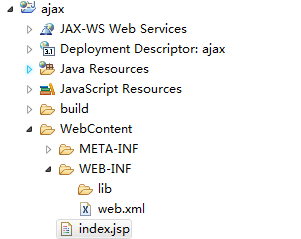
验证方法就是在WebContent目录下,新建一个空的jsp页面,里面随便写的什么。

<%@ page language=“java” contentType=“text/html; charset=UTF-8”
pageEncoding=“UTF-8”%>
Hello World
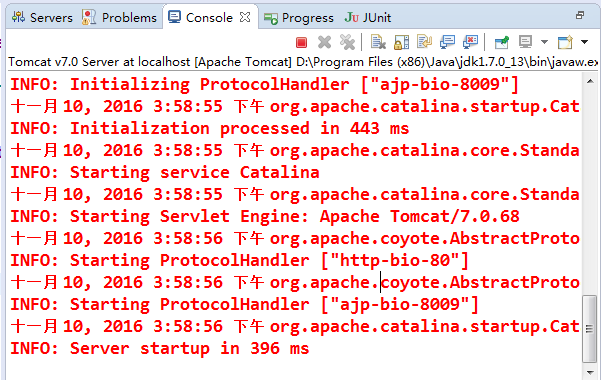
启动tomcat,把这个项目跑起来。

没报错。
打开浏览器,输入访问地址,我这里的tomcat端口号是80 ,默认可以不写。
http://localhost/ajax/index.jsp

来了,没问题。
好的,这说明我们的web项目搭建没有问题。
1.2 编写服务器程序Servlet
个人感悟,精粹整理
web环境已经搭好,接下来,让我们来编写一个简单的Servlet程序,tomcat是一个服务器,现在它里面有一个名字叫做ajax的web项目,那么这些Servlet就好比是web项目里面的一个个小功能。
你的电脑里面有QQ,Word,杀毒软件等程序。一个web项目,也就是一个应用程序。本质上和你电脑上的QQ概念是一样一样的。
你打开QQ,可以聊天,语音,视频。这些小功能,类比到JavaWeb项目,就是一个个Servlet。
很多人都知道框架,比如大名鼎鼎的SpringMVC,里面有一个个的Controller,其实这些Controller到底是什么玩意,不要怕,他们其实就是对Servlet做了一个封装,本质上还是一样一样的。
我们写一个Servlet,都需要去web.xml里面注册一下,否则就用不了。你安装一个QQ,注册表里面是不是肯定也需要注册一下啊,这不还是一样一样的吗?
好了,闲话不多说。我们来写一个小功能,也就是一个Servlet。

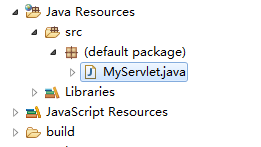
继承HttpServlet,同时改写doGet方法
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class MyServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println(“111”);
}
}
里面我们先什么也不写。
接下来,我们要在web.xml里面把这个Servlet注册一下。
<?xml version="1.0" encoding="UTF-8"?>MyServlet
MyServlet
MyServlet
/MyServlet
OK,Servlet注册完毕,我们先来访问一下这个功能。
重启tomcat。
访问:http://localhost/ajax/MyServlet

1.3 前台页面设计
服务器小程序已经差不多了,现在我们为了和服务器进行交互,就需要编写前台页面。这个页面也就是给用户看的。换言之,用户只能通过前台页面来访问我们的Servlet。
我们来写一个小案例,在页面上发送一句话到服务器,然后服务器给出一个回应就行了。
就是这么一个简单的案例,主要用来熟悉一下流程。
为了简单起见,我就不自己调css样式了,直接用bootstrap吧。
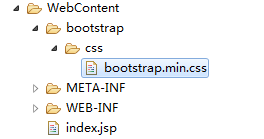
引入bootstrap的核心css文件。

然后,修改index.jsp
<%@ page language=“java” contentType=“text/html; charset=UTF-8”
pageEncoding=“UTF-8”%>
提交
页面效果:

1.4 基于get方式的数据请求
当我们点击提交按钮,就alert()一下,如果成功的话,那么说明点击事件没有问题。然后,继续往下写代码。
如果是以往,我们都是通过form表单来进行提交的,可是这样的话,就会有一个问题,就是页面会刷新,而且代码也相对比较难懂。
自从ajax出来了之后,这种情况得到了巨大的改善,局部刷新技术在当时来看,还是非常不错的。
我先把实现代码给出:
btn.onclick = function(){
var xhr = window.XMLHttpRequest?new XMLHttpRequest():new ActiveXObject(“Microsoft.XMLHTTP”);
xhr.open(“get”,“MyServlet?message=”+document.getElementsByTagName(“input”)[0].value,true);
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readyState4 && xhr.status200){
alert(xhr.responseText);
}
};
}
同时修改一下MyServlet
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String msg = req.getParameter(“message”);
System.out.println(msg);
}
重启 tomcat ,访问index.jsp页面。
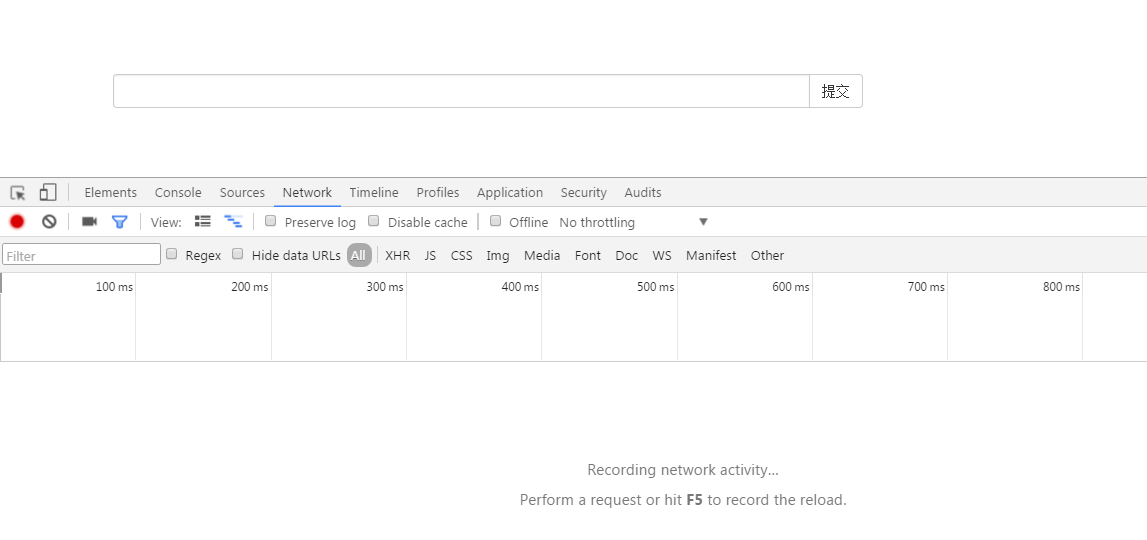
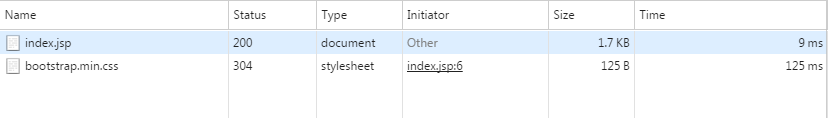
现在的浏览器一般都有调试功能,按一下F12,调试界面就出来了。然后,找到一个network,以谷歌浏览器为例

network视图会把所有的数据交互显示出来,包括引入的 js , css文件,还有各种请求和回应,都会在这里显示出来。
比如,现在我刷新一下页面

我这么一刷新,首先服务器接收到的是这么一个 URL: http://localhost/ajax/index.jsp
这就是一个请求,服务器收到这个请求后,返回给我 index.jsp页面和bootstrap.min.css这个文件。
因为我在index.jsp的确引入过bootstrap.min.css,所以他也就一起加载进来了。

