const path = require(‘path’);
module.exports = {
mode: ‘development’,
//单入口文件
// entry: ‘./Webpack/src/index.js’,
//多入口文件
entry: {
main: ‘./webpack/src/index.js’,
search: ‘./webpack/src/search.js’
},
//__dirname目录名
output: {
path: path.resolve(__dirname, ‘dist’),
// filename: ‘bundle.js’,
//多个出口
filename: ‘[name].js’
},
};
webpack 只能理解 JavaScript 和 JSON 文件,这是 webpack 开箱可用的自带能力。loader 让 webpack 能够去处理其他类型的文件,并将它们转换为有效 模块,以供应用程序使用,以及被添加到依赖图中。简单来说。
在更高层面,在 webpack 的配置中,loader 有两个属性:
-
test 属性,识别出哪些文件会被转换。
-
use 属性,定义出在进行转换时,应该使用哪个 loader。
执行以下命令
npm install --save-dev babel-loader@8.1.0 @babel/core@7.11.0 @babel/preset-env@7.11.0
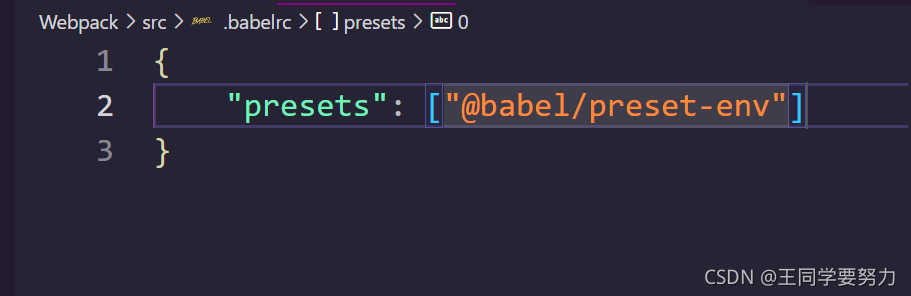
创建一个.babelrc 文件夹,配置

在webpack.config.js中的module对象的rules属性添加一项代码:
module: {
rules: [{
test: /.js$/,
exclude: /node_modules/,
loader: ‘babel-loader’
}]
}

npm install --save-dev core-js@3.6.5
import ‘core-js/stable’;
npm run dev
loader 用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。包括:打包优化,资源管理,注入环境变量。
想要使用一个插件,你只需要 require() 它,然后把它添加到 plugins 数组中。多数插件可以通过选项(option)自定义。
首先我们安装插件,执行以下命令
npm install --save-dev html-webpack-plugin@4.3.0
引入插件
const HtmlWebpackPlugin = require(‘html-webpack-plugin’);
配置插件



安装css-loader执行以下命令
npm install --save-dev css-loader@4.1.1
安装 style-loader,执行以下命令
npm install --save-dev style-loader@1.2.1
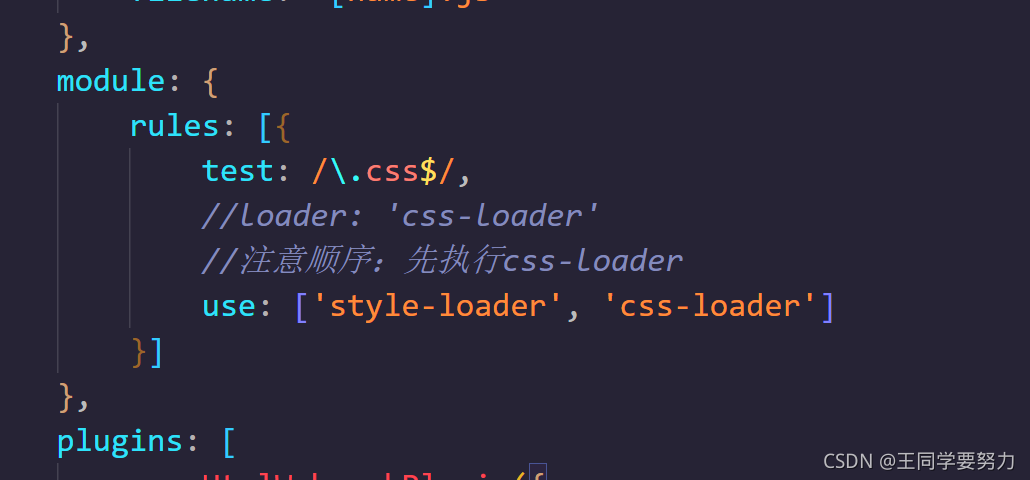
在webpack.config.js文件中配置

