0 0 151px #0fa;
}
/*其他样式 */
body {
font-size: 18px;
font-family: “Vibur”, sans-serif;
background-color: #010a01;
}
h1, h2 {
text-align: center;
text-transform: uppercase;
font-weight: 400;
}
h1 {
font-size: 4.2rem;
}
h2 {
font-size: 1.8rem;
}
.container {
margin-top: 20vh;
}
复制代码
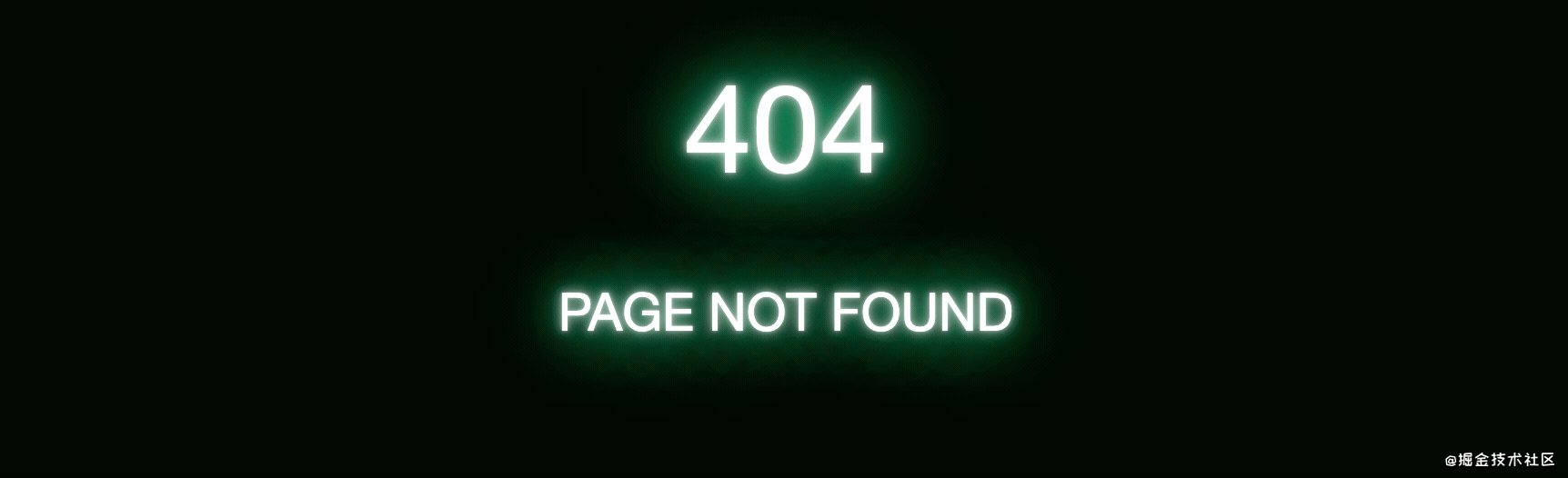
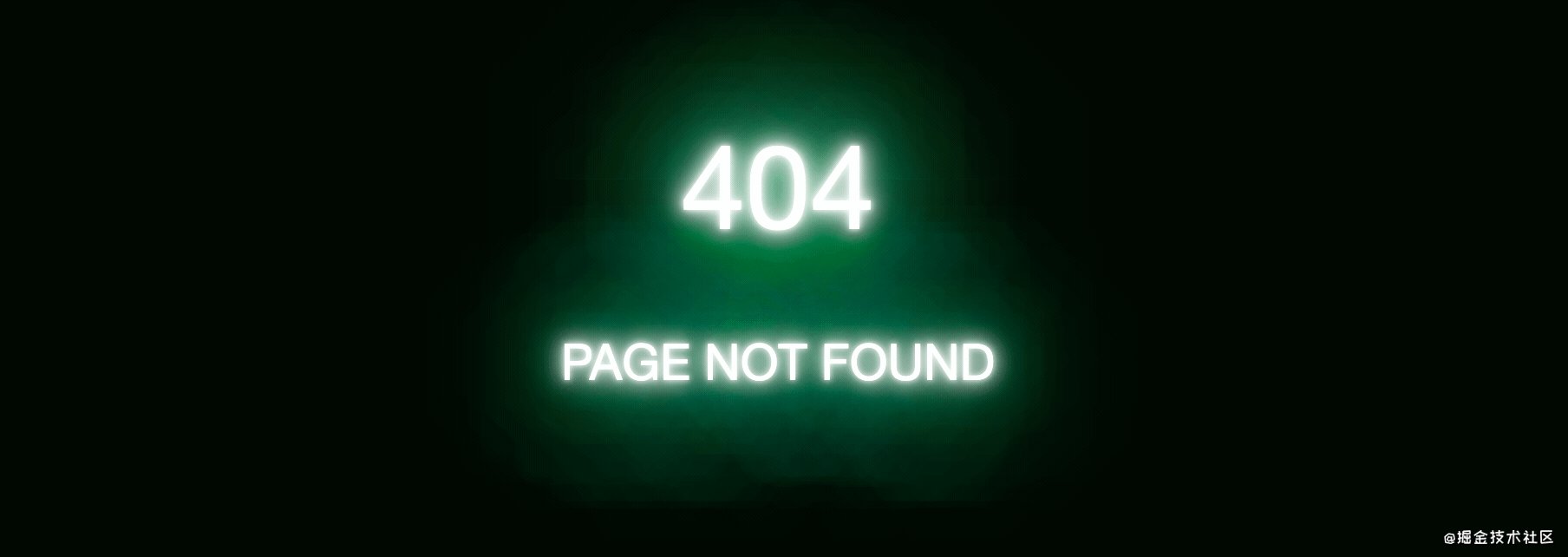
效果图:

那所有的这些值是什么?我是怎么得到的,为什么这么多?首先,我们将白色发光效果添加到具有较小模糊半径的文本字母的外边缘。
.neonText {
color: #fff;
text-shadow:
/* 扩散白光 */
0 0 7px #fff,
0 0 10px #fff,
0 0 21px #fff,
}
复制代码
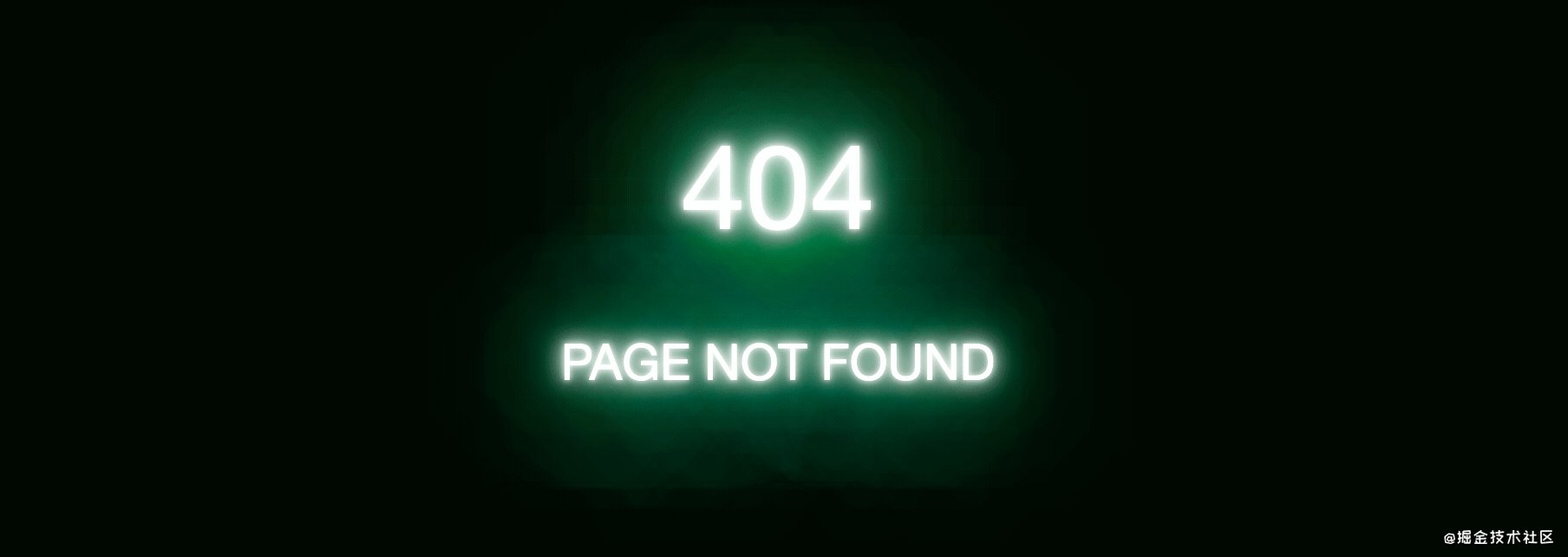
