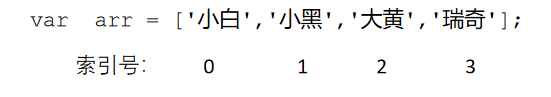
索引 (下标) :用来访问数组元素的序号(数组下标从 0 开始)。

数组可以通过索引来访问、设置、修改对应的数组元素,我们可以通过“数组名[索引]”的形式来获取数组中的元素。这里的访问就是获取得到的意思。
// 定义数组
var arr=[1,2,3];
// 获取数组中的各个个元素
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
输出结果为:

例如:定义一个数组,里面存放星期一、星期二…… 直到星期日(共7天),在控制台输出:星期日。
代码如下:
var arr=[‘星期一’,‘星期二’,‘星期三’,‘星期四’,‘星期五’,‘星期六’,‘星期天’];
console.log(arr);
console.log(arr[arr.length-1]);
输出结果为:

=====================================================================
遍历: 就是把数组中的每个元素从头到尾都访问一次(类似我们每天早上学生的点名)。可以通过 for 循环索引遍历数组中的每一项。
如下所示:
var arr=[‘星期一’,‘星期二’,‘星期三’,‘星期四’,‘星期五’,‘星期六’,‘星期天’];
// console.log(arr);
for(var i = 0;i<arr.length;i++){
console.log(arr[i]);
}
打印结果为:

使用“数组名.length”可以访问数组元素的数量(数组长度)。
var arr=[‘星期一’,‘星期二’,‘星期三’,‘星期四’,‘星期五’,‘星期六’,‘星期天’];
alert(arr.length);
打印结果为:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 457
457

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