安装,执行以下命令
npm install --save-dev mini-css-extract-plugin@0.9.0
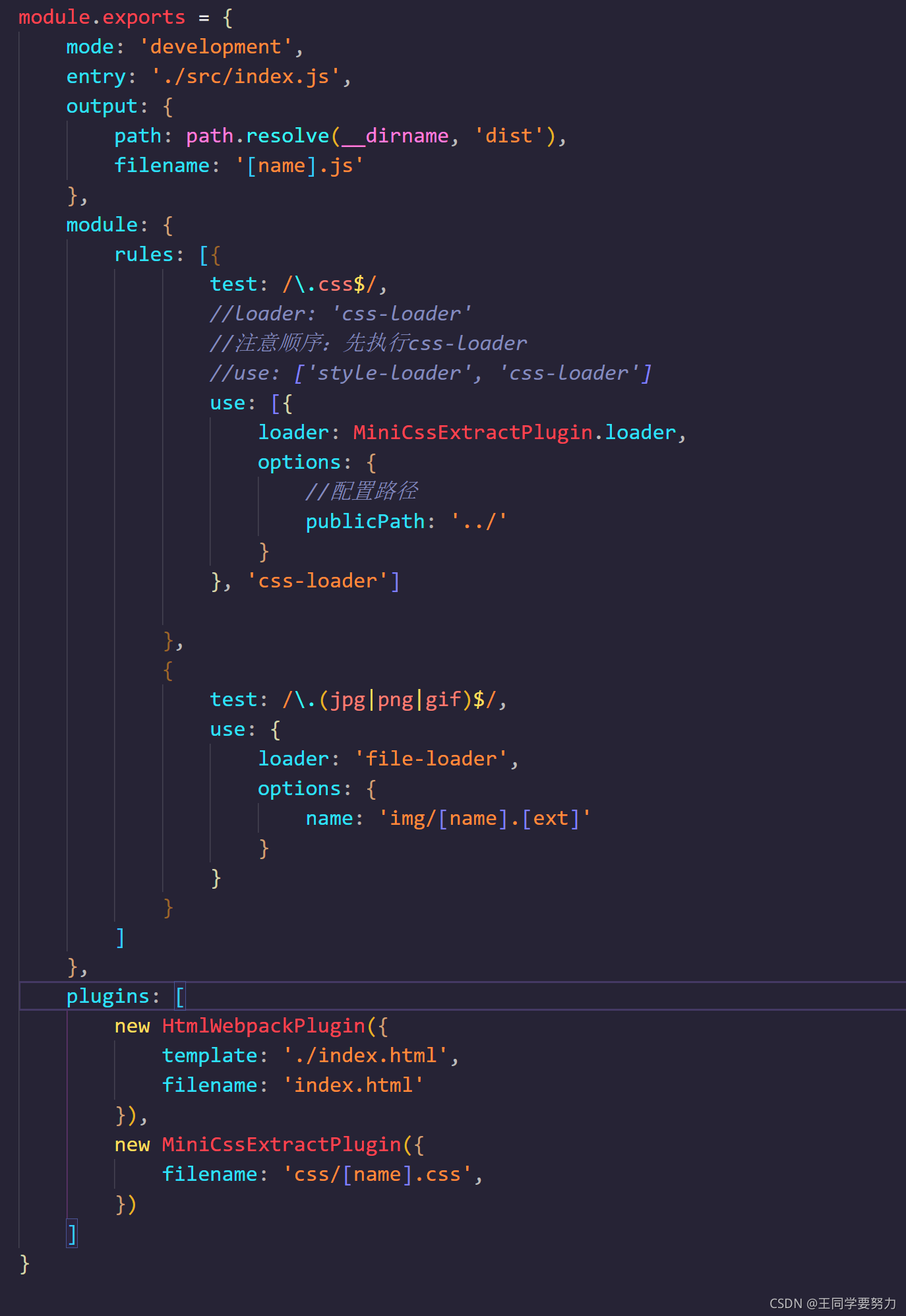
在webpack.config.js文件中配置

