注意这里的#和标题文字之间一定要有空格
示例

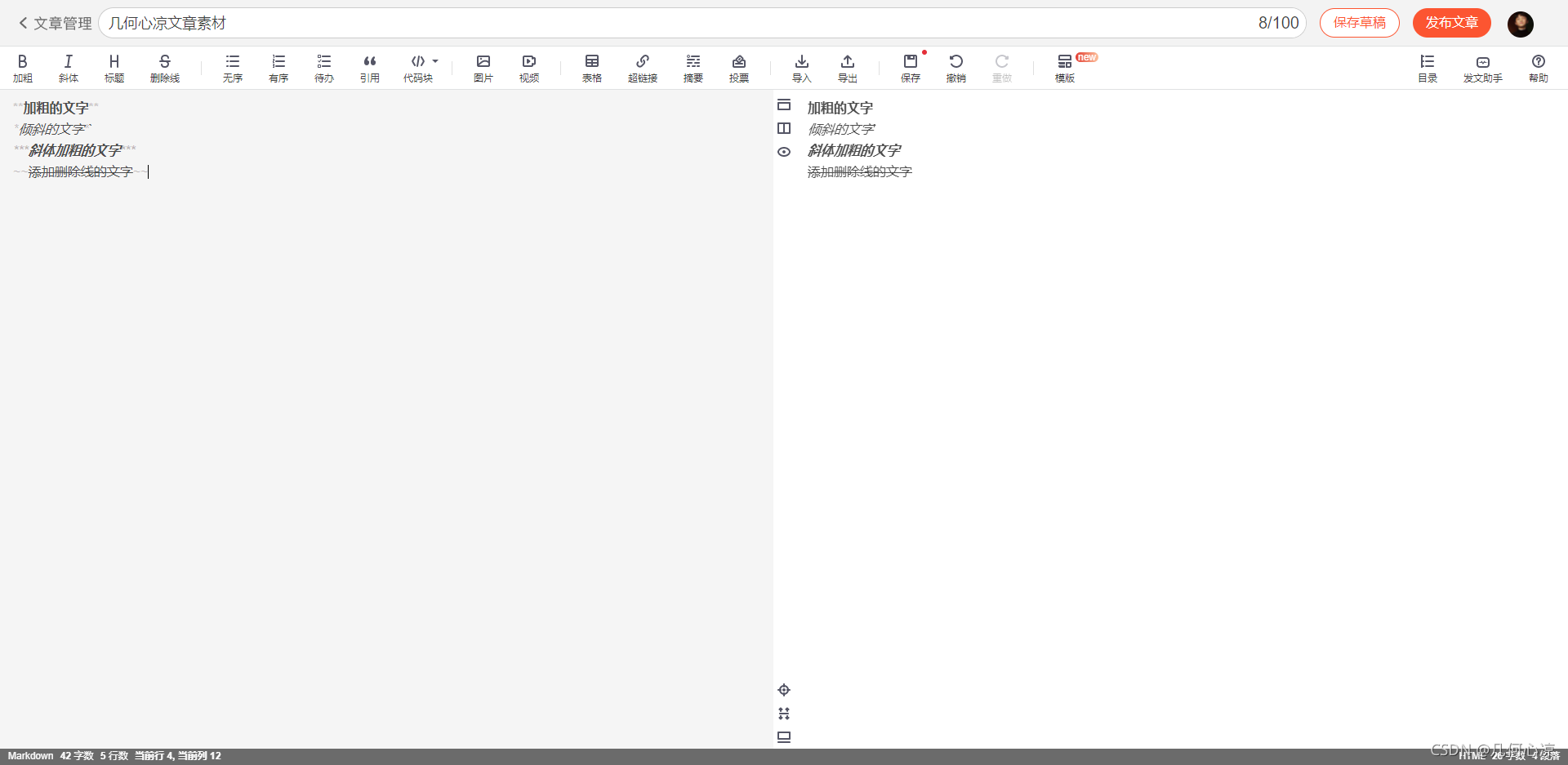
2.字体设置
-
字体加粗
-
斜体
-
斜体加粗
-
添加删除线
示例

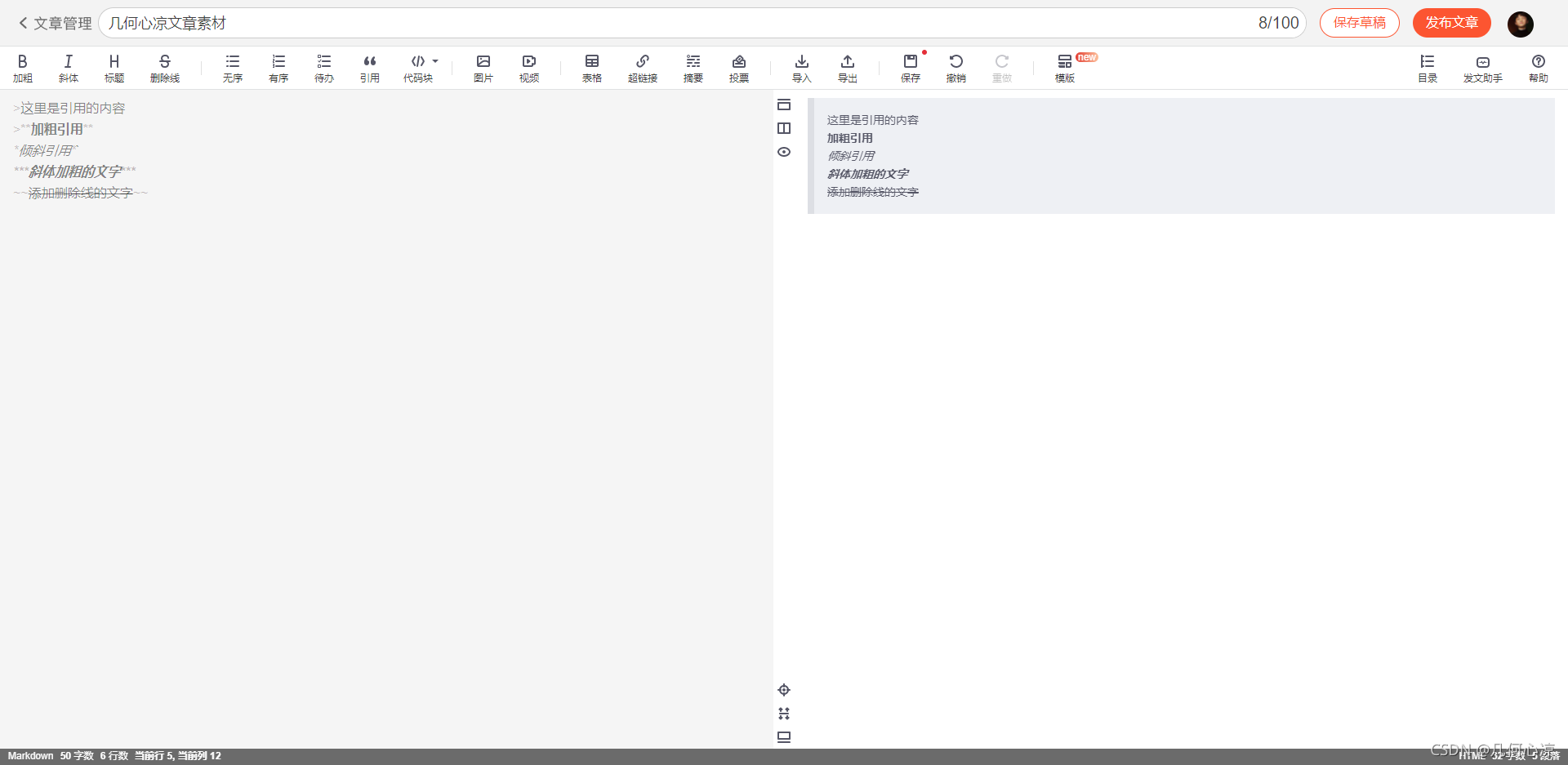
3.引用内容
在1.标题中看到小编写过一行注意(如下图)

只需要我们在引用文字的前面添加>即可,而且我们可以结合字体设置中的语法一起使用
