如果你用电脑,直接打开手机支付宝扫码支付成功后刷新页面即可;如果你用手机,那么把支付页面截图再去支付宝扫一扫,支付成功同样会得到链接和提取码,这时候只需要选择复制链接,记住提取码就可以复制到网上提取了。
每个代码的效果都是以动图形式展示,有些效果不能完全展示,可以通过视频看部分代码组合效果—>>>程序员表白代码组合视频展示
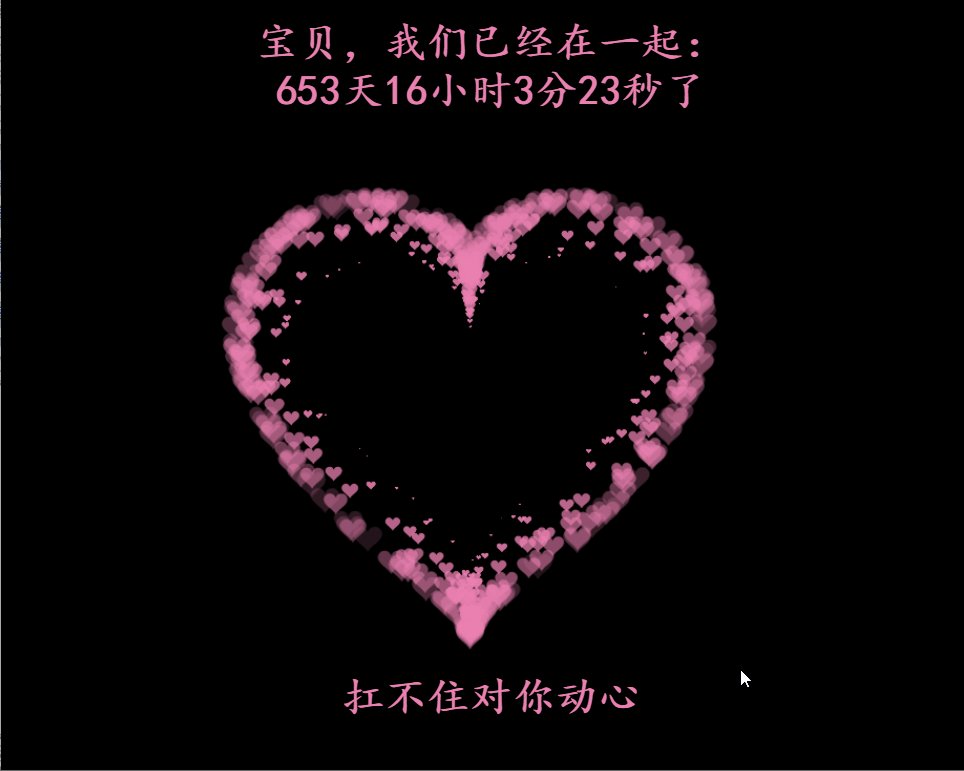
