0.3mg*10片
${res.children[1].children[0].textContent}
-
+
${res.children[1].children[0].textContent}
<span οnclick=“delete_shop($(this))”>删除
移入关注
`if ($shop_li.length !== 0) {
$shop_li.append(insertHtml)
} else {
insertHtml = `
-
京东自营
${insertHtml}
`console.log(insertHtml);
$(“#shops_ul”).append(insertHtml)
}
}
/----------头部样式----------/
header {
width: 100%;
height: 25px;
line-height: 25px;
background: #e3e4e5;
border-bottom: solid 1px #ddd;
}
header .header_nav {
/background-color: red;/
height: 100%;
font-size: 8px;
color: #999999;
position: relative;
}
header ul {
display: flex;
}
header ul.left {
position: absolute;
left: 0;
}
header ul.right {
position: absolute;
right: 0;
}
header ul li {
display: flex;
justify-content: center;
align-items: center;
font-size: 8px;
}
header ul li.home {
cursor: pointer;
}
header ul li.home:hover {
color: red;
}
header .down {
margin-left: 5px;
font-size: 14px;
border-right: 1px solid #ccc;
margin-right: 5px;
}
header .down_none {
border-right: none
}
header .right_span {
cursor: pointer;
}
header .right_span:hover {
color: red;
}
/----------主体样式----------/
article .article_top {
height: 90px;
/background-color: red;/
display: flex;
align-items: center;
position: relative;
}
article .logo {
display: block;
margin-top: 2px;
width: 134px;
height: 42px;
background: url(//misc.360buyimg.com/jdf/1.0.0/unit/global-header/5.0.0/i/jdlogo-201708-@1x.png) no-repeat 0 0;
background-size: 134px 42px;
text-indent: -20000px;
}
article .search {
background: #c91623;
height: 24px;
overflow: hidden;
position: absolute;
right: 0;
display: flex;
align-items: center;
}
article .search .itxt {
border: 1px solid #c91623;
height: 22px;
line-height: 18px;
width: 260px;
outline: none
}
article .search .button {
display: inline-block;
vertical-align: top;
width: 48px;
height: 24px;
background: #c91623;
text-align: center;
color: #fff;
font-weight: 700;
font-size: 12px;
cursor: pointer;
}
article .article_position {
margin-top: 10px;
font-size: 13px;
position: relative;
height: 30px;
display: flex;
align-items: center;
}
article .article_position .left {
color: #e2231a;
font-weight: bold;
position: absolute;
left: 0;
}
article .article_position .right {
display: flex;
align-items: center;
position: absolute;
right: 0;
}
article .article_position .right .po {
border: 1px solid #CECBCE;
margin-left: 5px;
padding: 1px;
}
article .article_show_info {
margin-top: 20px;
position: relative;
background-color: #F3F3F3;
height: 40px;
display: flex;
align-items: center;
font-size: 12px;
}
article .article_show_info .info_select_all {
padding-left: 10px;
flex: 2;
}
article .article_show_info .info_goods {
padding-left: 20px;
flex: 12;
}
article .article_show_info .info_price {
flex: 2.5;
}
article .article_show_info .info_count {
flex: 3;
}
article .article_show_info .info_sum {
flex: 2;
}
article .article_show_info .info_operate {
flex: 2.5;
}
article .article_cart {
height: 100%;
font-size: 12px;
}
article .article_cart li .article_cart_top {
display: flex;
padding: 10px 0 5px 10px;
box-shadow: 0 1px 5px #888888;
margin-top: 10px;
}
article .article_cart li .article_cart_top span {
margin-left: 10px;
background-color: #DA0012;
color: #Fff;
padding: 1px;
border-radius: 3px;
}
article .article_cart li .article_cart_content {
height: 100px;
display: flex;
padding: 0 30px 0 10px;
border: 1px solid #c5c5c5;
}
