parent.location.hash = data;
}catch(e) {
// ie, chrome 下的安全机制无法修改 parent.location.hash
// 所以要利用一个中间的代理 iframe
var ifrproxy = document.createElement(‘iframe’);
ifrproxy.style.display = ‘none’;
ifrproxy.src = ‘http://localhost:8080/cs3.html#’ + data; // 该文件在请求域名的域下
document.body.appendChild(ifrproxy);
}
}
由于两个页面不在同一个域下,所以浏览器不允许修改parent.location.hash的值,所以要借助于localhost:8080域名下的一个代理iframe的cs3.html页面
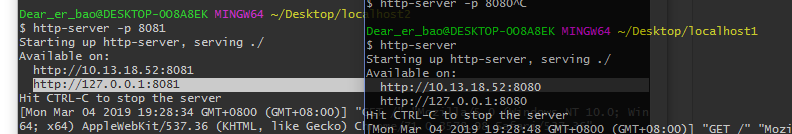
打开服务器

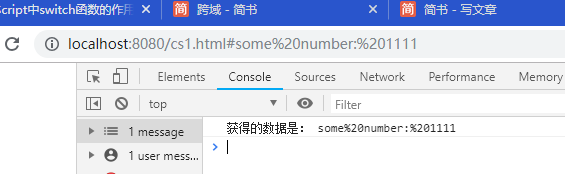
之后打开浏览器访问localhost:8080/cs1.html(不是8081),就可以看到获取到的数据了,此时页面的hash值已经改变了。

hash的值已经更改.PNG
缺点:
数据直接暴露在了url中
数据容量和类型都有限
window.name(一般在js代码里出现)








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3730
3730











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