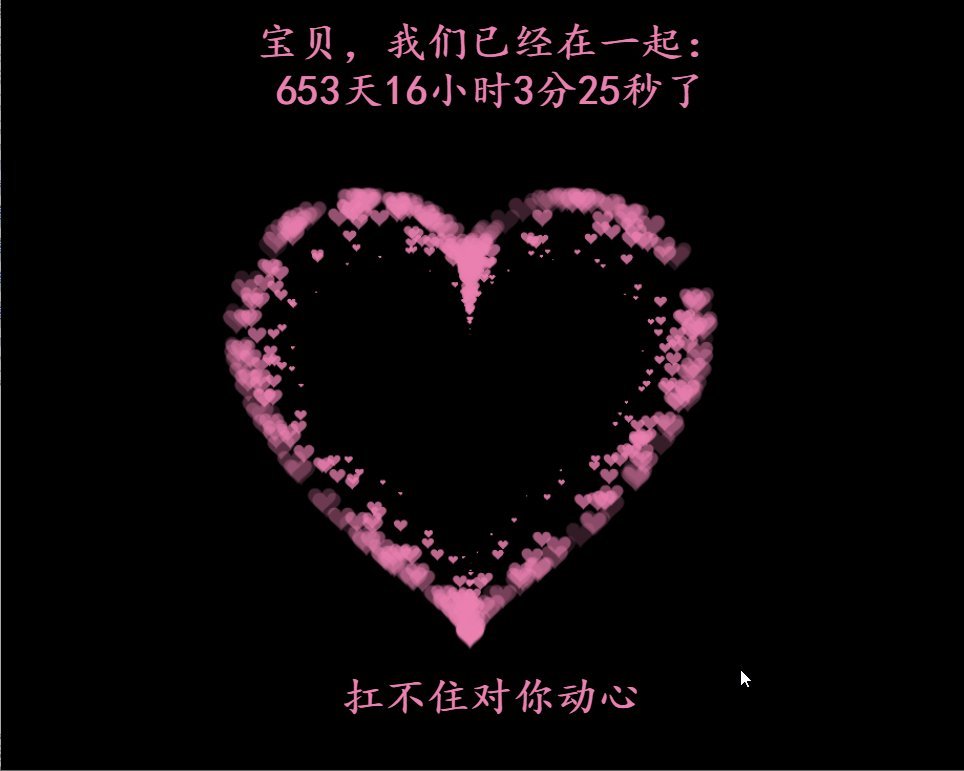
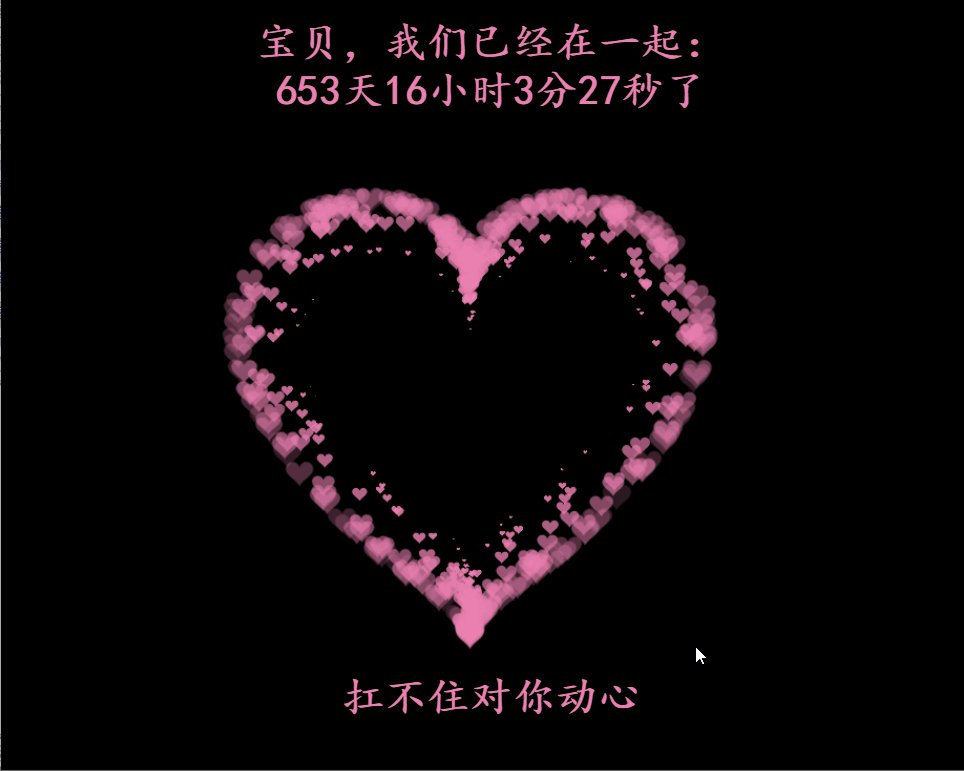
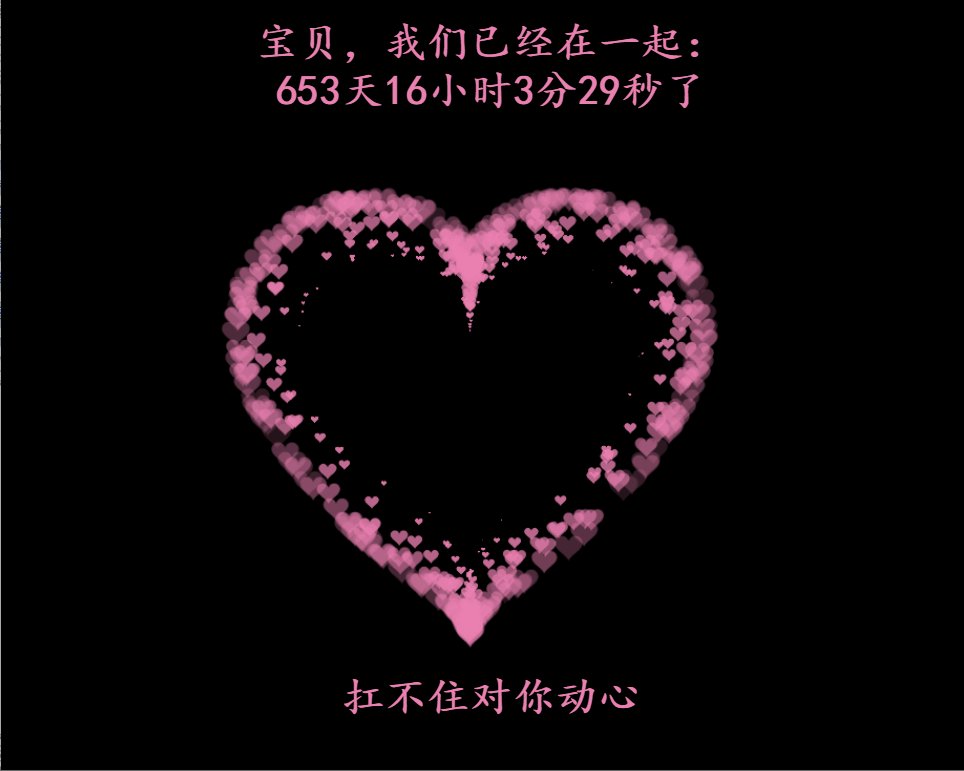
效果1:
时间会一直走到,全程有背景音乐,下载资源后有详细的使用说明。(包括教你怎么改文字、背景音乐和在一起的时间等)
当然如果你们还没在一起,可以把上面的时间去掉。

