- }
*/
ZhangHongYang.singlePageJsForRegister =
{
ID_FROM: “registerForm”,
ID_RESULT_CONTAINER: “registerResult”,
init: function ()
{
ZhangHongYang.singlePageJsForRegister.form = $(“#” + this.ID_FROM);
ZhangHongYang.singlePageJsForRegister.result = $(“#” + ZhangHongYang.singlePageJsForRegister.ID_RESULT_CONTAINER);
this.form.submit(this.handleSubmit);
},
handleSubmit: function (event)
{
var datas = {};
ZhangHongYang.singlePageJsForRegister.form.find(“input”).each(function (i)
{
//omitted the unnecessary datas
if (!($(this).attr(“type”) == “button” || $(this).attr(“type”) == “submit” || $(this).attr(“type”) == “reset” ))
{
datas[$(this).attr(“name”)] = $(this).val();
}
});
ZhangHongYang.singlePageJsForRegister.ajaxSubmit(datas);
//prevent the default form submit
event.preventDefault();
},
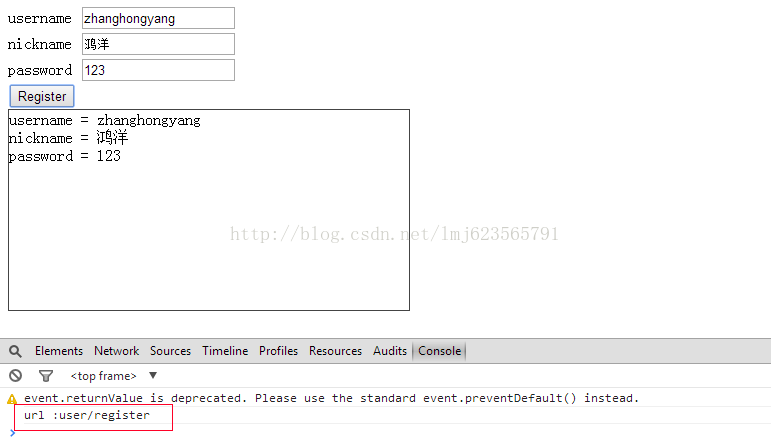
ajaxSubmit: function (datas)
{
var url = ZhangHongYang.singlePageJsForRegister.form.attr(“action”);
console.log(“url :” + url);
//make ajax submit here
//$.post(url,datas,function(data){});
//show result
ZhangHongYang.singlePageJsForRegister.showResult(datas);
},
showResult: function (datas)
{
var result = “”;
for (var p in datas)
{
result += p + " = " + datas[p] + “
”;
}
ZhangHongYang.singlePageJsForRegister.result.html(result);
}
};
$(function ()
{
ZhangHongYang.singlePageJsForRegister.init();
});
我们使用单例定义了一个singlePageJsForRegister方法对象,然后将需要用到的元素的Id作为了常量,然后通过init初始化事件等,还有其他的几个函数,代码中也书写了注释。看了上面的代码可能觉得这么写好复杂,代码量也多了,但是对于Js的提升,要慢慢的学习面向对象以及结构化的写法,不能在script标签中,不断的定义各种方法,甚至在html标签中书写onclick这类的属性。Js一定要保证,html与js文件解耦;js代码整体上结构清晰;学习使用面向对象的方式处理问题。
4、如何在单例创建的对象中,定义私有方法和属性
上述单例的写法,会把所有的方法与变量暴露给使用者, 如何设置私有变量或者私有方法。
a、采用约定的方式:所有以_开头的方法和变量都是私有变量。
/**
-
方式一
-
采用约定,所有以_开头的变量或者方法为私有变量
*/
var singleTon = {
_m1: “hello”,
_f1: function ()
{
},
init: function ()
{
}
};
可以觉得方式1不是自己骗自己么,但是项目嘛,约定由于配置,也是可行的。实在觉得不能忍受,看方式二:
/**
- 方式二
*/
var singleTon = (function ()
{
var _m1 = “hello”;
var _f1 = function ()
{
console.log(" i am a private function !");
}
return {
//public method
init: function ()
{
//invoke the private method in the singleTon
_f1();
}
};
})();
采用了闭包的方式,很好的实现了私有变量和私有方法的隐藏。
5、单例实例:解决Textarea的数据存储时的Html转Txt和展示时Txt转Html
在web项目中,很多情况会使用到Textarea。
a、比如留言、技能的书写等;对于这类Textarea我们有必要对用户输入的html代码做特殊处理,防止用户填写恶意代码或者把页面的样式弄乱。
