for(var x in arr)
{
arr[x] = 0;
console.log(arr[x]);
}
这样我们即可以 把所有的值 都改成 0,这是 Java 做不到的 事情。

==========================================================================
ES6 提供了 Map 和 Set。它们是为了解决什么问题呢?
-
Map 是为了解决数据类型不同,数据不同,但它们之间还存在着一定的主次联系。
-
Set 是为了 解决数据过多的重复,我们需要自动去重,提供一个集合概念的数据结构。(C++ STL 也有 Set 但是它自动去重只是输出给你,并不会改变原数据。)
Map 使用场景举例:
比如说:我即想 统计学生的名字,又想统计学生的成绩。那么对于成绩来说,是学生的一个子类,而对于学生来说,学生的名字是可以 代替 学生身份的。那么我们理论上就可以通过 学生的名字来找到他们的成绩。(为了实现 这样的思想,Map 就诞生了。这个东西 也类似于 Python 的字典。)
let map = new Map([[‘小明’,100],[‘小白’,80],[‘小李’,60]]);
为什么是两个中括号呢?原因在于 Map 需要提供一个数组,而数组里面的每个数据,都不是像以前那种一个一个的了。都是成对的,那么我们就需要再次用 [] 括起来,才符合规范。

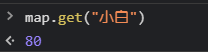
- Map 获取指定 key 的 value
map.get(key);//这样子去写就可以获取了。
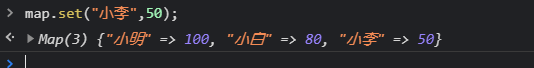
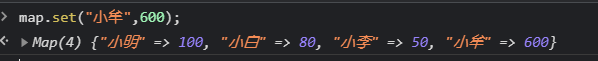
- Map 设置 key 的 value
map.set(key,value);//如果key不存在,那么就添加到 map 里,如果 key 存在,那么就更新 value .
-
Set 集合 -
自动去重功能:
let set = new Set([3,1,1,1,1]);

- add 添加

- delete(value) 删除

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
总结一下这三次面试下来我的经验是:
-
一定不要死记硬背,要理解原理,否则面试官一深入就会露馅!
-
代码能力一定要注重,尤其是很多原理性的代码(之前两次让我写过Node中间件,Promise.all,双向绑定原理,被虐的怀疑人生)!
-
尽量从面试官的问题中表现自己知识的深度与广度,让面试官发现你的闪光点!
-
多刷面经!
我把所有遇到的面试题都做了一个整理,并且阅读了很多大牛的博客之后写了解析,免费分享给大家,算是一个感恩回馈吧,有需要的朋友【点击我】免费获取。祝大家早日拿到自己心怡的工作!
篇幅有限,仅展示部分内容



(https://img-blog.csdnimg.cn/img_convert/b871b45fb2e6d5442144c863cbcff965.png)



























 201
201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