效果1下载地址—>>>爱心跳动
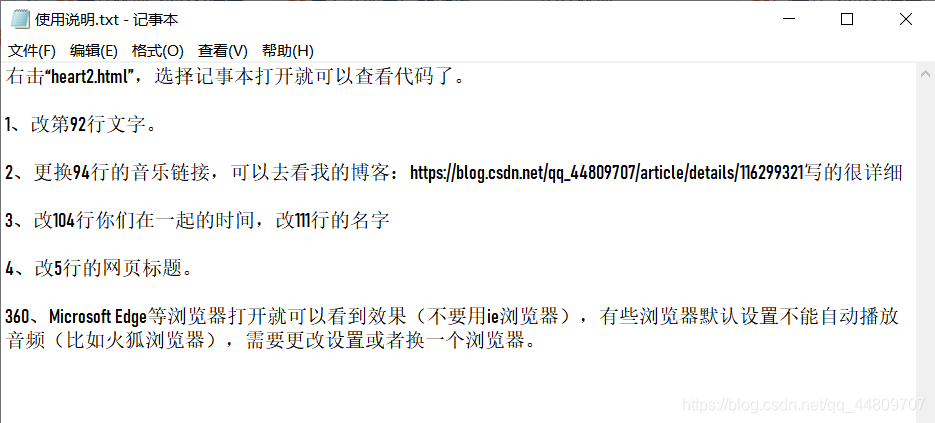
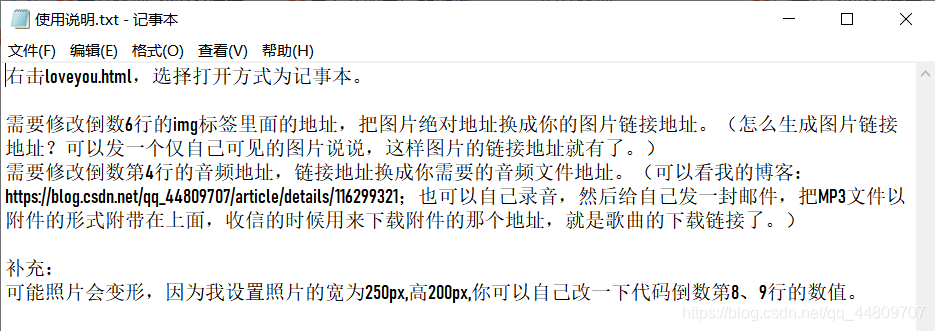
代码1使用说明:(下载资源后得到)