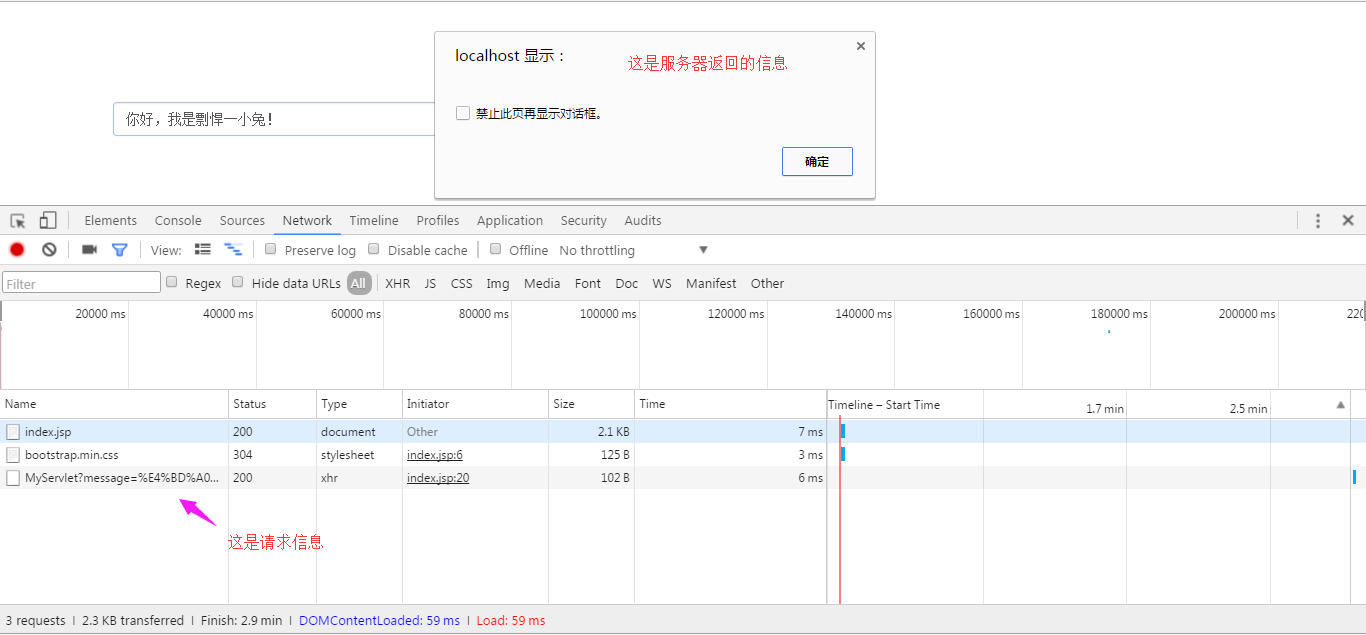
现在,我输入一句话,点击提交,看看会发生什么?

我们把input框里面的内容提交到服务器程序 MyServlet
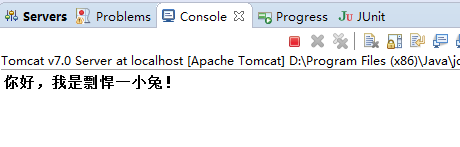
控制台已经接受到了,这里比较幸运,没有遇到中文乱码的问题,那么先不管乱码了。

因为MyServlet中没有返回什么东西,所以alert出来的是空。
好的,那我们给浏览器也返回一句话吧。
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String msg = req.getParameter(“message”);
System.out.println(msg);
resp.setContentType(“text/html;charset=utf-8”);
PrintWriter out=resp.getWriter();
out.println(“你好,这是服务器返回的信息!”);
out.flush();
out.close();
}
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。**
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-m3pYr7J7-1714898909438)]
[外链图片转存中…(img-HwKO2bKb-1714898909439)]
[外链图片转存中…(img-FYVrtJ0y-1714898909439)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 770
770

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