article .article_cart li .article_cart_content .article_cart_checkbox {
width: 20px;
padding-top: 5px;
}
article .article_cart li .article_cart_content .article_cart_goods {
width: 300px;
display: flex
}
article .article_cart li .article_cart_content .article_cart_goods .goods_img {
padding: 0;
margin-top: 3px;
}
article .article_cart li .article_cart_content .article_cart_goods .goods_msg {
padding: 10px 0 0 20px;
cursor: pointer;
}
article .article_cart li .article_cart_content .article_cart_goods .goods_msg:hover {
color: red;
}
article .article_cart li .article_cart_content .article_cart_txt {
padding-top: 10px;
margin-left: 40px;
}
article .article_cart li .article_cart_content .article_cart_price {
padding-top: 10px;
margin-left: 140px;
}
article .article_cart li .article_cart_content .article_cart_count {
display: flex;
width: 80px;
padding-top: 10px;
margin-left: 50px;
}
article .article_cart li .article_cart_content .article_cart_count button {
height: 16px;
width: 16px;
display: flex;
align-content: center;
justify-content: center;
border: 1px solid #cbcbcb;
}
article .article_cart li .article_cart_content .article_cart_count button.left {
line-height: 11px;
}
article .article_cart li .article_cart_content .article_cart_count div {
width: 30px;
height: 14px;
font-size: 10px;
display: flex;
justify-content: center;
border: 1px solid #cbcbcb;
}
article .article_cart li .article_cart_content .article_cart_sum {
padding-top: 10px;
margin-left: 50px;
font-weight: bold;
}
article .article_cart li .article_cart_content .article_cart_operate {
padding-top: 10px;
margin-left: 45px;
display: flex;
flex-direction: column;
}
article .article_cart li .article_cart_content .article_cart_operate span {
cursor: pointer;
margin-bottom: 5px;
}
article .article_cart li .article_cart_content .article_cart_operate span:hover {
color: red
}
article .article_settle {
box-sizing: content-box;
margin-top: 30px;
height: 50px;
border: 1px solid #c5c5c5;
font-size: 12px;
position: relative;
}
article .article_settle .settle_left {
position: absolute;
left: 0;
height: 100%;
display: flex;
align-items: center;
}
article .article_settle .settle_left .article_cart_checkbox {
margin-left: 10px;
}
article .article_settle span {
margin-left: 15px;
cursor: pointer;
}
article .article_settle span:hover {
color: red;
}
article .article_settle .settle_right {
position: absolute;
right: 0;
display: flex;
}
article .article_settle .settle_right .settle_right_select {
color: #9c9698;
cursor: pointer;
position: absolute;
right: 200px;
width: 100px;
margin-top: 3px;
}
article .article_settle .settle_right .settle_right_select span {
padding: 0 1px;
margin: 0;
color: #E64347;
font-weight: bold;
}
article .article_settle .settle_right .settle_right_price {
color: #9c9698;
margin-left: 20px;
position: absolute;
right: 80px;
width: 100px;
margin-top: 3px;
}
article .article_settle .settle_right .settle_right_price span {
padding: 0 1px;
margin: 0;
color: #E64347;
font-weight: bold;
}
article .article_settle .settle_right .settle {
height: 52px;
background-color: #E64347;
position: absolute;
right: 0;
width: 90px;
display: flex;
justify-content: center;
align-items: center;
color: #fff;
font-weight: bold;
font-size: 18px;
cursor: pointer;
margin-top: -1px;
}
article .article_recommend {
height: 100%;
/background-color: red;/
}
article .article_recommend .recommend_top {
