- 传输文件
function sendData(){
var offset = 0;
var chunkSize = 16384;
var file = fileInput.files[0];
console.log(File is ${[file.name, file.size, file.type, file.lastModified].join(' ')});
// Handle 0 size files.
statusMessage.textContent = ‘’;
downloadAnchor.textContent = ‘’;
if (file.size === 0) {
bitrateDiv.innerHTML = ‘’;
statusMessage.textContent = ‘File is empty, please select a non-empty file’;
return;
}
sendProgress.max = file.size;
fileReader = new FileReader();
fileReader.onerror = error => console.error(‘Error reading file:’, error);
fileReader.onabort = event => console.log(‘File reading aborted:’, event);
fileReader.onload = e => {
console.log('FileRead.onload ', e);
dc.send(e.target.result);
offset += e.target.result.byteLength;
sendProgress.value = offset;
if (offset < file.size) {
readSlice(offset);
}
}
var readSlice = o => {
console.log('readSlice ', o);
const slice = file.slice(offset, o + chunkSize);
fileReader.readAsArrayBuffer(slice);
};
readSlice(0);
}
- 接收文件数据信息
socket.on(‘message’,(roomid,id,data)=>{
//媒体协商
if(data){
…
if(data.hasOwnProperty(‘type’) && data.type === ‘fileinfo’){
fileName = data.name;
fileType = data.filetype;
fileSize = data.size;
lastModifyTime = data.lastModify;
receiveProgress.max = fileSize;
}else{
console.error(‘the message is invalid!’,data)
}
}
});
- 接收文件
function receivemsg(e){
console.log(Received Message ${event.data.byteLength});
receiveBuffer.push(event.data);
receivedSize += event.data.byteLength;
receiveProgress.value = receivedSize;
console.log(Received Message ${receivedSize});
if (receivedSize === fileSize) {
var received = new Blob(receiveBuffer);
receiveBuffer = [];
downloadAnchor.href = URL.createObjectURL(received);
downloadAnchor.download = fileName;
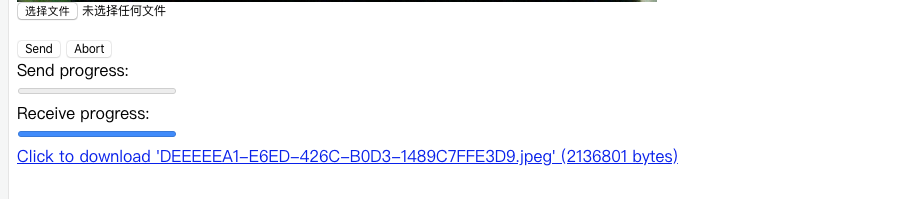
downloadAnchor.textContent =
Click to download '${fileName}' (${fileSize} bytes);
downloadAnchor.style.display = ‘block’;
}
}
- 中断传输
function abort(){
if(fileReader && fileReader.readyState === 1){
console.log(‘abort read’);
fileReader.abort();
}
}
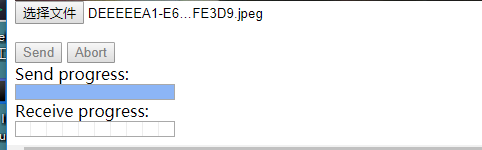
- 效果


