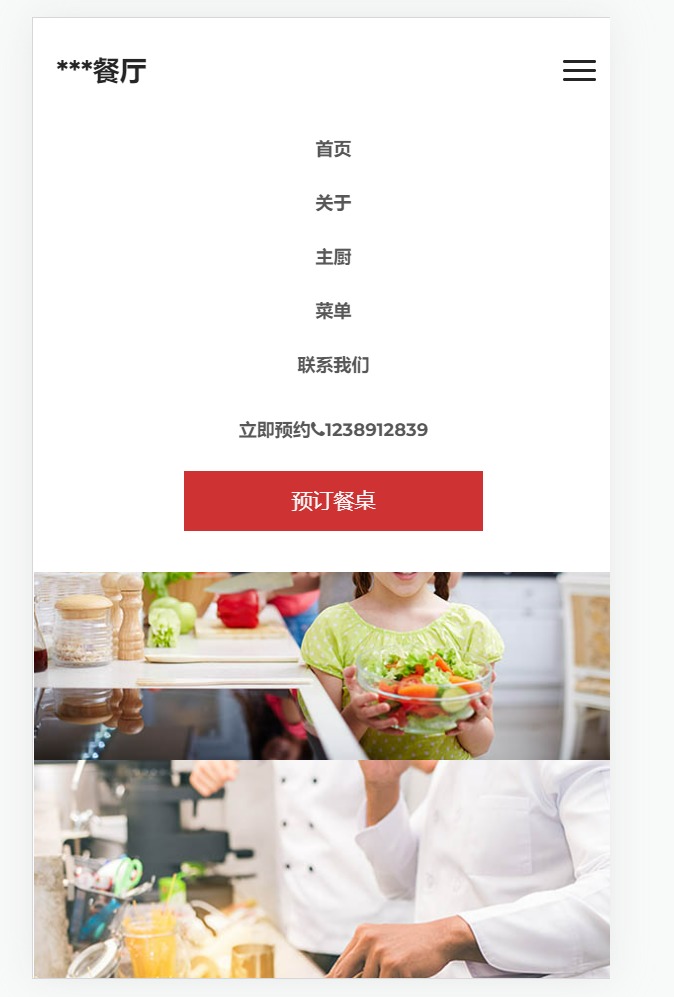
<h3>New Restaurant in Town</h3>
<h1>Enjoy our special menus every Sunday and Friday</h1>
<a href="#contact" class="section-btn btn btn-default smoothScroll">Reservation</a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
[]( )主厨列表
--------------------------------------------------------------

<section id="team" data-stellar-background-ratio="0.5">
<div class="container">
<div class="row">
<div class="col-md-12 col-sm-12">
<div class="section-title wow fadeInUp" data-wow-delay="0.1s">
<h2>Meet our chefs</h2>
<h4>They are nice & friendly</h4>
</div>
</div>
<div class="col-md-4 col-sm-4">
<div class="team-thumb wow fadeInUp" data-wow-delay="0.2s">
<img src="images/team-image1.jpg" class="img-responsive" alt="">
<div class="team-hover">
<div class="team-item">
<h4>Duis vel lacus id magna mattis vehicula</h4>
<ul class="social-icon">
<li><a href="#" class="fa fa-linkedin-square"></a></li>
<li><a href="#" class="fa fa-envelope-o"></a></li>
</ul>
</div>
</div>
</div>
<div class="team-info">
<h3>New Catherine</h3>
<p>Kitchen Officer</p>
</div>
</div>
</div>
</div>
</section>
[]( )菜单
============================================================

<div class="col-md-4 col-sm-6">
<!-- MENU THUMB -->
<div class="menu-thumb">
<a href="images/menu-image1.jpg" class="image-popup" title="American Breakfast">
<img src="images/menu-image1.jpg" class="img-responsive" alt="">
<div class="menu-info">
<div class="menu-item">
<h3>American Breakfast</h3>
<p>Tomato / Eggs / Sausage</p>
</div>
<div class="menu-price">
<span>$25</span>
</div>
</div>
</a>
</div>
</div>
[]( )联系我们
==============================================================

<div class="col-md-6 col-sm-12">
<div class="col-md-12 col-sm-12">
<div class="section-title wow fadeInUp" data-wow-delay="0.1s">
<h2>Contact Us</h2>
</div>
</div>
<!-- CONTACT FORM -->
<form action="#" method="post" class="wow fadeInUp" id="contact-form" role="form" data-wow-delay="0.8s">
<!-- IF MAIL SENT SUCCESSFUL // connect this with custom JS -->
<h6 class="text-success">Your message has been sent successfully.</h6>
<!-- IF MAIL NOT SENT -->
<h6 class="text-danger">E-mail must be valid and message must be longer than 1 character.</h6>
<div class="col-md-6 col-sm-6">
<input type="text" class="form-control" id="cf-name" name="name" placeholder="Full name">
</div>
<div class="col-md-6 col-sm-6">
<input type="email" class="form-control" id="cf-email" name="email" placeholder="Email address">
</div>
<div class="col-md-12 col-sm-12">
<input type="text" class="form-control" id="cf-subject" name="subject" placeholder="Subject">
<textarea class="form-control" rows="6" id="cf-message" name="message" placeholder="Tell about your project"></textarea>
<button type="submit" class="form-control" id="cf-submit" name="submit">Send Message</button>
</div>
</form>
</div>
[]( )响应式
=============================================================

[]( )完整代码
==============================================================
获取完整源码:关注公众号【搞前端的半夏】回复\[网站模板\],免费获取源码。回复\[网站模板\],免费获取50+套模板
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻

# 最后
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。**
**因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
[**如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618191877)
**由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**
715715364481)]
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
[**如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618191877)
**由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**
























 528
528

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