margin: 10px 0;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
article .article_recommend .recommend_top div:first-child {
margin: 5px 0 3px 0;
}
article .article_recommend .recommend_top div:first-child .line {
color: #f1f1f1;
}
article .article_recommend .recommend_top div:first-child .content {
font-weight: bold;
font-size: 14px;
}
article .article_recommend .recommend_top div:first-child .content i {
font-size: 18px;
color: #E64347;
}
article .article_recommend .recommend_top div:last-child {
margin-top: 5px;
font-size: 12px;
}
article .article_recommend .recommend_item {
height: 330px;
}
article .article_recommend .recommend_item .recommend_item_top {
height: 80px;
background-color: #FAFAFA;
box-sizing: border-box;
display: flex;
align-items: center;
padding-left: 20px;
}
article .article_recommend .recommend_item .recommend_item_top .recommend_item_top_msg {
display: flex;
flex-direction: column;
justify-content: center;
font-size: 12px;
height: 48px;
}
article .article_recommend .recommend_item .recommend_item_top .recommend_item_top_msg span {
margin-left: 10px;
}
article .article_recommend .recommend_item .recommend_item_top .recommend_item_top_msg span:last-child {
color: #CD3C3F;
font-weight: bold;
}
article .article_recommend .recommend_item .recommend_item_content {
height: 275px;
display: flex;
justify-content: space-around;
}
article .article_recommend .recommend_item .recommend_item_content .recommend_item_content_item {
width: 210px;
height: 242px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 14px;
}
article .article_recommend .recommend_item .recommend_item_content .recommend_item_content_item .recommend_item_content_item_msg_title {
height: 36px;
overflow: hidden;
}
article .article_recommend .recommend_item .recommend_item_content .recommend_item_content_item .recommend_item_content_item_msg_info .price {
color: #CD3C3F;
margin: 4px 0;
}
article .article_recommend .recommend_item .recommend_item_content .recommend_item_content_item .recommend_item_content_item_msg_info {
position: relative;
}
article .article_recommend .recommend_item .recommend_item_content .recommend_item_content_item .recommend_item_content_item_msg_info .jdcart-gouwuchekong {
position: absolute;
right: 0;
bottom: 0;
border: 1px solid #dedddd;
padding: 1px;
cursor: pointer;
font-size: 18px;
width: 18px;
height: 18px;
}
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


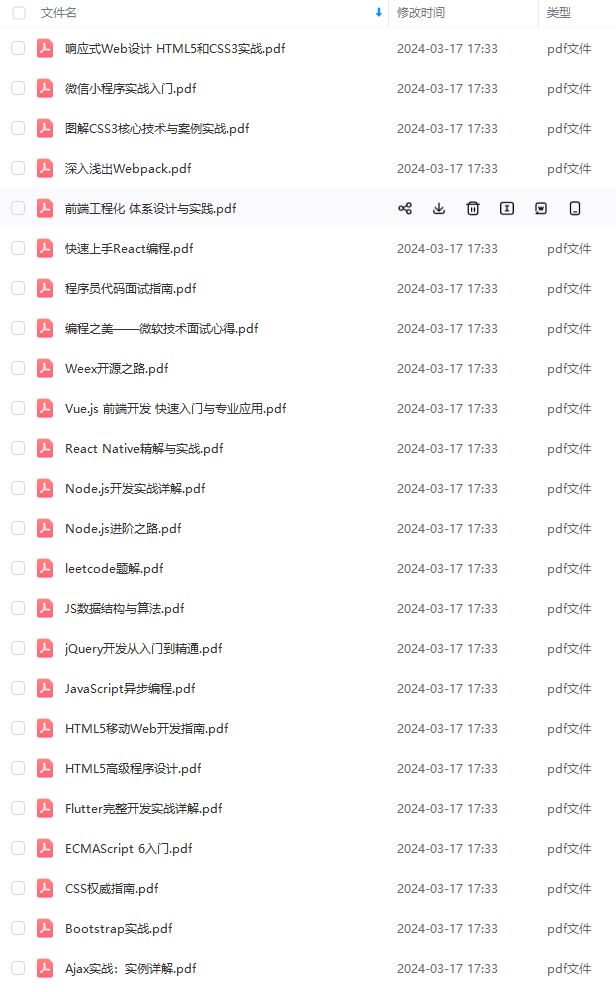
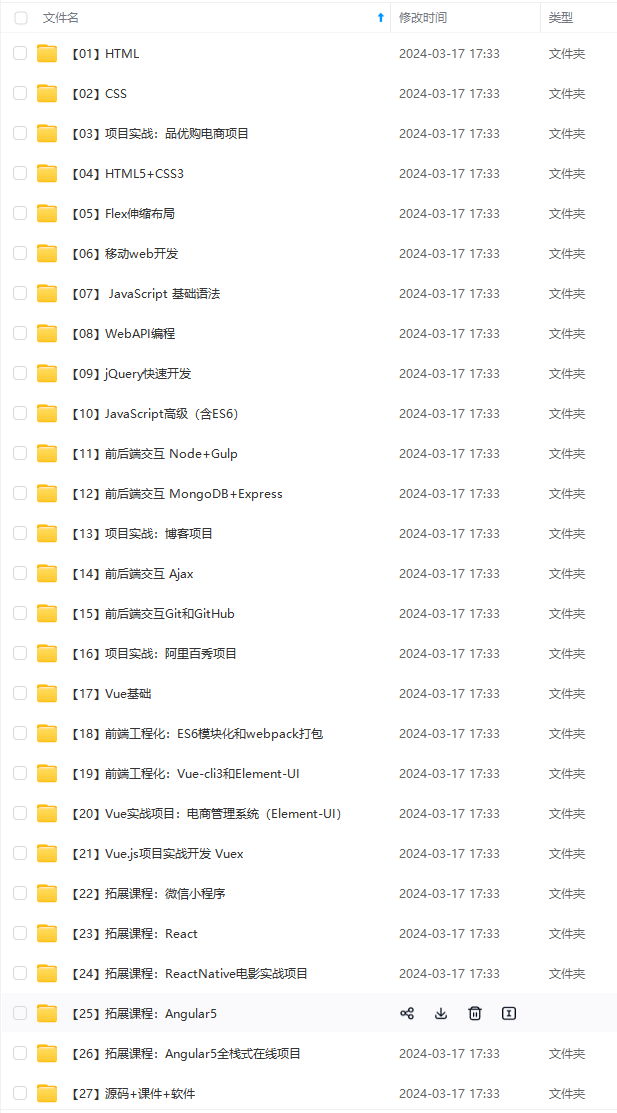
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后的最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。
需要完整面试题的朋友可以点击蓝色字体免费获取



ion: absolute;
right: 0;
bottom: 0;
border: 1px solid #dedddd;
padding: 1px;
cursor: pointer;
font-size: 18px;
width: 18px;
height: 18px;
}
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-pnW05xth-1713779638402)]
[外链图片转存中…(img-qtGXJCSU-1713779638403)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-XKk24nw8-1713779638403)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
[外链图片转存中…(img-sGWvI2W3-1713779638403)]
最后的最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。
需要完整面试题的朋友可以点击蓝色字体免费获取[外链图片转存中…(img-FRz1uDf4-1713779638403)]
[外链图片转存中…(img-GQKi8ylg-1713779638404)]
[外链图片转存中…(img-SAOSwG2t-1713779638404)]
[外链图片转存中…(img-Nr3LClZO-1713779638404)]






















 1213
1213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