效果2:
时间会一直走到,全程有背景音乐,下载资源后有详细的使用说明。(包括教你怎么改文字、背景音乐和在一起的时间等)
当然如果你们还没在一起,可以把上面的时间去掉。

效果2下载地址—>>>动态爱心
代码2使用说明:(下载资源后得到)

附:代码2加3d旋转照片组合效果—>>>爱心加照片
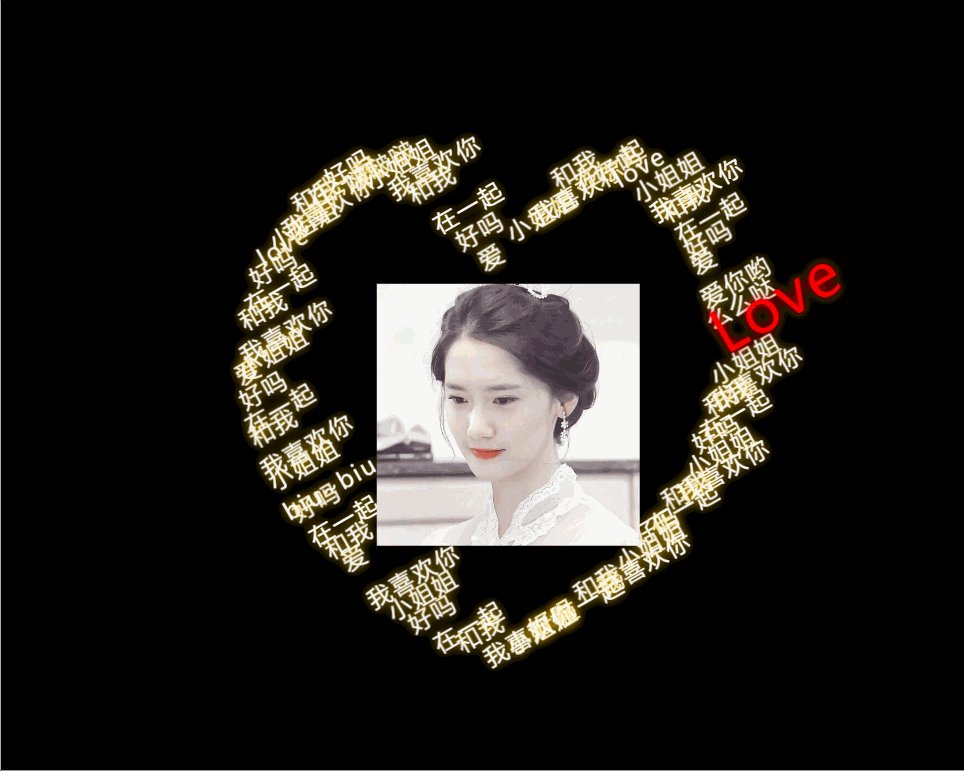
效果3:

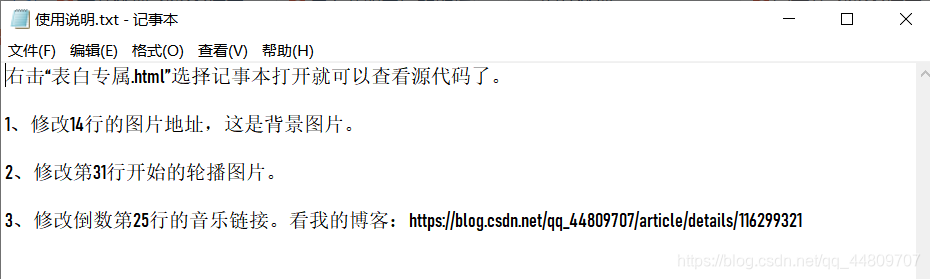
代码3补充说明:
这个代码需要的话进–>>这个链接购买,扫码付费后会出现百度网盘链接和提取码,里面有详细的使用说明,照片、文字、背景音乐都可以修改。

效果4:

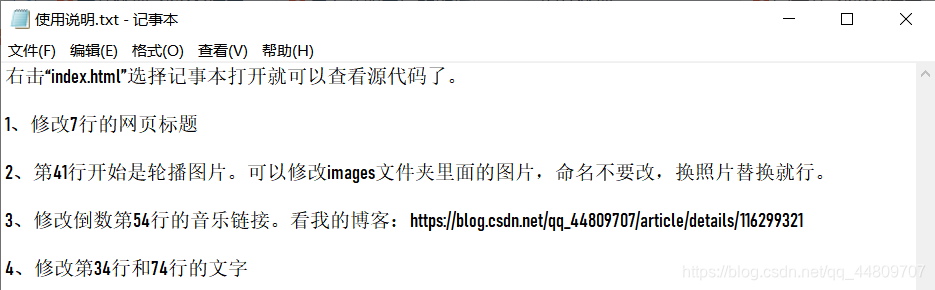
代码4补充说明:
这个代码需要的话进–>>这个链接购买,扫码付费后会出现百度网盘链接和提取码,里面有详细的使用说明,照片、文字、背景音乐都可以修改。

效果5:
画爱心,鼠标点击之后爱心扩散,满屏的宝贝!

代码5补充说明:
这个代码需要的话进–>>这个链接购买,扫码付费后会出现百度网盘链接和提取码,里面有详细的使用说明,照片、文字、背景音乐都可以修改。

效果6:
点击愿意会有烟花特效,不愿意的话会说一些表白的话。烟花页面下面有表白文字自动输出,可以更改。背景是高清动态花瓣,十分好看,可以调透明度。

代码6补充说明:
需要这个代码去我的另一篇博客下载—>>>网页表白代码烟花特效
效果7:
中间可以是女朋友的名字,比如嘉悦,可以写成jia yue.

