schema://host[:port#]/path/…/[;url-params][?query-string][#anchor]
一个完整的URL包括以下几部分:
-
协议部分(schema):指定底层使用的协议,在Internet中可使用多种协议,如FTP、HTTP、HTTPS。
-
域名部分(host):服务器的域名或者IP地址
-
端口号(port):跟在域名后的端口,域名和端口之间使用 冒号 作为分隔符,一般端口号默认是80,使用默认端口号时可以省略不写。
-
虚拟目录部分(path):从域名第一个"/“开始到最后一个”/"为止,指访问资源的路径
-
文件名部分(url-params):指具体访问的是哪个文件资源,如果没有,则使用默认文件名,如 index.vue、index.html、index.asp。
-
参数部分(query-string):发送给http服务器的数据,允许有多个参数,使用&链接多个参数。
-
锚部分(anchor):锚用来定位页面展示的开始位置,是非必须的。
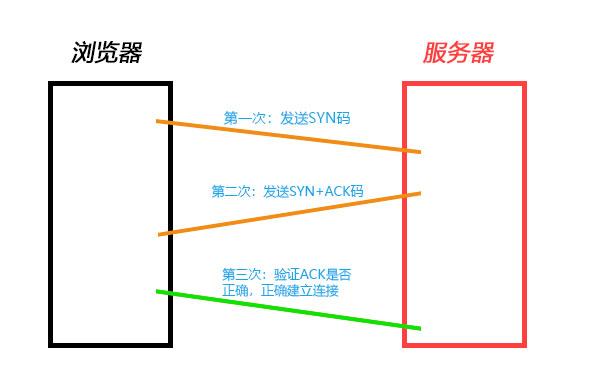
三、HTTP三次握手和四次分手
浏览器在给服务器传输数据之前有三次握手,握手成功之后,才可以传输数据。
三次握手:连接请求,接受请求,发送请求
四次分手:连接请求,接受请求,发送请求,返回数据

四、HTTP请求–Request
客户端包括浏览器给服务器发送请求时,包含四部分:
-
请求行:设置请求类型,要访问的资源以及使用的http版本
-
请求头:用来说明服务器要使用的附加信息,比如token经常放请求头中。传输内容大小有限制,必须小于等于32k。
-
空行:请求头后面所必须的。
-
请求体:请求数据也叫请求体,可以添加任意其他数据。传输内容较多,可小于等于1G。
五、HTTP响应–Response
一般情况下,服务器接收并处理客户端发过来的请求会返回一个HTTP响应消息。包含四部分:
-
状态行:有 http协议版本号、状态码、状态消息三部分组成。
-
消息报头:说明客户端要使用的附加信息。
-
空行:消息报头后面的空行,是必须存在的。
-
响应数据:服务器返回给客户端的文本信息。
六、HTTP状态码
HTTP有请求时,服务器返回的响应Response中状态行内就包含了状态码,状态码主要用来告诉浏览器响应结果。
状态码有三位,主要分为六类:
-
1** :1开头的状态码主要表示信息类提示,请求已接收,继续处理。
-
2** :2开头的表示请求成功,200就是最常见的。
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618191877)
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








