为何升级?除了折腾外,便是享受新版本带给我们的新特性体验。
Webpack5 的新特性
-
持久化缓存
-
moduleIds & chunkIds 的优化
-
更智能的 tree shaking
-
Module Federation
-
…
Vue3 的新特性
-
更小
-
更快
-
加强 TypeScript 支持
-
加强 API 设计一致性
-
提高自身可维护性
-
开放更多底层功能
确定项目技术栈
-
编程语言:TypeScript 4.2.4
-
构建工具:[Webpack 5.33.2]()
-
前端框架:Vue 3.0.11
-
路由工具:Vue Router 4.0.6
-
状态管理:Vuex 4.0.0
-
CSS 预编译:Sass / Less
-
HTTP 工具:Axios
-
Git Hook 工具:Husky + Lint-staged
-
代码规范:EditorConfig + Prettier + ESLint
-
提交规范:Commitlint
-
构建部署:Travis
3. 项目搭建
此文并不是从零搭建,而是在 createVue@v1.0.0 的基础上修改搭建,如若看不懂,可以先看《Webpack4 搭建 Vue 项目》,跟着一步步搭建,后再看此文升级
创建 createVue 文件夹,进入该文件夹, npm init 初始化项目
老规矩,安装 webpack 四件套npm i webpack webpack-cli webpack-dev-server webpack-merge --save-dev
当前使用版本:
“webpack”: “^5.33.2”,
“webpack-bundle-analyzer”: “^4.4.1”,
“webpack-cli”: “^4.6.0”,
“webpack-dev-server”: “^3.11.2”,
“webpack-merge”: “^5.7.3”,
webpack5 启动开发服务器命令与之前有所变化,从 webpack-dev-server 转变为 webpack serve, 因此 package.json 中 script 的 start 修改为: "start": "webpack serve --progress --hot --inline --config build/webpack.dev.js"
- 创建相应文件
与之前没有太大差异。增加变动的有一下几点:
1). 持久化缓存,增加 cache 配置. v5 中缓存默认是 memory,修改设置"filesystem"写入硬盘
// webpack.dev.js
module.exports = merge(common, {
cache: {
type: ‘filesystem’,
}
//…
}
2). 去除插件 clean-webpack-plugin(v5支持),webpack.HashedModuleIdsPlugin(v5更好的 moduleIds & chunkIds),HardSourceWebpackPlugin(v5支持),happypack(v5不兼容)
安装 vue 核心解析插件
解析插件有所不同,从 vue-template-compiler 变成了 @vue/compiler-sfc, vue-loader 保持不变。 npm i vue-loader @vue/compiler-sfc --save-dev
// 当前我使用版本
“vue-loader”: “^16.2.0”,
“@vue/compiler-sfc”: “^3.0.11”,
安装 vue3 及相关库,添加 vue 类型文件
npm i vue@next vuex@4.0.0-rc.1 vue-router --save
src 文件夹下添加 shims-vue.d.ts 文件,解决 vue 类型报错
// shims-vue.d.ts
declare module ‘*.vue’ {
import type { DefineComponent } from ‘vue’
const component: DefineComponent<{}, {}, any>
export default component
}
安装 html 模板解析插件
npm i html-webpack-plugin --save-dev
安装 typescript 及解析插件
npm i typescript ts-loader --save-dev
配置ts-loader解析:
// webpack.base.js
// rules
{
test: /.(t|j)s$/,
exclude: /node_modules/,
use: [
{
loader: ‘ts-loader’,
options: {
// 指定特定的ts编译配置,为了区分脚本的ts配置
configFile: path.resolve(__dirname, ‘…/tsconfig.loader.json’),
// 对应文件添加个.ts或.tsx后缀
appendTsSuffixTo: [/.vue$/],
},
},
],
}
ts-loader 为单进程执行类型检查和转译,因此效率有些慢,可以用多进程方案:即关闭ts-loader的类型检查,类型检查由 fork-ts-checker-webpack-plugin 插件执行。npm i fork-ts-checker-webpack-plugin --save-dev
// webpack.base.js
// rules
{
test: /.(t|j)s$/,
exclude: /node_modules/,
use: [
{
loader: ‘ts-loader’,
options: {
// 指定特定的ts编译配置,为了区分脚本的ts配置
configFile: path.resolve(__dirname, ‘…/tsconfig.loader.json’),
// 对应文件添加个.ts或.tsx后缀
appendTsSuffixTo: [/.vue$/],
transpileOnly: true, // ? 关闭类型检查,即只进行转译
},
},
],
}
// plugins push
new ForkTsCheckerWebpackPlugin()
至此项目基本可以跑起来了,那么有个问题了:Ts 可以编译为指定版本的 js,那么还需要 babel 么?
tsc 的 target 只转译语法,不集成 polyfill,所以还是得要 babel。
比如把箭头函数转成普通 function、aysnc + await 变成 Promise.then,这是语法转译;
但你运行环境里如果没有 Promise.prototype.finally,那没有就还是没有。
因此我们项目里还是需要 babel.
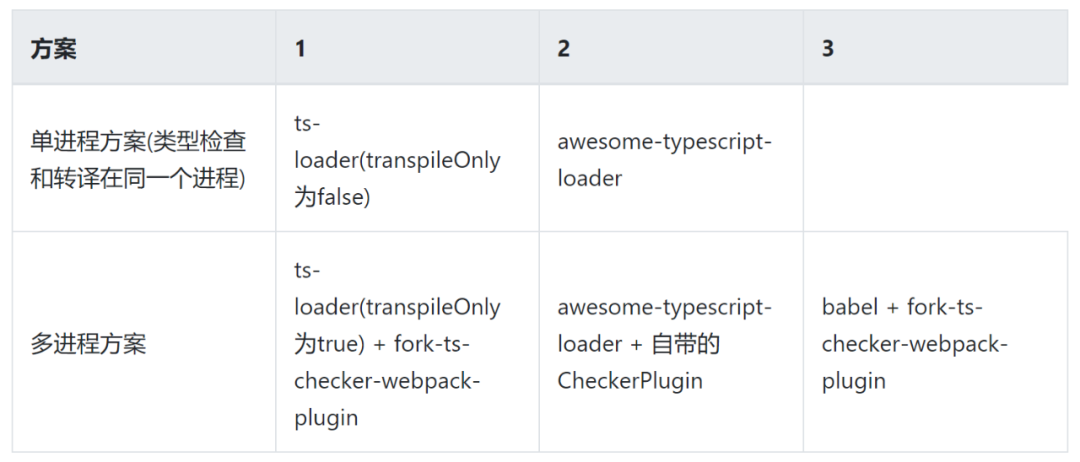
Webpack 转译 Typescript 现有方案:

综合考虑性能和扩展性,目前比较推荐的是 babel+fork-ts-checker-webpack-plugin 方案。
在 babel7 之前,是需要同时使用 ts-loader 和 babel-loader 的,其编译过程 TS > TS 编译器 > JS > Babel > JS 。可见编译了两次js,效率有些低下。但是 babel7 出来之后有了解析 typescript 的能力,有了这一层面的支持,我们就可以只使用 babel,而不用再加一轮 ts 的编译流程了。
在 babel 7 中,我们使用新的 @babel/preset-typescript 预设,结合一些插件便可以解析大部分的 ts 语法。
那么,Babel 是如何处理 TypeScript 代码的呢?
Babel 删除了所有 TypeScript,将其转换为常规的 JavaScript,并继续以它自己的方式处理。删除了 typescript 则不需要进行类型检查,不会有烦人的类型错误提醒,因此编译速度提升,开开心心编程???
当然,类型安全性检查必不可少,我们可以统一在某个时间集中处理,增加 script:
“check-types”: “tsc --watch”,
添加 babel 解析 typescript
# 安装以下依赖 --save-dev
# webpack loader
babel-loader
# babel 核心
@babel/core
# 智能转换成目标运行环境代码
@babel/preset-env
# 解析 typescript 的 babel 预设
@babel/preset-typescript
# polyfill
@babel/plugin-transform-runtime
# 支持 ts 类的写法
@babel/plugin-proposal-class-properties
# 支持三点展开符
@babel/plugin-proposal-object-rest-spread
# 安装以下依赖 --save
@babel/runtime
@babel/runtime-corejs3
“core-js”: “^3.11.0”,
删除 ts-loader, 添加 babel-loader
{
test: /.(t|j)s$/,
exclude: /node_modules/,
use: [
{
loader: ‘babel-loader’,
},
],
}
项目根目录添加 babel 配置文件 babel.config.js
module.exports = {
presets: [
[
‘@babel/preset-env’,
{
useBuiltIns: ‘usage’, // 按需引入 polyfill
corejs: 3,
},
],
[
‘@babel/preset-typescript’, // 引用Typescript插件
{
allExtensions: true, // 支持所有文件扩展名,否则在vue文件中使用ts会报错
},
],
],
plugins: [
[
‘@babel/plugin-transform-runtime’,
{
corejs: 3,
},
],
‘@babel/proposal-class-properties’,
‘@babel/proposal-object-rest-spread’,
],
}
4. 代码规范
项目中代码规范集成了 EditorConfig, Prettier, ESLint, Husky, Lint-staged,以及如何解决 Prettier 和 ESLint 的冲突的问题,具体实现可以参考 《从 0 开始手把手带你搭建一套规范的 Vue3.x 项目工程环境》这篇文章,讲的很详细这里不再赘述。
5. 提交规范
利用 inquirer 选择配置好的提交类型,以及配合 commitlint 实现 commit 检查
npm i inquirer shelljs @commitlint/{cli,config-conventional} -D
添加 package.json 的 script :
“commitlint”: “commitlint -e”,
“commit”: “node commit/git-commit.js”
创建 commit/git-commit.js 文件
const shell = require(‘shelljs’)
const inquirer = require(‘inquirer’)
const prompsConfig = {
ciType: [
{
type: ‘list’,
name: ‘type’,
message: ‘请选择本次提交的类型:’,
choices: [
{
name: ‘引入新特性’,
value: ‘feat’,
},
{
name: ‘改进代码的结构格式/样式’,
value: ‘style’,
},
{
name: ‘修复 bug’,
value: ‘fix’,
},
{
name: ‘提升性能’,
value: ‘perf’,
},
{
name: ‘删除代码或文件’,
value: ‘delete’,
},
{
name: ‘其他修改, 比如改变构建流程、或者增加依赖库、工具等’,
value: ‘chore’,
},
{
name: ‘重构’,
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后的最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。
需要完整面试题的朋友可以点击蓝色字体免费获取




自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**
[外链图片转存中…(img-7NirTWxN-1712234559064)]
[外链图片转存中…(img-qBiQqOHt-1712234559064)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-cAFzHKxL-1712234559065)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后的最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。
需要完整面试题的朋友可以点击蓝色字体免费获取
[外链图片转存中…(img-S59M6C01-1712234559065)]
[外链图片转存中…(img-onaVxKZ5-1712234559065)]
[外链图片转存中…(img-5TdM8kuB-1712234559066)]
[外链图片转存中…(img-L6O0Kgc3-1712234559066)]






















 1413
1413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