示例:

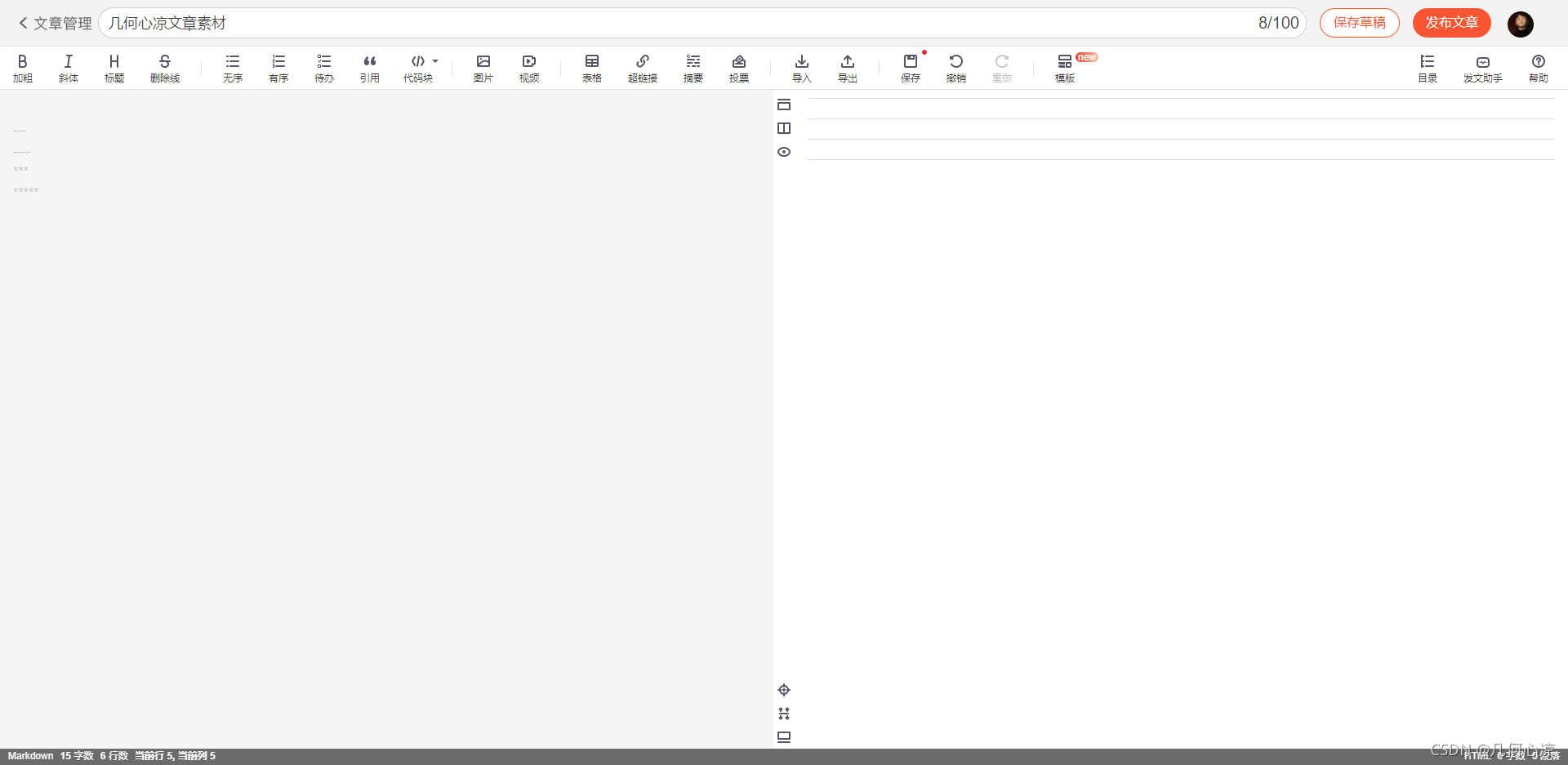
4.分割线
在我们的文章中可能需要分割线去区分文章,我们只需要三个及三个以上-或者*即可
示例:

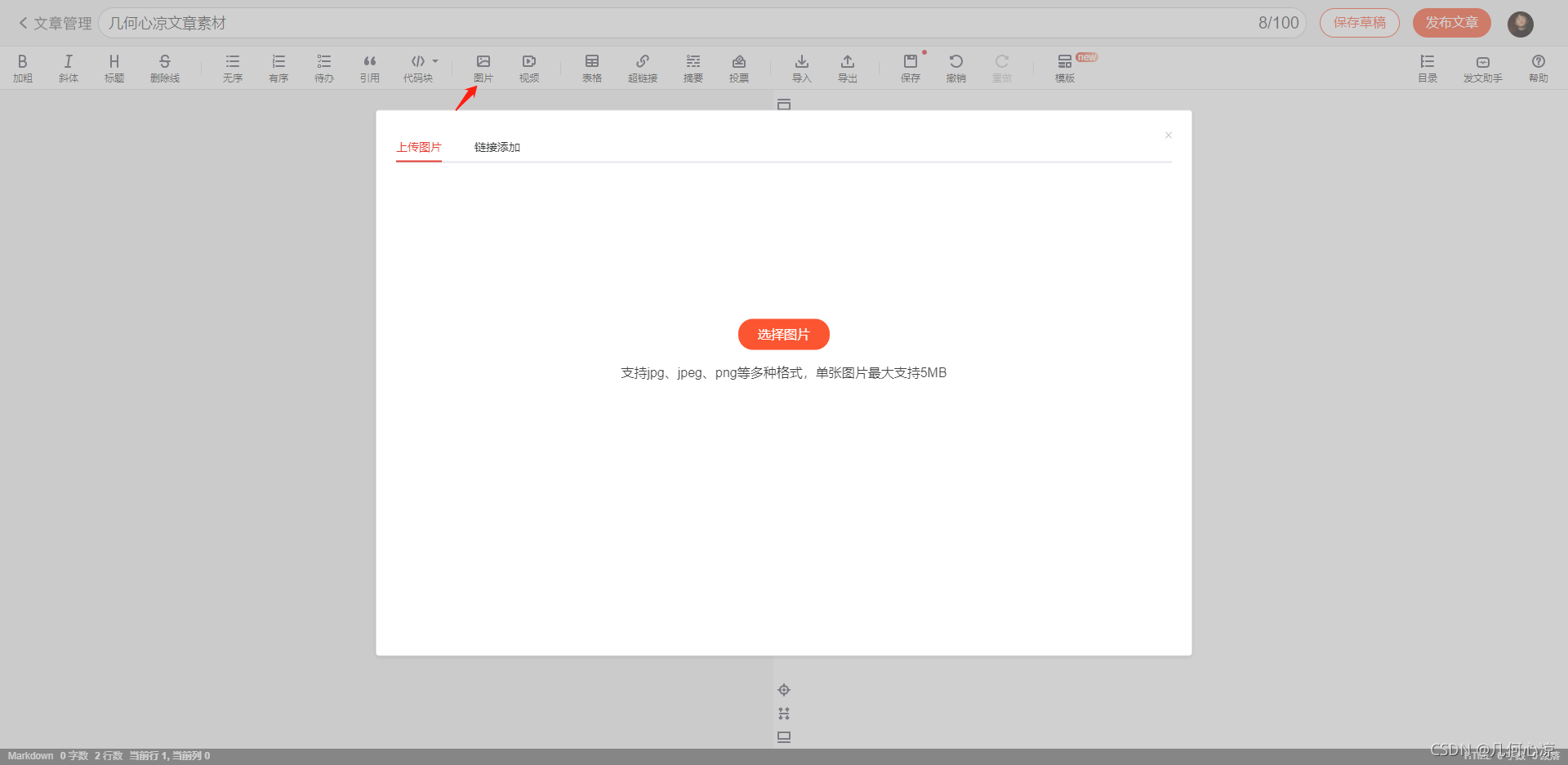
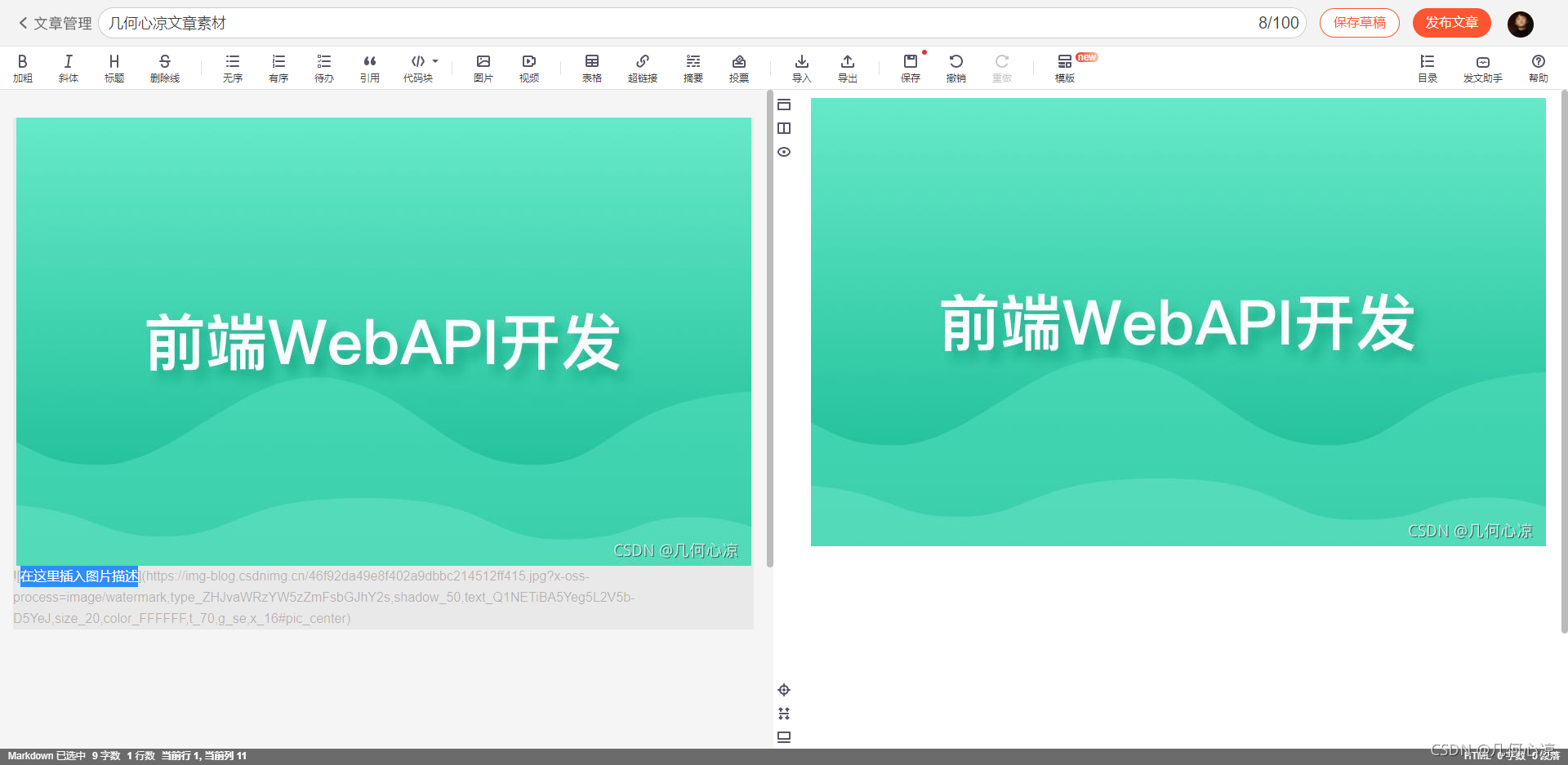
5.图片