- html
Connect Sig Server
Leave
Local:
Remote:
Send
Abort
- js
‘use strict’
var localVideo = document.querySelector(‘video#localvideo’);
var remoteVideo = document.querySelector(‘video#remotevideo’);
var btnConn = document.querySelector(‘button#connserver’);
var btnLeave = document.querySelector(‘button#leave’);
// 文件传输
const bitrateDiv = document.querySelector(‘div#bitrate’);
const fileInput = document.querySelector(‘input#fileInput’);
const statusMessage = document.querySelector(‘span#status’);
const downloadAnchor = document.querySelector(‘a#download’);
const sendProgress = document.querySelector(‘progress#sendProgress’);
const receiveProgress = document.querySelector(‘progress#receiveProgress’);
const btnSendFile = document.querySelector(‘button#sendFile’);
const btnAbort = document.querySelector(‘button#abortButton’);
var localStream = null;
var roomid = ‘111111’;
var socket =null;
var state = ‘init’;
var pc = null;
var dc = null;
// 文件传输
var offerdesc = null;
var state = ‘init’;
var fileReader = null;
var fileName = “”;
var fileSize = 0;
var lastModifyTime = 0;
var fileType = “data”;
var receiveBuffer = [];
var receivedSize = 0;
var pcConfig={
‘iceServers’:[{
‘urls’:‘turn:121.41.76.43:3478’,
‘credential’:‘123456’,
‘username’:‘huang’
}]
}
function sendMessage(roomid,data){
if(socket){
socket.emit(‘message’,roomid,data);
}
}
// 文件传输
function sendData(){
var offset = 0;
var chunkSize = 16384;
var file = fileInput.files[0];
console.log(File is ${[file.name, file.size, file.type, file.lastModified].join(' ')});
// Handle 0 size files.
statusMessage.textContent = ‘’;
downloadAnchor.textContent = ‘’;
if (file.size === 0) {
bitrateDiv.innerHTML = ‘’;
statusMessage.textContent = ‘File is empty, please select a non-empty file’;
return;
}
sendProgress.max = file.size;
fileReader = new FileReader();
fileReader.onerror = error => console.error(‘Error reading file:’, error);
fileReader.onabort = event => console.log(‘File reading aborted:’, event);
fileReader.onload = e => {
console.log('FileRead.onload ', e);
dc.send(e.target.result);
offset += e.target.result.byteLength;
sendProgress.value = offset;
if (offset < file.size) {
readSlice(offset);
}
}
var readSlice = o => {
console.log('readSlice ', o);
const slice = file.slice(offset, o + chunkSize);
fileReader.readAsArrayBuffer(slice);
};
readSlice(0);
}
function receivemsg(e){
console.log(Received Message ${event.data.byteLength});
receiveBuffer.push(event.data);
receivedSize += event.data.byteLength;
receiveProgress.value = receivedSize;
console.log(Received Message ${receivedSize});
if (receivedSize === fileSize) {
var received = new Blob(receiveBuffer);
receiveBuffer = [];
downloadAnchor.href = URL.createObjectURL(received);
downloadAnchor.download = fileName;
downloadAnchor.textContent =
Click to download '${fileName}' (${fileSize} bytes);
downloadAnchor.style.display = ‘block’;
}
}
function dataChannelStateChange(){
if(dc){
var readyState = dc.readyState;
console.log('Send channel state is: ’ + readyState);
if (readyState === ‘open’) {
fileInput.disabled = false;
} else {
fileInput.disabled = true;
}
}else{
fileInput.disabled = true;
}
}
function getAnswer(desc){
pc.setLocalDescription(desc);
sendMessage(roomid,desc);
}
function handleAnswerError(err){
console.error(‘Failed to get Answer!’,err);
}
function getOffer(desc){
pc.setLocalDescription(desc);
sendMessage(roomid,desc)
}
function handleOfferError(err){
console.error(‘Failed to get Offer!’,err);
}
//接收远端流通道
function call(){
if(state === ‘joined_conn’){
if(pc){
var options = {
offerToReceiveAudio:1,
offerToReceiveVideo:1
}
pc.createOffer(options)
.then(getOffer)
.catch(handleOfferError);
}
}
}
// 第一步:开始服务
function connSignalServer(){
//开启本地视频
start();
return true;
}
function conn(){
//1 触发socke连接
socket = io.connect();
//2 加入房间后的回调
socket.on(‘joined’,(roomid,id)=>{
state = ‘joined’;
createPeerConnection();
btnConn.disabled = true;
btnLeave.disabled =false;
console.log(“reveive joined message:state=”,state);
});
socket.on(‘otherjoin’,(roomid,id)=>{
if (state === ‘joined_unbind’) {
createPeerConnection();
}
//文件传输
dc = pc.createDataChannel(‘chatchannel’);
dc.onmessage = receivemsg;
dc.onopen = dataChannelStateChange;
dc.onclose = dataChannelStateChange;
state = ‘joined_conn’;
//媒体协商
call();
console.log(“reveive otherjoin message:state=”,state);
});
socket.on(‘full’,(roomid,id)=>{
console.log('receive full message ', roomid, id);
closePeerConnection();
closeLocalMedia();
state = ‘leaved’;
btnConn.disabled = false;
btnLeave.disabled = true;
console.log(“reveive full message:state=”,state);
alert(“the room is full!”);
});
socket.on(‘leaved’,(roomid,id)=>{
state = ‘leaved’;
socket.disconnect();
btnConn.disabled = false;
btnLeave.disabled = true;
console.log(“reveive leaved message:state=”,state);
});
socket.on(‘bye’,(roomid,id)=>{
state = ‘joined_unbind’;
closePeerConnection();
console.log(“reveive bye message:state=”,state);
});
socket.on(‘disconnect’, (socket) => {
console.log(‘receive disconnect message!’, roomid);
if(!(state === ‘leaved’)){
closePeerConnection();
closeLocalMedia();
}
state = ‘leaved’;
});
socket.on(‘message’,(roomid,id,data)=>{
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

核心竞争力,怎么才能提高呢?
成年人想要改变生活,逆转状态?那就开始学习吧~
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
为了帮助大家更好更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。


前端面试题汇总

JavaScript

性能

linux

前端资料汇总

完整版PDF资料免费分享,只需你点赞支持,动动手指点击此处就可领取了。
前端工程师岗位缺口一直很大,符合岗位要求的人越来越少,所以学习前端的小伙伴要注意了,一定要把技能学到扎实,做有含金量的项目,这样在找工作的时候无论遇到什么情况,问题都不会大。
空间还是非常大的,一切重在坚持。
为了帮助大家更好更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。


前端面试题汇总

JavaScript

性能

linux

前端资料汇总

完整版PDF资料免费分享,只需你点赞支持,动动手指点击此处就可领取了。
前端工程师岗位缺口一直很大,符合岗位要求的人越来越少,所以学习前端的小伙伴要注意了,一定要把技能学到扎实,做有含金量的项目,这样在找工作的时候无论遇到什么情况,问题都不会大。






















 788
788











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