代码7补充说明:
这个代码需要的话进–>>这个链接购买,扫码付费后会出现百度网盘链接和提取码,里面有详细的使用说明,文字、背景音乐都可以修改。

效果8:

代码8补充说明:
这个代码需要的话进–>>这个链接购买,扫码付费后会出现百度网盘链接和提取码,里面有详细的使用说明,轮播照片、背景音乐都可以修改。

效果9:
附带音频(可以自己修改音频,比如你的录音等等)。

代码9补充说明:
这个代码需要的话进–>>这个链接购买,扫码付费后会出现百度网盘链接和提取码,里面有详细的使用说明,轮播照片、背景音乐都可以修改。

效果10:
表白弹幕墙自动发送(可以修改弹幕内容),鼠标滑过星空会变化,十分炫酷。

代码10补充说明:
这个代码需要的话进–>>这个链接购买,扫码付费后会出现百度网盘链接和提取码,里面有详细的使用说明。

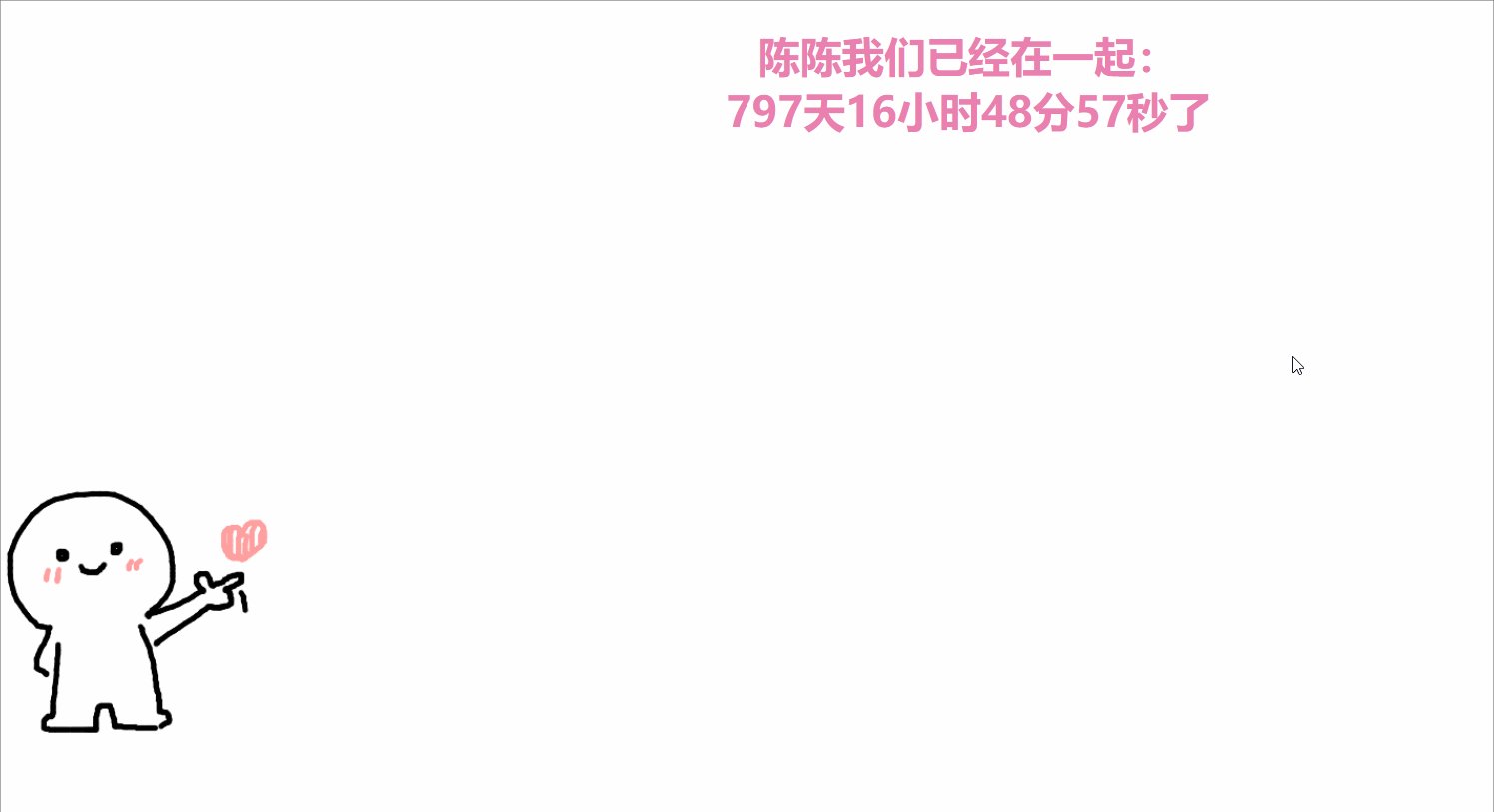