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sCfVAVUd-1636537443518)(图片地址 ‘‘图片title’’)]
图片alt就是显示在图片下面的文字,相当于对图片内容的解释。
图片title是图片的标题,当鼠标移到图片上时显示的内容。title可加可不加
本地图片


我们直接复制图片 然后粘贴也可以
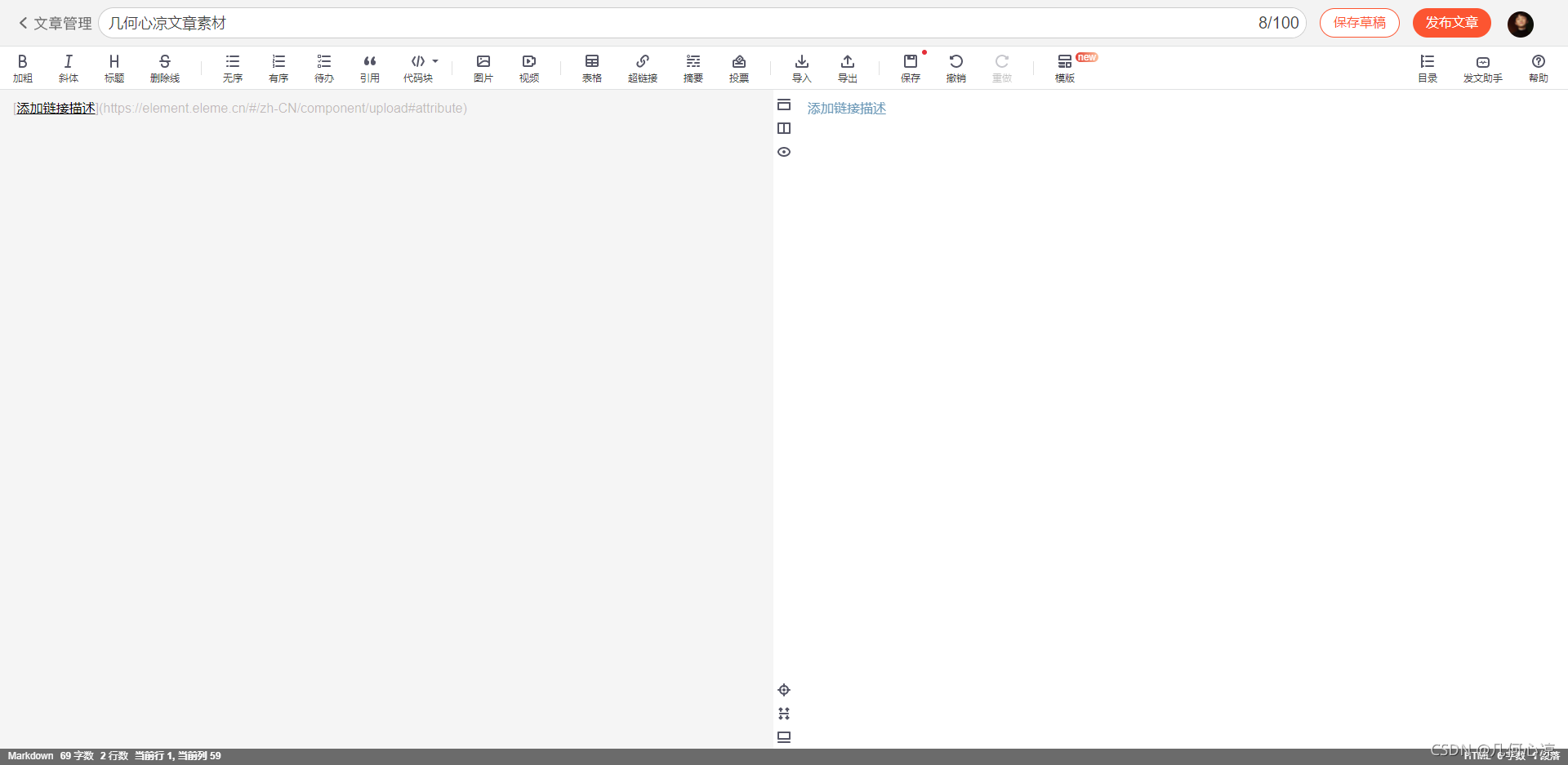
