content // 表单数据
this.hasDynamicForm = true // 是否有
}
})
},
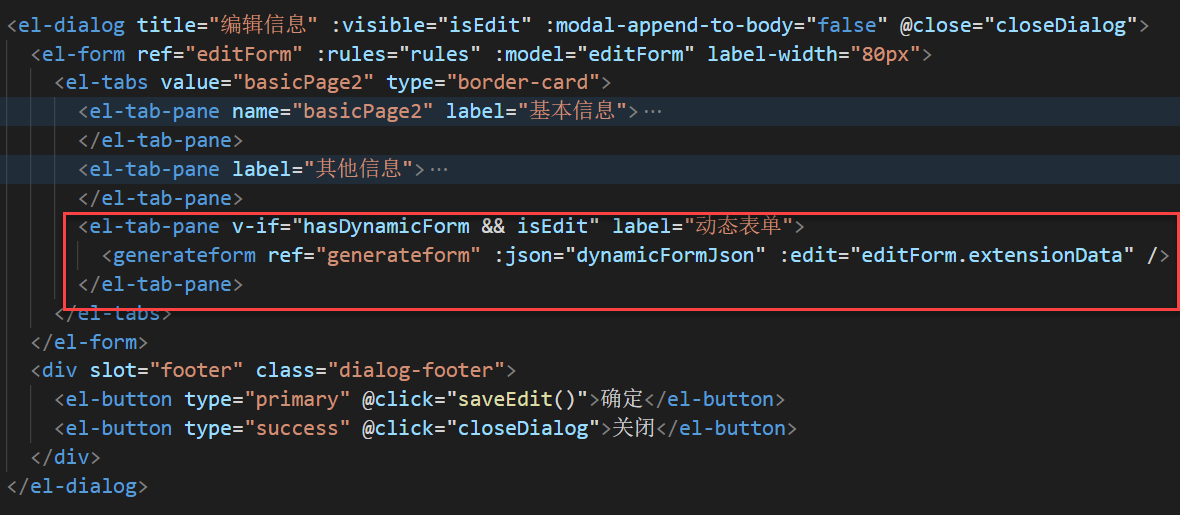
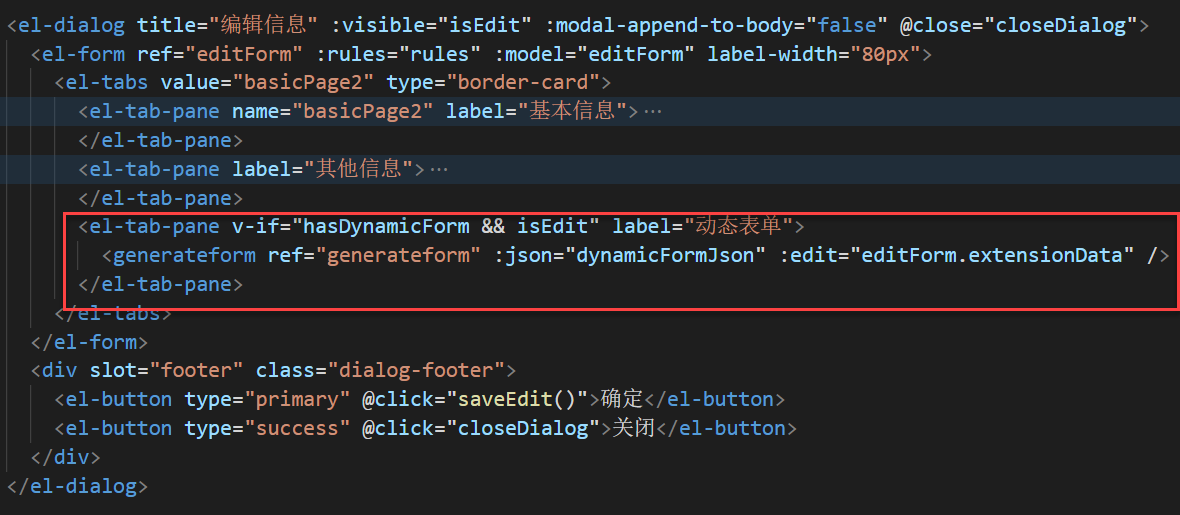
这些属性,可以在查看、编辑、新增界面中使用,为了独立性考虑,我们添加一个选项卡用来显示动态表单的设计,如果对应的记录中存在了动态表单结构,就显示,否则不显示即可。

界面代码如下所示。

其中动态表单数据主要存储在extensionData字段里面的。
其中的generateform 组件,是我们自定义整合fm-generate-form 组件的,完整的自定义组件generateform代码如下所示。
主要就是定义了两个prop属性,一个是json,用来存储结构数据,一个是edit,用来存储界面组件的JSON数据信息的。
============================================================================

前面说到的显示动态表单及其数据的内容,其中动态表单数据主要存储在extensionData字段里面的。
这个需要我们后端提供数据存储的处理,在设计表中增加一个ntext类型的字段ExtensionData,如下所示。
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
…(img-Iawp8zlW-1715242134422)]
[外链图片转存中…(img-xHato275-1715242134423)]
[外链图片转存中…(img-PzOjfSS5-1715242134423)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