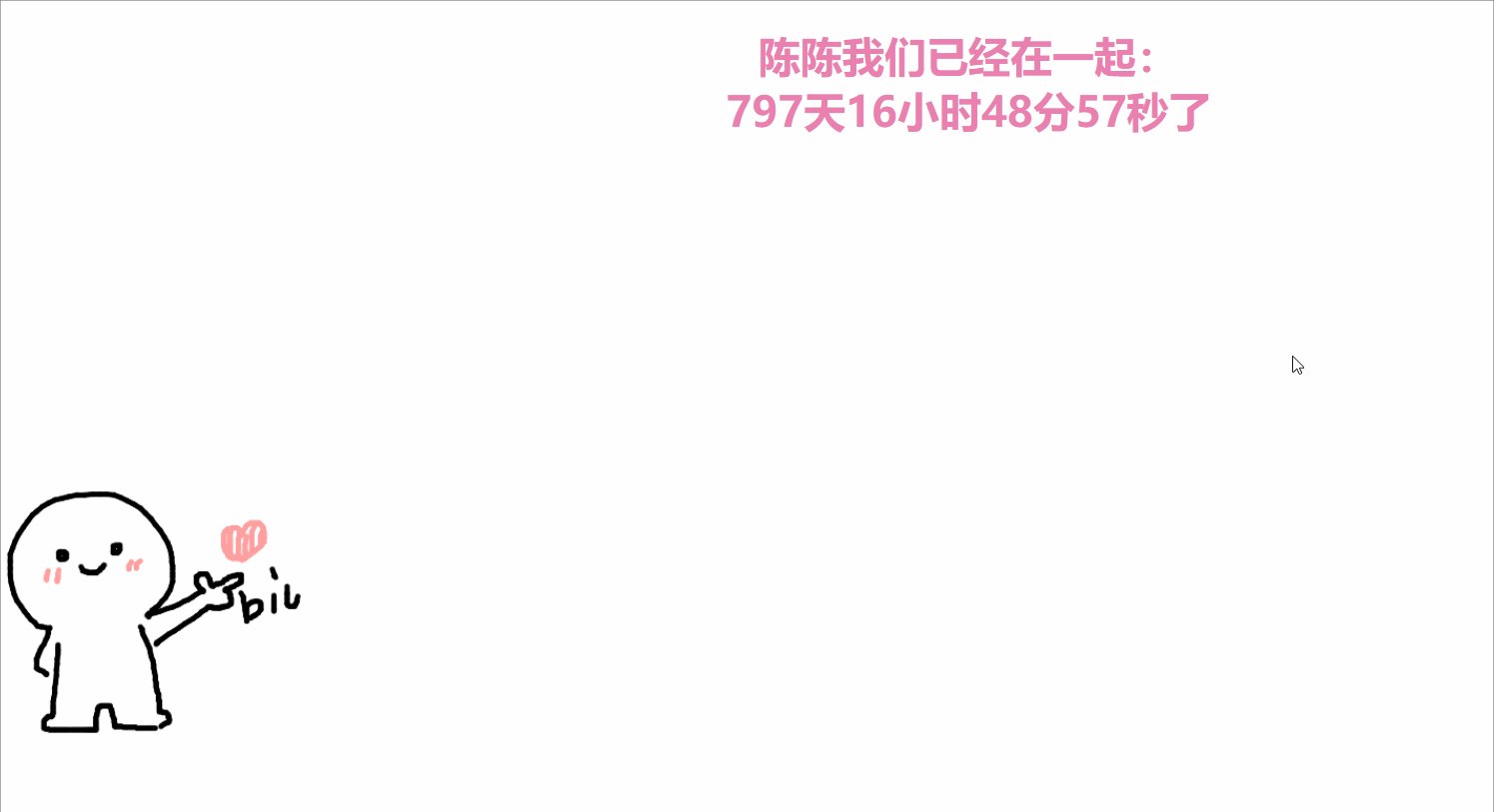
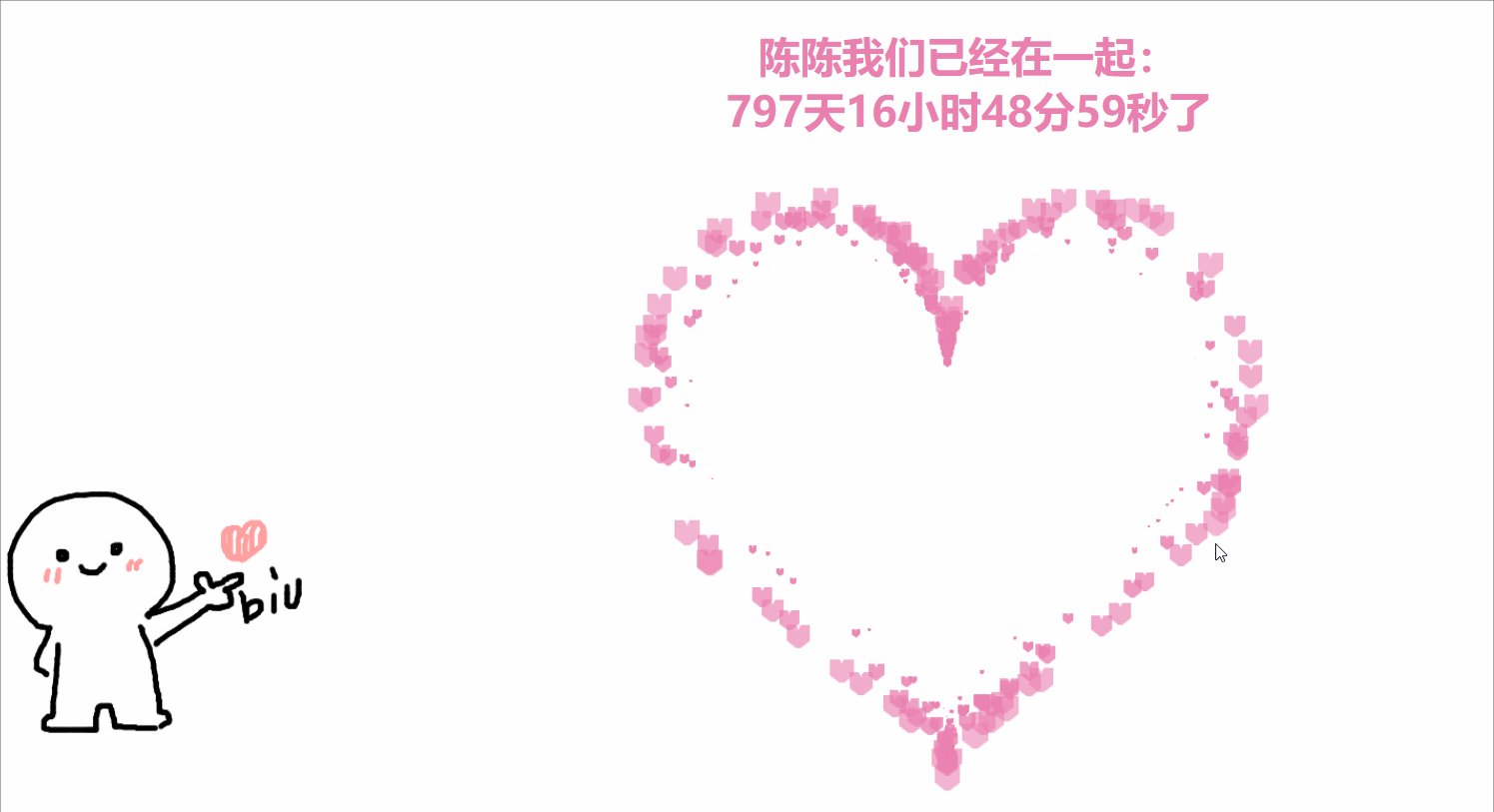
效果11:
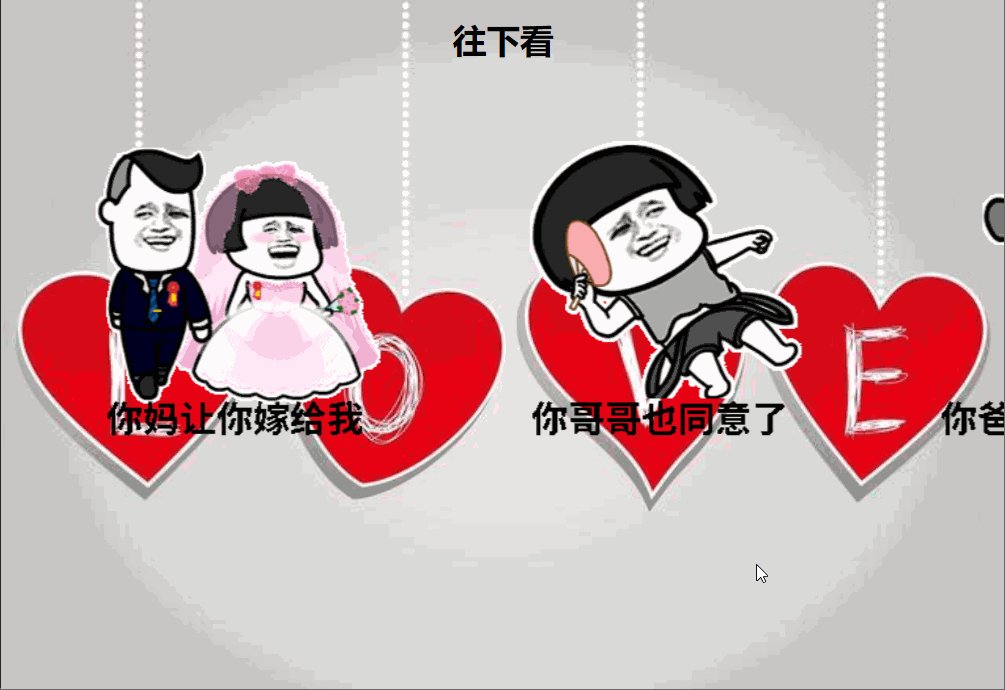
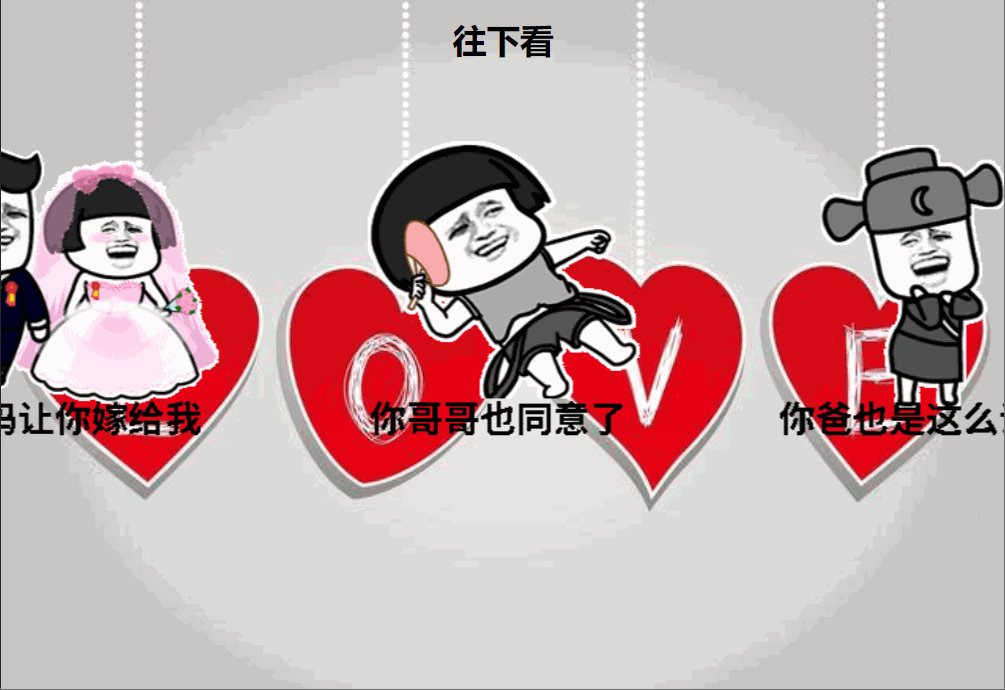
开始是画小人biubiubiu发射爱心,然后显示大爱心。上面是你们在一起的时长,全程有背景音乐。