6.超链接
title可加可不加
示例

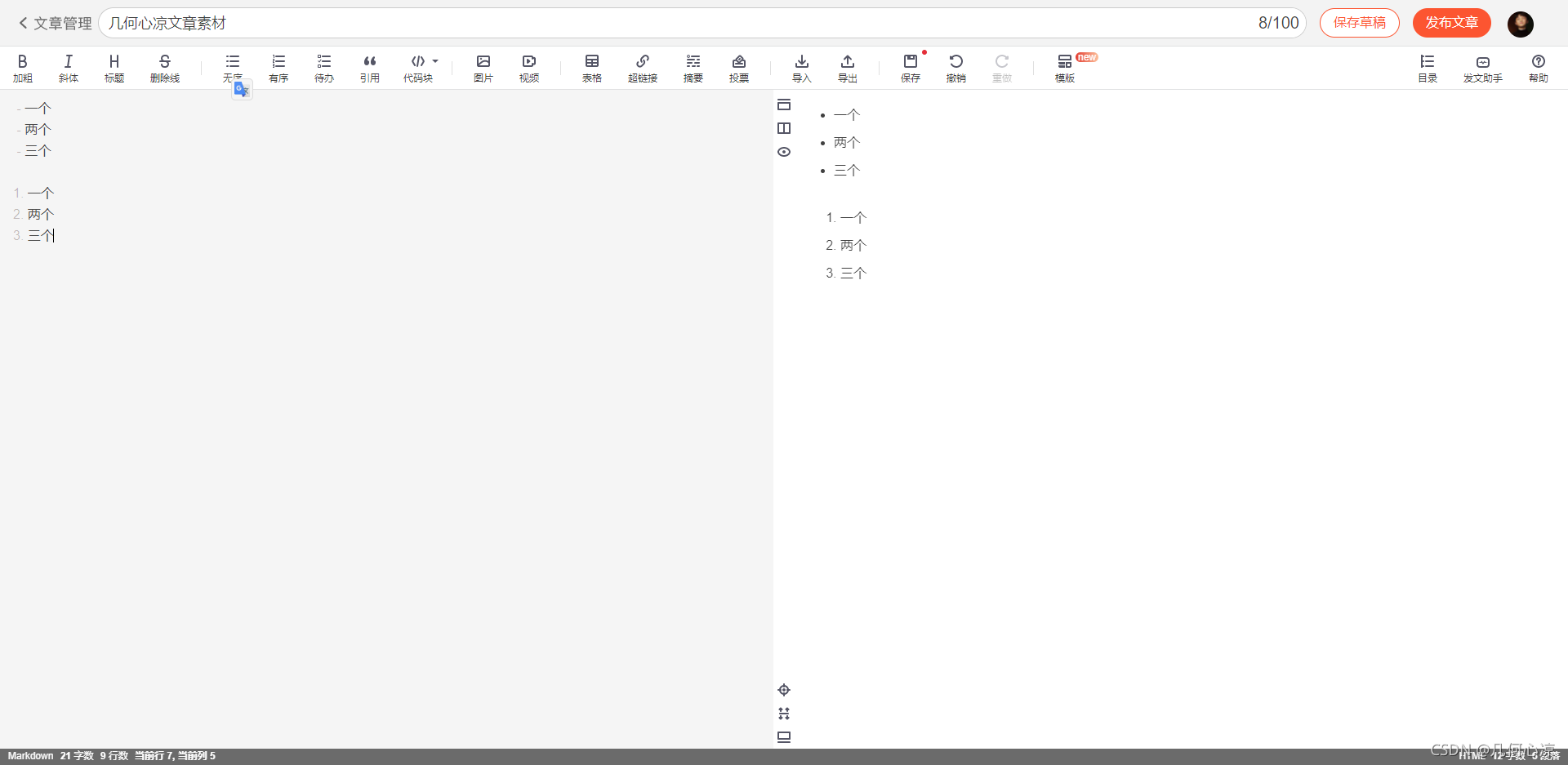
列表
- 无序列表
在文字前面添加-即可
- 有序列表
在文字前面添加数字即可
示例

表格
表头|表头|表头
—|:–😐—:
内容|内容|内容
内容|内容|内容
第二行分割表头和内容。
- 有一个就行,为了对齐,多加了几个
文字默认居左
-两边加:表示文字居中
