$ dapr run --app-id myapp --dapr-http-port 3500
WARNING: no application command found.
ℹ️ Starting Dapr with id myapp. HTTP Port: 3500. gRPC Port: 63734
ℹ️ Checking if Dapr sidecar is listening on HTTP port 3500
…
ℹ️ Checking if Dapr sidecar is listening on GRPC port 63734
ℹ️ Dapr sidecar is up and running.
✅ You’re up and running! Dapr logs will appear here.
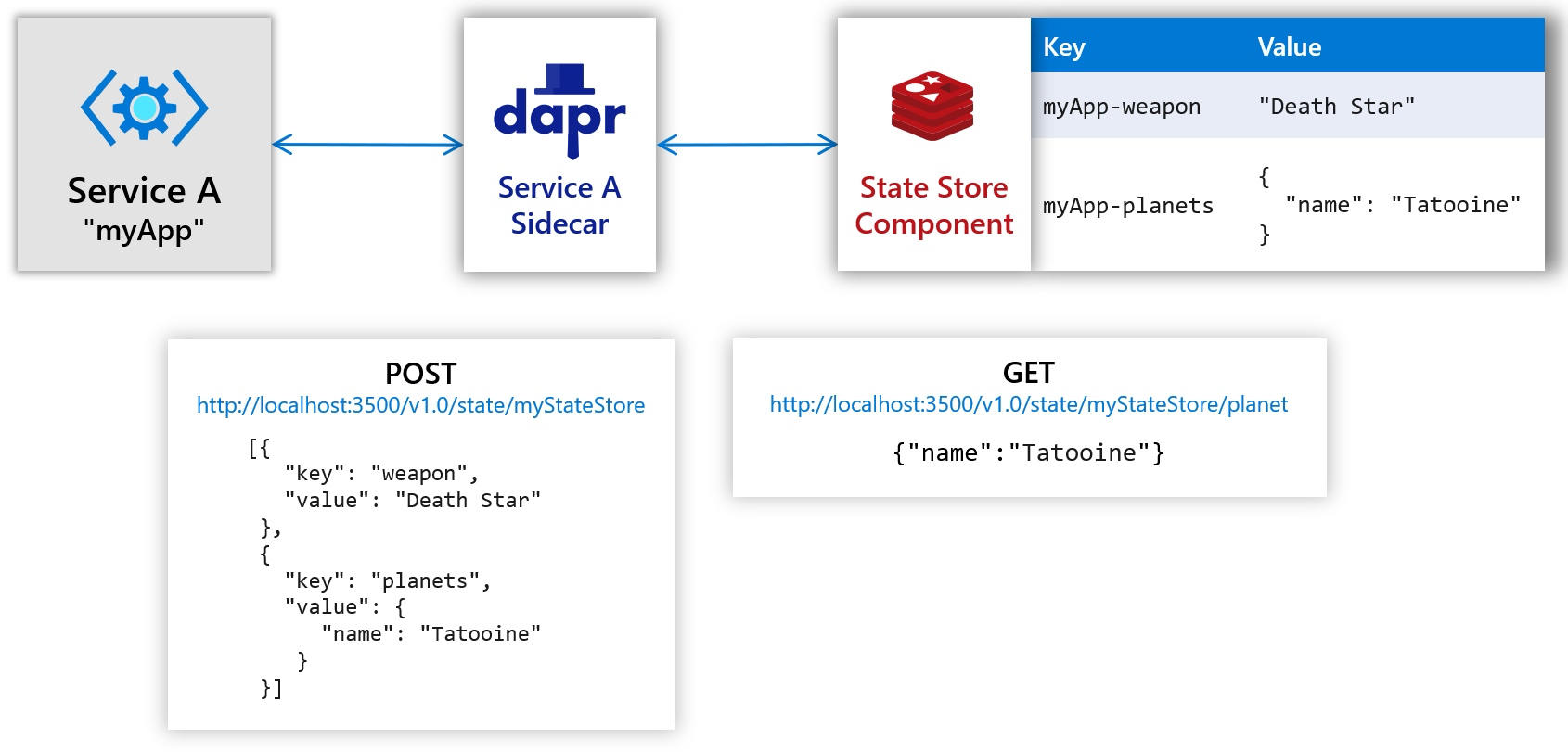
我们下面利用 Dapr 的 Get Started 的例子,利用 Redis 作为 WASI 应用的状态存储。具体逻辑如下图。

注:下面的应用需要 Rust 和 AssemblyScript 环境配置,请大家自行完成。
我们在 Radu 项目的基础上 fork 了一个版本,首先来下载代码,并进行构建。
$ git clone https://github.com/denverdino/wasi-experimental-http
$ cd wasi-experimental-http
$ cargo build
…
Finished dev [unoptimized + debuginfo] target(s) in 3m 02s
我们利用 AssemblyScript 来实现了这个测试应用,测试代码如下:
$ cat tests/dapr/index.ts
// @ts-ignore
import { Console } from “as-wasi”;
import { DaprClient, StateItem } from “./dapr”;
import { JSON } from “assemblyscript-json”;
Console.log(“Testing Dapr API …”)
let dapr = new DaprClient()
dapr.saveState(“statestore”, “weapon”, JSON.Value.String(“Death Star”))
let o = JSON.Value.Object()
o.set(“name”, “Tatooine”)
o.set(“test”, 123)
let item = new StateItem(“planets”, o)
let items: StateItem[] = [item]
dapr.saveBulkState(“statestore”, items)
let testObj = dapr.getState(“statestore”, “planets”)
let testStr = dapr.getState(“statestore”, “weapon”)
if (testStr.toString() == “Death Star” && testObj.isObj && (<JSON.Integer>(<JSON.Obj>testObj).getInteger(“test”)).valueOf() == 123) {
Console.log(“Test successfully!”)