代码11补充说明:
这个代码需要的话进–>>这个链接购买,扫码付费后会出现百度网盘链接和提取码,里面有详细的使用说明,在一起时间、背景音乐都可以修改。

效果12:
这个代码需要的话进这个文章下载—>>>爱心加照片

里面有详细的使用说明,可以换照片和滚动文字。

效果13:
可以改文字(也就是你想对ta说的话),修改你们在一起的时间。
下载地址—>>>爱心自动打字

效果14:
这是表白模板,可以套用,改里面的文字照片即可。
进这个文章下载–>>>情侣相恋100天纪念模板

=========================================================================
(8.1更新)需要本文前12个表白代码可以进链接扫码下载—>>>网页爱心表白代码大全
扫码支付成功后会得到百度网盘链接和提取码,里面有本文的前12个表白代码,每个代码都有详细的使用说明,教你怎么修改文字、照片、背景音乐等。
下载后解压(一共12个表白效果):

==============================================================================
1、每个网页都可以加背景音乐,body里面加下面代码即可(一般是倒数第几行)。
<audio autoplay=“autoplay” loop=“loop” preload=“auto”
src=“http://music.163.com/song/media/outer/url?id=526464145.mp3”>
音乐链接自己换,可以上网找音乐外链,可以上传自己的录音生成专属背景音乐。(我给的音乐外链可能失效,电脑上可能有些浏览器没有声音,可以换360浏览器试试)
2、每个网页都可以加文字,body里面加下面代码即可(一般是倒数第几行)。
<b style=" position:absolute;
width: 50%;
top:70%;
left:25%;
text-align: center;
transform:translateY(-50%);
font-family: ‘Love Ya Like A Sister’, cursive;
font-size: 40px;
color: #c70012;
padding: 0 20px;">每次遇见你都心跳加速。
样式自己调一下,比如颜色(color)、距离顶部距离(top)、里面的文字等等。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
技术是没有终点的,也是学不完的,最重要的是活着、不秃。零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。最重要的是在自学的过程中,一定不要眼高手低,要实战,把学到的技术投入到项目当中,解决问题,之后进一步锤炼自己的技术。
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。有需要面试题资料的朋友点击这里可以领取。

要的是活着、不秃。零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。最重要的是在自学的过程中,一定不要眼高手低,要实战,把学到的技术投入到项目当中,解决问题,之后进一步锤炼自己的技术。
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。有需要面试题资料的朋友点击这里可以领取。
[外链图片转存中…(img-raUanMfK-1712884947649)]






















 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