首先我们要知道:如果图片是外部资源,是不需要考虑webpack的,只有本地的图片才被webpack处理
安装file-loader,执行以下命令:
npm install --save-dev file-loader@6.0.0
file-loader的作用:把图片从原来的地方粘贴复制到输出的目录中,然后更改源码的路径
基本配置如下:


📗 九、使用file-withimg-loader处理CSS文件中的图片
安装file-withimg-loader,执行以下命令
npm install --save-dev html-withimg-loader@0.1.16
配置

配置与CSS文件处理图片一样
JS引入图片

安装url-loader,执行以下命令
npm install --save-dev url-loader@4.1.0
配置图片的限制大小,输出的格式为base64编码
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)


完整版面试题资料免费分享,只需你点赞支持,动动手指点击此处就可免费领取了。
回顾项目
往往在面试时,面试官根据你简历中的项目由点及面地展开问答,所以请对你做过的最好的项目进行回顾和反思。回顾你做过的工作和项目中最复杂的部分,反思你是如何完成这个最复杂的部分的。
面试官会重点问你最复杂的部分的实现方法和如何优化。重点要思考如何优化,即使你项目中没有对那部分进行优化,你也应该预先思考有什么优化的方案。如果这部分答好了,会给面试官留下很不错的印象。
重点在于基础知识
这里指的基础知识包括:前端基础知识和学科基础知识。
前端基础知识:html/css/js 的核心知识,其中 js 的核心知识尤为重要。比如执行上下文、变量对象/活动对象(VO/AO)、作用域链、this 指向、原型链等。
学科基础知识:数据结构、计算机网络、算法等知识。你可能会想前端不需要算法,那你可能就错了,在大公司面试,面试官同样会看重学生这些学科基础知识。
你可能发现了我没有提到React/Vue这些框架的知识,这里得说一说,大公司不会过度的关注这方面框架的知识,他们往往更加考察学生的基础。
这里我的建议是,如果你至少使用或掌握其中一门框架,那是最好的,可以去刷刷相关框架的面试题,这样在面试过程中即使被问到了,也可以回答个 7788。如果你没有使用过框架,那也不需要太担心,把重点放在基础知识和学科基础知识之上,有其余精力的话可以去看看主流框架的核心思想。
,你也应该预先思考有什么优化的方案。如果这部分答好了,会给面试官留下很不错的印象。
重点在于基础知识
这里指的基础知识包括:前端基础知识和学科基础知识。
前端基础知识:html/css/js 的核心知识,其中 js 的核心知识尤为重要。比如执行上下文、变量对象/活动对象(VO/AO)、作用域链、this 指向、原型链等。
学科基础知识:数据结构、计算机网络、算法等知识。你可能会想前端不需要算法,那你可能就错了,在大公司面试,面试官同样会看重学生这些学科基础知识。
你可能发现了我没有提到React/Vue这些框架的知识,这里得说一说,大公司不会过度的关注这方面框架的知识,他们往往更加考察学生的基础。
这里我的建议是,如果你至少使用或掌握其中一门框架,那是最好的,可以去刷刷相关框架的面试题,这样在面试过程中即使被问到了,也可以回答个 7788。如果你没有使用过框架,那也不需要太担心,把重点放在基础知识和学科基础知识之上,有其余精力的话可以去看看主流框架的核心思想。





















 1651
1651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








