使用语言主要是:HTML、CSS、JavaScript、nodeJS;
数据库使用MongoDB;
其他技术根据需要使用。
先上github源码地址
文章整理:
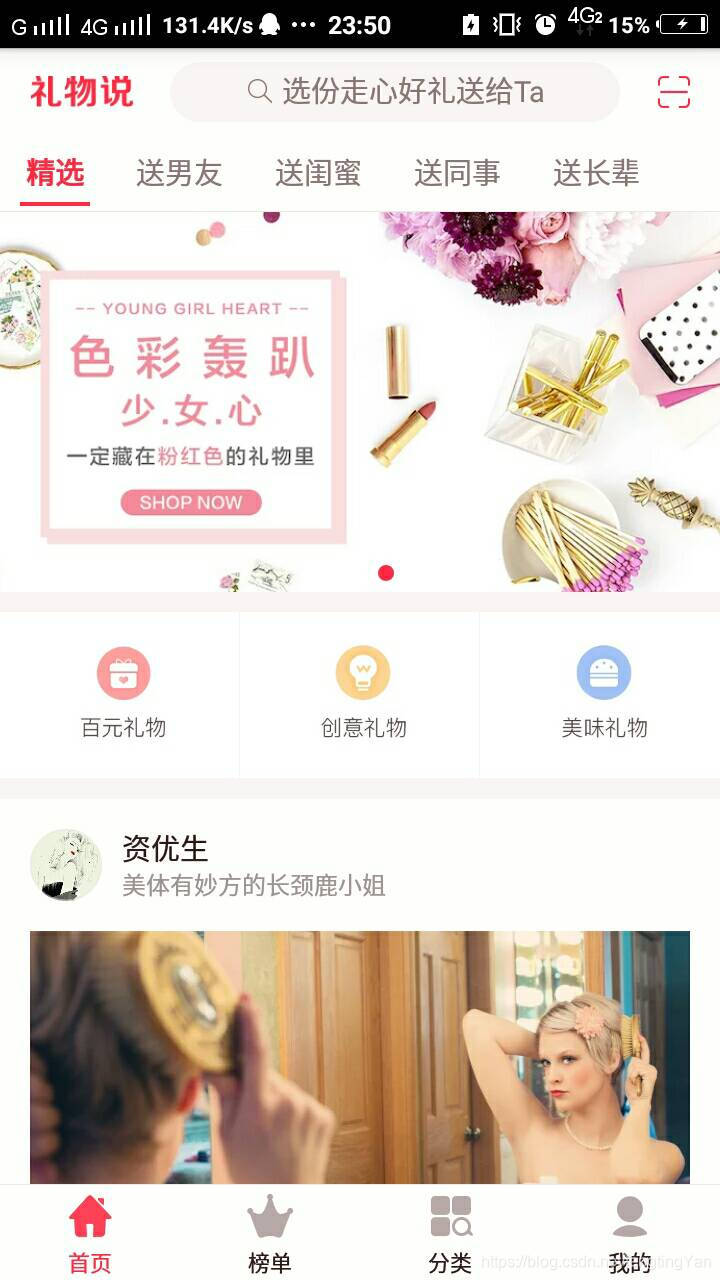
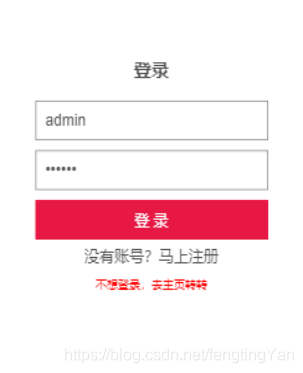
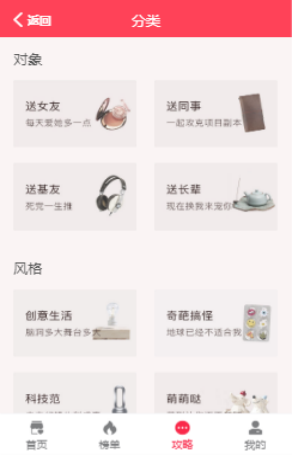
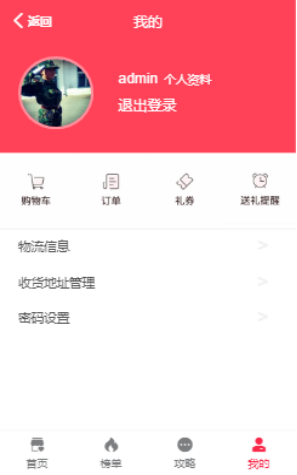
本项目参考礼物说app的原型图

基于前后台分离架构,前端使用Vue脚手架及axios和vue-router等vue技术+Vant+Html+CSS+JavaScript,后台使用nodejs和express框架搭配mongoDB数据库。
话不多说先看效果图



















安装 mongodb robo nodejs vscode
mongoDB (version:4.0.6)
node (version:10.15.3)
npm (version:6.4.1)
monogoDB和robo的安装教程
https://blog.csdn.net/fengtingYan/article/details/88371232
nodejs安装教程
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

总结一下这三次面试下来我的经验是:
-
一定不要死记硬背,要理解原理,否则面试官一深入就会露馅!
-
代码能力一定要注重,尤其是很多原理性的代码(之前两次让我写过Node中间件,Promise.all,双向绑定原理,被虐的怀疑人生)!
-
尽量从面试官的问题中表现自己知识的深度与广度,让面试官发现你的闪光点!
-
多刷面经!
我把所有遇到的面试题都做了一个整理,并且阅读了很多大牛的博客之后写了解析,免费分享给大家,算是一个感恩回馈吧,有需要的朋友【点击我】免费获取。祝大家早日拿到自己心怡的工作!
篇幅有限,仅展示部分内容



//img-blog.csdnimg.cn/img_convert/b871b45fb2e6d5442144c863cbcff965.png)






















 4995
4995











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