最后五个值是模糊半径较大的较宽文本阴影,形成绿色发光
.neonText {
color: #fff;
text-shadow:
/* 扩散白光 */
0 0 7px #fff,
0 0 10px #fff,
0 0 21px #fff,
/* 扩散绿光 */
0 0 42px #0fa,
0 0 82px #0fa,
0 0 92px #0fa,
0 0 102px #0fa,
0 0 151px #0fa;
}
复制代码
如果可以用少于五个阴影完成此操作,那将是很好的选择,但是我们需要所有这些阴影,以便可以将它们彼此堆叠以增加发光的深度。如果我们改用单个text-shadow效果,则效果将无法达到使效果看起来逼真的深度。
继续尝试各种色调和颜色以及模糊半径大小!可以创建多种冷光效果,因此请尝试不同的变化-甚至可以混合和匹配一种颜色混合成另一种颜色的颜色。
“闪烁”效果
======
我们知道有一些霓虹灯是有闪烁效果的,尤其是较旧的标志。我们可以用CSS动画做同样的事情!让我们@keyframes来制作一个动画,看似随机的闪烁方式来开启和关闭灯光的效果。
@keyframes flicker {
0%, 18%, 22%, 25%, 53%, 57%, 100% {
text-shadow:
0 0 4px #fff,
0 0 11px #fff,
0 0 19px #fff,
0 0 40px #0fa,
0 0 80px #0fa,
0 0 90px #0fa,
0 0 100px #0fa,
0 0 150px #0fa;
}
20%, 24%, 55% {
text-shadow: none;
}
}
复制代码
我们采用了与以前完全相同的text-shadow属性和值,将它们包装在@keyframes名为的动画中flicker,并在时间轴中选择点以应用阴影,以及完全去除阴影的点。
剩下的就是在动画希望我们闪烁的地方调用动画。在这种情况下,我们仅将其添加到<h1>元素中。与我们将闪烁应用于所有文本相比,拥有整个符号闪烁的一部分感觉要现实一些。
h1 {
animation: flicker 1.5s infinite alternate;
}
复制代码
注意,如果希望整个符号闪烁,那么我们可以从技术上删除类text-shadow上的值.neonText,向其添加动画,然后@keyframes改为应用阴影。
这是一个很酷的效果,并为我们的霓虹灯文字增添了更多的真实感!当然,您还可以尝试其他效果,本文还将对此进行进一步探讨。例如,更多的是脉动动画还是更细微的闪烁?
