这个获取URL的查询参数代码,是我见过最精简的QAQ
?foo=bar&baz=bing => {foo: bar, baz: bing}
// 获取URL的查询参数
q={};location.search.replace(/([?&=]+)=([&]+)/g,(_,k,v)=>q[k]=v);q;
本地时间
通过一堆HTML,您可以创建一个本地时间,其中包含您可以一口气读出的源代码,它每秒都会用当前时间更新页面
// 创建本地时间
数组混淆
随机更改数组元素顺序,混淆数组
// 随机更改数组元素顺序,混淆数组
(arr) => arr.slice().sort(() => Math.random() - 0.5)
/*
let a = (arr) => arr.slice().sort(() => Math.random() - 0.5)
let b = a([1,2,3,4,5])
console.log(b)
*/
生成随机十六进制代码(生成随机颜色)
使用JavaScript简洁代码生成随机十六进制代码
// 生成随机十六进制代码 如:‘#c618b2’
‘#’ + Math.floor(Math.random() * 0xffffff).toString(16).padEnd(6, ‘0’);
一个面试题
这是一个臭名昭著的面试题,让你写出他的运行结果,受不了~
for(i=0;++i<101;console.log(i%5?f||i:f+‘Buzz’))f=i%3?‘’:‘Fizz’
数组去重
这是一个原生的JS函数但是非常简洁,Set接受任何可迭代对象,如数组[1,2,3,3],并删除重复项
// 数组去重
[…new Set(arr)]
创建特定大小的数组
方便快捷创建特定大小的数组
[…Array(3).keys()]
// [0, 1, 2]
返回一个键盘(惊呆了)
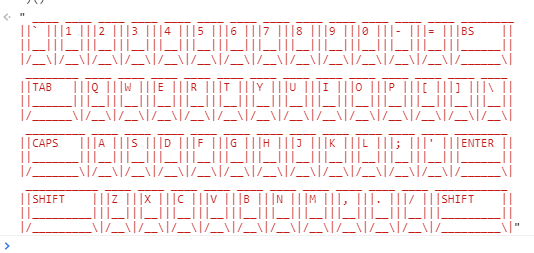
这是一个很难看懂的简洁代码,但是运行后你会惊呆的,他竟然返回一个图形键盘
// 用字符串返回一个键盘图形
(=>[…"1234567890-=~~QWERTYUIOP[]\\~ASDFGHJKL;'~~ZXCVBNM,./~"].map(x=>(o+=/${b='‘.repeat(w=x<y?2:’ 667699’[x=[“BS”,“TAB”,“CAPS”,“ENTER”][p++]||‘SHIFT’,p])}\|,m+=y+(x+' ').slice(0,w)+y+y,n+=y+b+y+y,l+=' __'+b)[73]&&(k.push(l,m,n,o),l='',m=n=o=y),m=n=o=y='|',p=l=k=[])&&k.join
`)()
这是它的打印结果:

惊人!
最后
为了让大家快速精通JavaScript,在这里免费分享给大家一份Javascript学习指南。
Javascript学习指南文档涵盖了javascript 语言核心、词法结构 、类型、值和变量 、表达式和运算符 、语句、对象 、数组 、函数 、类和模块 、 正则表达式的模式匹配、 javascript的子集和扩展 、服务器端javascript /客户端javascript 、web浏览器中的javascript 、window对象 、脚本化文档、脚本化css 、事件处理等22章知识点。内容丰富又详细,拿下互联网一线公司offfer的小伙伴都在看。
每个知识点都有左侧导航书签页,看的时候十分方便,由于内容较多,下面列举的部分内容和图片。
对象
-
创建对象
-
属性的查询和设置
-
删除属性
-
检测属性
-
枚举属性
-
属性getter和setter
-
属性的特性

数组
-
创建数组
-
数组元素的读和写
-
稀疏数组
-
数组长度
-
数组元素的添加和删除
-
数组遍历
-
多维数组

函数
-
函数定义
-
函数调用
-
函数的实参和形参
-
作为值的函数
-
作为命名空间的函数
-
闭包
-
函数属性、方法和构造函数

类和模块
-
类和原型
-
类和构造函数
-
javascript中java式的类继承
-
类的扩充
-
类和类型
-
javascript中的面向对象技术
-
子类

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后


资料过多,篇幅有限,需要文中全部资料可以点击这里免费获取前端面试资料PDF完整版!
自古成功在尝试。不尝试永远都不会成功。勇敢的尝试是成功的一半。
视频,并且会持续更新!**
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
[外链图片转存中…(img-nPJqpWWt-1713731900936)]
最后
[外链图片转存中…(img-sAE65RYM-1713731900936)]
[外链图片转存中…(img-UYIOrZid-1713731900936)]
资料过多,篇幅有限,需要文中全部资料可以点击这里免费获取前端面试资料PDF完整版!
自古成功在尝试。不尝试永远都不会成功。勇敢的尝试是成功的一半。






















 7934
7934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