} else {
Console.log(“Test failed!”)
}
代码逻辑非常简单,就是创建一个 Dapr 客户端,然后通过 REST API,进行 Dapr 的状态管理。我们可以快速验证一下。
$ cargo run
Finished dev [unoptimized + debuginfo] target(s) in 0.19s
Running target/debug/wasi-experimental-http-wasmtime-sample
Testing Dapr API …
POST http://127.0.0.1:3500/v1.0/state/statestore with [{“key”:“weapon”,“value”:“Death Star”}]
POST http://127.0.0.1:3500/v1.0/state/statestore with [{“key”:“planets”,“value”:{“name”:“Tatooine”,“test”:123}}]
GET http://127.0.0.1:3500/v1.0/state/statestore/planets
GET http://127.0.0.1:3500/v1.0/state/statestore/weapon
Test successfully!
module instantiation time: 333.16637ms
wasi-experimental-http 项目在 Wasmtime (来自 Bytecode Alliance 的一个 WASM 实现)虚拟机上实现了扩展,支持在 WASI 应用中,访问 HTTP 服务。它还提供了一个 AssemblyScript 的 HTTP Client 实现。
wasi-experimental-http 项目:https://github.com/deislabs/wasi-experimental-http/。
在此之上,我们为 AssemblyScript 提供一个 Dapr 的封装,可以参见:https://github.com/denverdino/wasi-experimental-http/blob/main/tests/dapr/dapr.ts。
// @ts-ignore
import { Console } from “as-wasi”;
import { Method, RequestBuilder, Response } from “…/…/crates/as”;
import { JSONEncoder, JSON } from “assemblyscript-json”;
export class StateItem {
key: string
value: JSON.Value
etag: string | null
metadata: Map<string, string> | null
constructor(key: string, value: JSON.Value) {
this.key = key
this.value = value
this.etag = null
this.metadata = null
}
}
…
export class DaprClient {
port: i32
address: string
constructor() {
this.address = “127.0.0.1”
this.port = 3500
}
stateURL(storeName: string): string {
return “http://” + this.address + “:” + this.port.toString() + “/v1.0/state/” + storeName
}
saveState(storeName: string, key: string, value: JSON.Value): boolean {
let item = new StateItem(key, value)
let items: StateItem[] = [item]
return this.saveBulkState(storeName, items)
}
saveBulkState(storeName: string, items: StateItem[]): boolean {
// Handle field
let encoder = new JSONEncoder();
// Construct necessary object
encoder.pushArray(null);
for (let i = 0, len = items.length; i < len; i++) {
let item = items[i]
encoder.pushObject(null);
encoder.setString(“key”, item.key)
encodeValue(encoder, “value”, item.value)
if (item.etag != null) {
encoder.setString(“etag”, item.etag)
}
encoder.popObject()
};
encoder.popArray();
// Or get serialized data as string
let jsonString = encoder.toString();
let url = this.stateURL(storeName);
Console.log("POST " + url + " with " + jsonString);
let res = new RequestBuilder(url)
.method(Method.POST)
.header(“Content-Type”, “application/json”)
.body(String.UTF8.encode(jsonString))
.send();
let ok = res.status.toString() == “200”
res.close();
return ok
}
getState(storeName: string, key: string): JSON.Value {
let url = this.stateURL(storeName) + “/” + key;
Console.log("GET " + url);
let res = new RequestBuilder(url)
.method(Method.GET)
.send();
let ok = res.status.toString() == “200”
let result = <JSON.Value> new JSON.Null()
if (ok) {
let body = res.bodyReadAll();
result = <JSON.Value>JSON.parse(body)
}
res.close();
return result
}
};
测试应用的 main 函数,会创建一个 Wasmtime 运行时环境,并为其添加为 HTTP 扩展,并加载执行测试应用的 WASM 字节码:https://github.com/denverdino/wasi-experimental-http/blob/main/src/main.rs。
fn main() {
let allowed_domains = Some(vec![
“http://127.0.0.1:3500”.to_string(),
]);
let module = “tests/dapr/build/optimized.wasm”;
create_instance(module.to_string(), allowed_domains.clone()).unwrap();
}
/// Create a Wasmtime::Instance from a compiled module and
/// link the WASI imports.
fn create_instance(
filename: String,
allowed_domains: Option<Vec>,
) -> Result<Instance, Error> {
let start = Instant::now();
let store = Store::default();
let mut linker = Linker::new(&store);
let ctx = WasiCtxBuilder::new()
.inherit_stdin()
.inherit_stdout()
.inherit_stderr()
.build()?;
let wasi = Wasi::new(&store, ctx);
wasi.add_to_linker(&mut linker)?;
// Link wasi_experimental_http
let http = HttpCtx::new(allowed_domains, None)?;
http.add_to_linker(&mut linker)?;
let module = wasmtime::Module::from_file(store.engine(), filename)?;
let instance = linker.instantiate(&module)?;
let duration = start.elapsed();
println!(“module instantiation time: {:#?}”, duration);
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**
[外链图片转存中…(img-EABkdtKC-1715707341578)]
[外链图片转存中…(img-V6IXTEtS-1715707341579)]
[外链图片转存中…(img-xAScawXY-1715707341579)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 989
989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