脉动的光芒
=====
我们对此一目了然。就像前面的示例一样,它使用关键帧,其中我们在动画的开始和结束处指定模糊半径的大小。
我们希望模糊半径的大小在动画结束时最小,因此我们只需减小关键帧中每个text-shadow值的模糊半径值即可0%。这样,模糊的大小逐渐起伏并流动,从而产生脉动效果。
@keyframes pulsate {
100% {
text-shadow:
0 0 4px #fff,
0 0 11px #fff,
0 0 19px #fff,
0 0 40px #0fa,
0 0 80px #0fa,
0 0 90px #0fa,
0 0 100px #0fa,
0 0 150px #0fa;
}
0% {
text-shadow:
0 0 2px #fff,
0 0 4px #fff,
0 0 6px #fff,
0 0 10px #0fa,
0 0 45px #0fa,
0 0 55px #0fa,
0 0 70px #0fa,
0 0 80px #0fa;
}
}
复制代码
再一次,我们将动画添加到某个元素。我们将再继续<h1>:
h1 {
animation: pulsate 2.5s infinite alternate;
}
复制代码
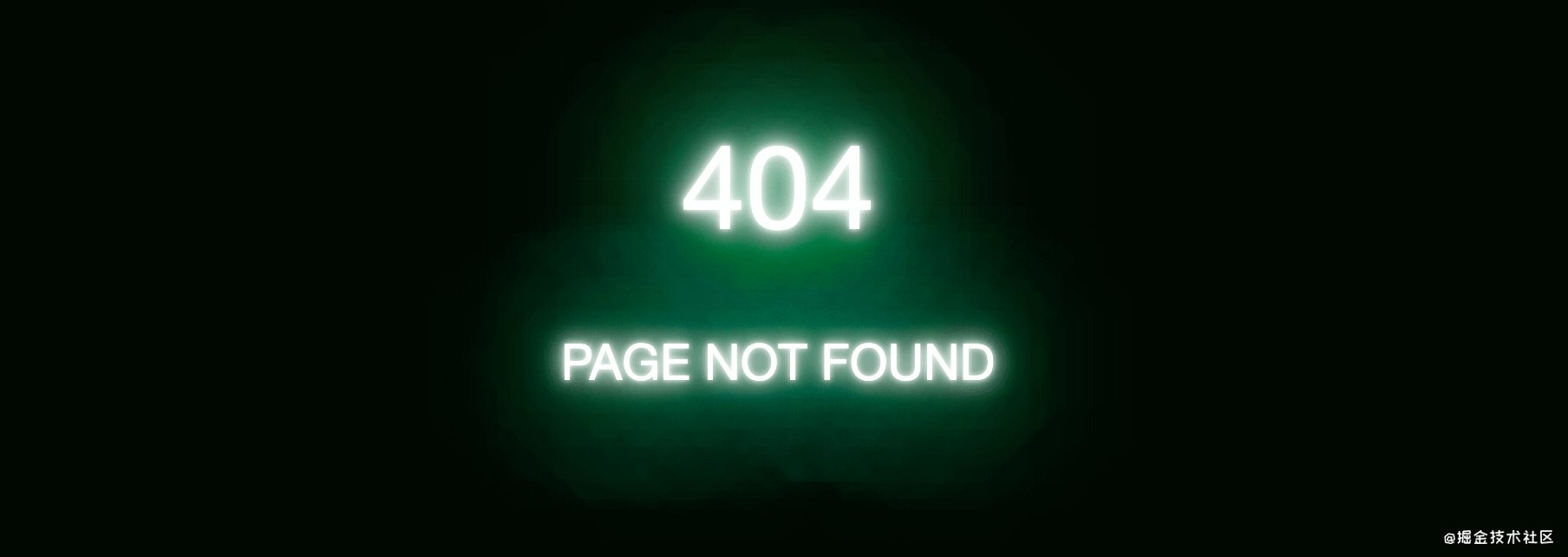
这是所有这些放在一起的地方:
微妙的闪烁
=====
我们需要做的只是稍微减小0%关键帧中模糊半径的大小,只是不达到上一个示例中看到的程度。
@keyframes pulsate {
100% {
text-shadow:
0 0 4px #fff,
0 0 11px #fff,