b、相反来说,在Textarea中书写的换行以及空格,最终在div中显示却没有效果,都是一个空格,所有很多web开发者会选择使用只读textarea来回显用户输入内容,其实需要做一定的转换。
html:
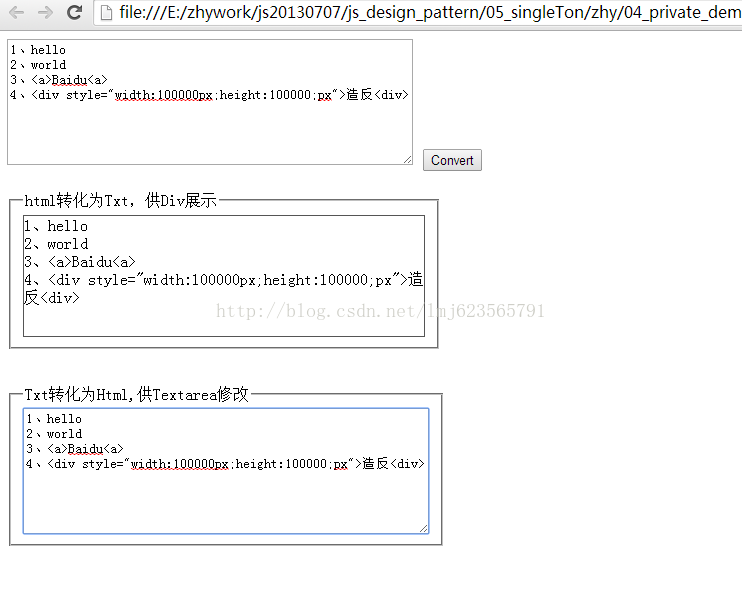
html转化为Txt,供Div展示
Txt转化为Html,供Textarea修改
第一个Textarea用于用户输入,然后经过转义显示到div中,然后将转义后的数据进行逆向恢复显示到第二个TextArea中。相当与模拟了,div中展示数据和用户再次编辑数据,这些功能在项目中都相当实用。
我们的js代码:
/**
- 对用户在TextArea中输入的数据进行过滤,把< -> <等操作,以及逆向操作
*/
ZhangHongYang.htmlFilter = (function ()
{
/**
-
转化textarea中的空格为$nbsp;
-
\n转化为
-
@private
*/
function _transSpace(data)
{
return data.replace(/\n/g, “
”).replace(/\s/g, " ");
};
/**
-
转化所有尖括号
-
@private
*/
function _transBrace(data)
{
return data.replace(/</g, “<”).replace(/>/g, “>”);
};
function _resumeSpace(data)
{
return data.replace(/ /g, " ").replace(/<br\s*/>/ig, “\n”);
};
function _resumeBrace(data)
{
return data.replace(/</g, “<”).replace(/>/g, “>”);
};
return {
txt2Html: function (data)
{
return _transSpace(_transBrace(data));
}, html2Txt: function (data)
{
return _resumeSpace(_resumeBrace(data));
}
};
})();
在我的命名空间下定义了htmlFilter方法,然后最后暴露两个方法Html2Txt和Txt2Html给使用者。
调用的代码:
效果图:
可以看到换行、空格、以及恶意的HTML代码等都得到了很好的在DIV中的显示;且最终可还原为Textarea中供编辑;如果各位项目中没有考虑到这类问题,首先你可以测试下问题,然后可以使用上面的代码解决这类问题。
6、单例写法提高多分支代码效率
相信大家都了解过ajax,对象ajax肯定离不开XMLHttpRequest,而且不同版本、类型的浏览器创建方式不一致。一般我们可能会这么写创建XMLHttpRequest的方法:
function createXhr()
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject(“Microsoft.XMLHTTP”);
}
return xmlhttp ;
}
存在一个问题,每次创建XHR对象都需要进行分支判断,如果某个方法分支特别多,我们可以做进一步的优化,当浏览器加载js文件时,就决定以后调用只会用其中合适的方式,而不会走分支。
我们把代码改成:
/**
- 用于在程序加载次js文件时,根据当前浏览器返回一个创建xhr的工厂方法,而不需要每次都去分支判断
*/
ZhangHongYang.xhrFactroy = (function ()
{
function _ieCreateXhr()
{ // code for IE6, IE5
return new ActiveXObject(“Microsoft.XMLHTTP”);
}
function _newCreateXhr()
{
// code for IE7+, Firefox, Chrome, Opera, Safari
return new XMLHttpRequest();
}
if (window.XMLHttpRequest)
{
return _newCreateXhr;
}
else
{
return _ieCreateXhr;
}
})();
当程序加载完成js文件后,会自动根据浏览器类型返回适合的方法,避免每次都会进行分支判断,我们只需要使用ZhangHongYang.xhrFactroy();创建XHR对象。
7、单例引入懒加载功能
上述的js的文件基本在引入页面后,浏览器加载就会进行大量操作占用内存,有时候我们希望等到我们去使用时再去执行一些操作,如果从未使用就省去不必要的内存消耗,我们可以进行如下改写代码:
/**
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-AzOF82aT-1714898401400)]
[外链图片转存中…(img-D0Ny87k3-1714898401401)]
[外链图片转存中…(img-m7OpMqyD-1714898401401)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








