二、Banner标签的实现(效果图如下)
扩大分析此图
可见,此Banner标签有三部分组成,上部和左下部的实现便是简单border的应用,关键在于两点,其一,content部分(即本图中的”图片“);其二在于如何用一个标签实现三部分功能。
首先我是这么写的
.Banner {position:relative;margin:20px;}
.Banner:before {
padding-right:10px;font-weight:bold;line-height:0px;
color:#000;height:0px;
border: 15px solid #EE7600;
border-right-color: transparent;
content: “图片”;
box-shadow:-0px 5px 5px -5px #000;
}
很简单,content需要占用空间(类比上面的图二),那Banner标签是如何实现的那?
这就是absolute(绝对定位)的强大了,可以说是一种高级的应用。
absolute有两大特点:其一,原地漂浮性,即飘到对应位置的正上空;其二,不占据任何宽高。(以后有机会我会更详尽的书写一下absolute的高级应用)
因此加上absolute之后,content就自觉的飘升上空,Banner实现完毕。(而且我感觉左下角的那个视觉差异用的赞,开始我还想了很多方案,但都写不出来)
.Banner {position:relative;margin:20px;}
.Banner:before {
position:absolute;top:5px;left:-8px;z-index:1; /定位相关/
padding-right:10px;font-weight:bold;line-height:0px;
color:#000;height:0px;
border: 15px solid #EE7600; /利用的是border属性/
border-right-color: transparent; /去掉右边的边框/
content: “图片”; /这里定义标签上的文字/
box-shadow:-0px 5px 5px -5px #000;
}
.Banner:after { /第二部分的效果/
content: “”;
position:absolute;top:35px;left:-8px;
border: 4px solid #89540c;
border-left-color: transparent;
border-bottom-color: transparent;
}
三、冒泡式提醒的设计
第二个图比较简单,就是两个伪类的叠加,border-radius:50%. + absolute 定位
第一个图初一看感觉特别简单,感觉只需加一个伪类便可,然后得到了如下的结果

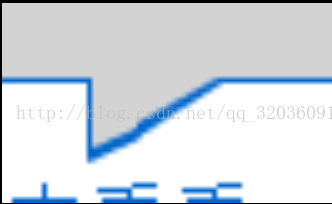
颜色不对,只使用一个伪类是存在问题的,于是聚聚们就想了一个很赞的方法,叠加,第一个图叠加第二个图,边框和内容颜色不就很搭配了吗?(不得不说这种想法很厉害)但其实也是存在bug的因为他们是无法完全遮盖的,见下图
放大后可见,斜边其实是有一段距离的,但由于单位过小重合了。
#tips{
width:200px;height:100px;padding:5px;
border:1px solid;border-radius:10px;
position:absolute;display:none;top:-130px;
background:#D3D3D3;
}
#tips:before{content:“”;width:0;height:0;
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
d开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!




























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