0 0 19px #fff,
0 0 40px #f09,
0 0 80px #f09,
0 0 90px #f09,
0 0 100px #f09,
0 0 150px #f09;
}
0% {
text-shadow:
0 0 4px #fff,
0 0 10px #fff,
0 0 18px #fff,
0 0 38px #f09,
0 0 73px #f09,
0 0 80px #f09,
0 0 94px #f09,
0 0 140px #f09;
}
}
复制代码
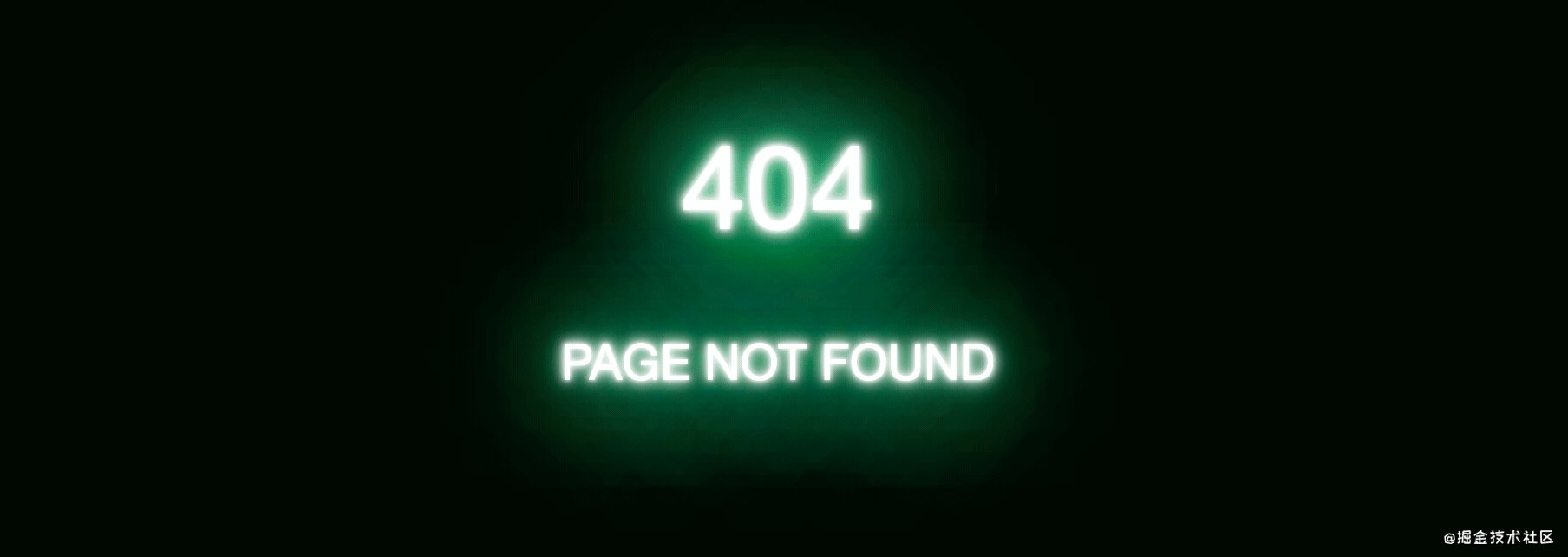
由于闪烁更加细微,模糊半径的减小也没有那么大,因此我们应该增加每秒动画播放次数,以模拟更频繁的闪烁。这可以通过减少动画的持续时间来完成,例如0.11s:
h1 {
animation: pulsate 0.11s ease-in-out infinite alternate;
}
复制代码

最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
家的负担。**
[外链图片转存中…(img-JKCWhgeI-1715080175140)]
[外链图片转存中…(img-oN0VhIO3-1715080175140)]
[外链图片转存中…(img-wgsgLFYH-1715080175141)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 4574
4574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








