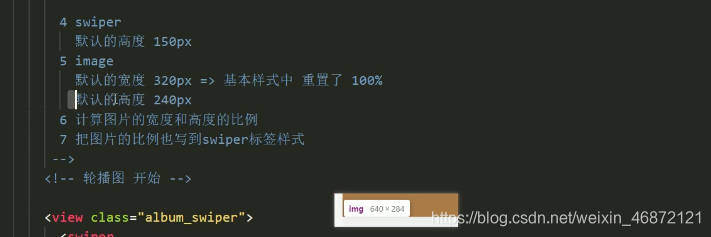
1)使用两个微信小程序内置的swiper组件实现轮播图效果时,注意swiper是带有默认高度的,为150px
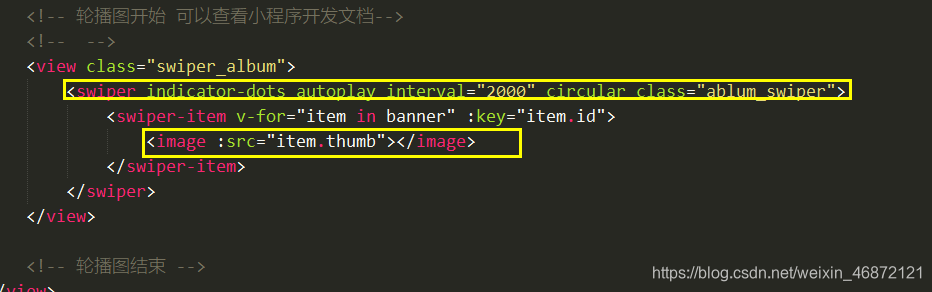
2)轮播图的实现,故名思意,根据文档介绍,其使用结构大致如下:

3)而image也是有默认高度的(240px),默认宽度(320px),如果不控制swiper与image之间宽高的比例,那么不同设备之间显示的效果有很大的差异(换句话说,就是你不改变比例,那么不管你怎样切换设备,其swiper、image宽高都是固定的,而设备屏幕宽高一直在变化)
思想:将图片的额宽高等比例变成swiper的宽高(即使得图片与swiper的宽高比一致)

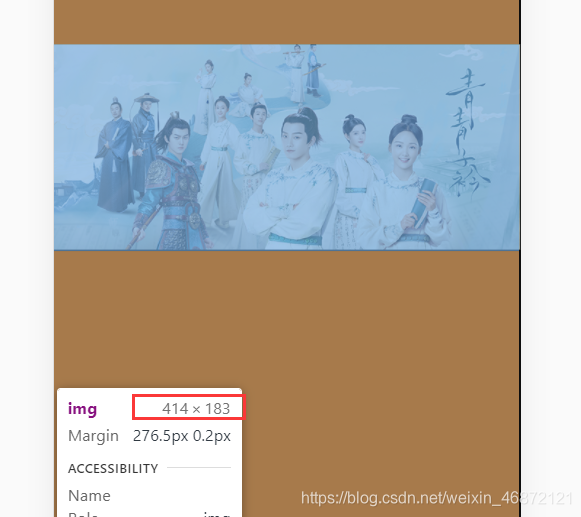
- 先看原始图片的宽高,计算出其宽高比
比如这里我选取的图片宽高为:414*183,那么其宽高比为414/183=2.26…-----约等2.3
这里注意,一般宽高比为2.多的,其设计稿宽度一般为750px)

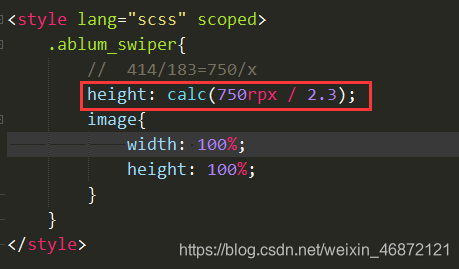
2.因此,使用calc计算的swiper的高度

这里使用calc是需要注意要在/号(其他运算符也是同理)两边添加空格,不然不生效!!!!
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 5521
5521

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