-右边加:表示文字居右
注:原生的语法两边都要用 | 包起来。此处省略
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
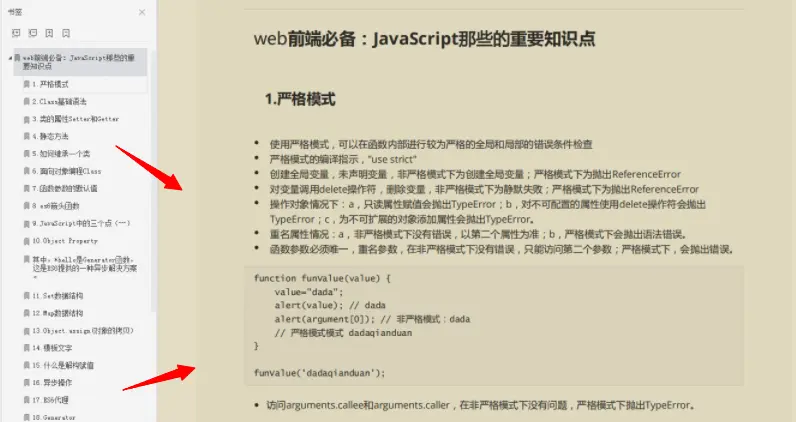
javascript是前端必要掌握的真正算得上是编程语言的语言,学会灵活运用javascript,将对以后学习工作有非常大的帮助。