再上一个登陆成功的registersuccess.html
//上代码:
注册成功
最后用JS来验证表单,其中用到正则表达式。其中用到的语法和流程代码都有详细介绍!
//上代码:
//定义全局变量来接受标记对象
var usernameObj;
var passwordObj;
var usernameMsg;
var passwordMsg;
//获取标记对象
window.onload = function() {
//获取输入控件的标记对象
usernameObj = document.getElementById(“username”);
passwordObj = document.getElementById(“password”);
//获取错误信息的标记对象
usernameMsg = document.getElementById(“usernameMsg”);
passwordMsg = document.getElementById(“passwordMsg”);
};
//验证整个表单
function checkForm() {
var bUsername = checkUsername();
var bPassword = checkPassword();
return bUsername && bPassword; // return false后, 事件将被取消
}
//验证用户名
function checkUsername() {
var regex = /1\w{0,9}$/; // 字母数字下划线1到10位, 不能是数字开头(不分大小写)
var value = usernameObj.value; // 获取usernameObj中的文本
var msg = “”; // 最后的提示消息, 默认为空
if (!value) // 如果用户名没填, 填了就是一个字符串可以当作true, 没填的话不论null或者""都是false
msg = “用户名必须填写:”; // 改变提示消息
else if (!regex.test(value)) // 如果用户名不能匹配正则表达式规则
msg = “用户名不合法:”; // 改变提示消息
usernameMsg.innerHTML = msg; // 将提示消息放入SPAN
usernameObj.parentNode.parentNode.style.color = msg == “” ? “black” : “red”; // 根据消息结果改变tr的颜色
return msg == “”; // 如果提示消息为空则代表没出错, 返回true
}
function checkPassword() { // 验证密码
var regex = /^.{6,16}$/; // 任意字符, 6到16位
var value = passwordObj.value;
var msg = “”;
if (!value)
msg = “密码必须填写:”;
else if (!regex.test(value))
msg = “密码不合法:”;
passwordMsg.innerHTML = msg;
passwordObj.parentNode.parentNode.style.color = msg == “” ? “black” : “red”;
return msg == “”;
}
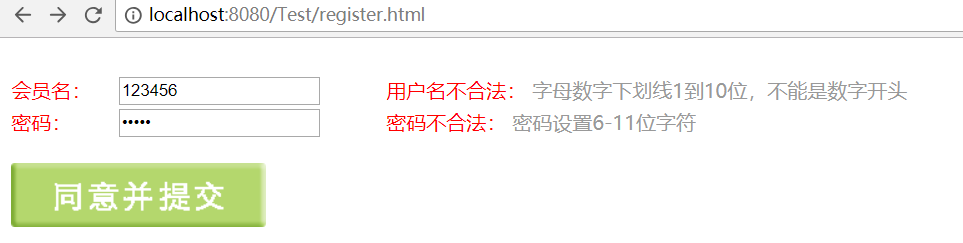
最终的效果:
这里可以看到如果输入的会员名和密码不合法,就会出现右边的红色提示,且不允许提交表单。只有符合正则表达式里的要求,才能返回true,然后通过验证。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
分享一些简单的前端面试题以及学习路线给大家,狂戳这里即可免费领取

没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
分享一些简单的前端面试题以及学习路线给大家,狂戳这里即可免费领取
[外链图片转存中…(img-MhNOzT0Z-1713488902170)]

a-zA-Z_ ↩︎
























 4267
4267

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