掌握它最重要的首先是学习好基础知识,而后通过不断的实战来提升我们的编程技巧和逻辑思维。这一块学习是持续的,直到我们真正掌握它并且能够灵活运用它。如果最开始学习一两遍之后,发现暂时没有提升的空间,我们可以暂时放一放。继续下面的学习,javascript贯穿我们前端工作中,在之后的学习实现里也会遇到和锻炼到。真正学习起来并不难理解,关键是灵活运用。


实现里也会遇到和锻炼到。真正学习起来并不难理解,关键是灵活运用。
[外链图片转存中…(img-ltFOQ3T4-1713546399059)]
[外链图片转存中…(img-IWjjJHP6-1713546399059)]








 本文介绍了作者整理的《2024年Web前端开发全套学习资料》,涵盖了基础知识到进阶课程,旨在帮助前端工程师系统学习和提升技能,特别是对于初学者和有一定经验的开发者提供免费资源。重点强调了javascript的重要性及其灵活运用在学习过程中的关键作用。
本文介绍了作者整理的《2024年Web前端开发全套学习资料》,涵盖了基础知识到进阶课程,旨在帮助前端工程师系统学习和提升技能,特别是对于初学者和有一定经验的开发者提供免费资源。重点强调了javascript的重要性及其灵活运用在学习过程中的关键作用。














 3673
3673

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








