下面两个等价
6、设置多个alert可以一直弹窗
<input type=“button” value=“hello” οnclick=“alert(hello java”)
alert(hello python’)
alert('hello javaScript!)"/>
JS中的字符串可以使用双引号,也可以使用单引号。JS中的一条语句结束之后可以使用分号";"也可以不用。
无分号,内单外双引号
有分号,内双外单引号
整体代码:
<!doctype html>
<input type=“button” value=“hello” οnclick="alert(‘hello zhangsan’);
alert(‘hello lisi’);
alert(‘hello wangwu’)"/>
弹窗效果:

第二种方式:
脚本如:
- javascript的脚本块在一个页面当中可以出现多次。
- javascript的脚本块出现位置也没有要求。
如:
<!doctype html>
<input type="button"value=“按钮”/>
alert有阻塞当前页面加载的作用。(阻挡,直到用户点击确定按钮。
在脚本块当中的程序,在页面打开的时候执行并且遵守自上而下的顺序依次逐行执行。 (这个代码的执行不需要事件,即运行就开始)
第三种方式:
引入外部独立的js文件如,外部文件路径
<!doctype html>
在需要的位置引入js脚本文件
引入外部独立的js文件的时候,js文件中的代码会遵循自上而下的顺序依次逐行执行。
①在引入的外部脚本中又加alert,则这个不会生效
②需要另外写一个才会生效
如:
<!doctype html>
四、JavaScript的变量
===============
var 变量名;
如:var i;
javascript是一门弱类型的语言,没有编译阶段一个变量可以随意赋值。
var i;
i=true;
i=1.23;
i=new Object();
i=“abc”;
这里的var可以表示任何类型。
var i;
//i没有赋初始值默认是undefined
一个变量没有赋初始值,默认是undefined ,undefined在js是一个具体存在的值。
测试代码:
<!doctype html>

一个变量如果没声明直接用则会报错
下列的结果是:
结果:

js中的变量命名规范和规则差不多,但是变量的赋值就相差很远,Java是一门强类型的语言,而JavaScript是一门弱类型的语言。
怎么理解强类型和弱类型的语言呢?
java语言存在编译阶段,假设有代码:int i;
那么在Java中有一个特点是;java程序编译阶段就已经确定了 i变量的数据类型,该i变量的数据类型在编译阶段是int类型,那么这个变量到最终内存释放,一直都是int类型,不可能变成其他类型。强制类型转化变得也只是语法面上,对象的类型还是不变。
Java中要求申明的时候是什么类型就一直的是什么类型,不可变,这就是强类型。
JavaScript是一个弱类型是因为在声明的时候不需要指定数据类型,变量的类型是有值来定的。
五、函数初步
======
函数必须调用才会生效
js的函数类型没有限制和参数个数没有限制,函数名是唯一标识。
函数的定义格式:
方式①:
示例:
//函数必须调用才能执行:
sum(10,20,30);
方式②:
将函数封装在点击事件:
<!doctype html>

js中的函数不能重载
函数参数中的几个场景
情景1:传入参数不足
//只传了一个
结果会是第一个参数赋值,另一个没赋值的默认是undefined,所以结果是helloundefined (字符串拼接)

情景2:传入参数过多
//传入过多个,只会计算函数参数多少个,所以只取2个,结果是1+2=3
情景3:无参数传入
//没传参
结果是NaN,NaN表示具体存在的值,这个表示不是数字(Not a Number)

情景4:多个函数同名
//结果是 hi,因为函数同名后面的会覆盖前面的

函数名不能重名,否则后面的函数会覆盖前面的,因为是自上而下执行程序
六、变量的种类
=======
①全局变量:
在画数体之外声明的变量属于全局变量,全局变量的生命周期是:
浏览器打开时声明,浏览器关闭时销毁,尽量少用,因为全局变量会一直在浏览器的内存当中,耗费内存空间。所以尽量使用局部变量
②局部变量:
在函数体当中声明的变量。包括一个函数的形参都属于局部变量
局部变量的生命周期是:函数开始执行时局部变量的内存空间开辟,函数执行结束之后,局部变量的内存空间释放。
这和java中的基本一致。
<!doctype html>
如果一个变量没有var修饰那他就是全局变量,和他所在的位置无关。
如:

若是加上var修饰则,则定义在函数体内的变量则无法访问,因为他已经销毁了。
两个相同的变量和作用范围(都是全局或都是局部变量),后出现的会覆盖先出现的变量,因为执行顺序是自上而下的。
七、js中的数据类型
==========
虽然js在声明的时候不需要指定类型,但是每个值还是有类型的。
分为:原始类型和引用类型
原始类型:Undefined、Number、String、boolean、Null
引用类型:Object和object的子类
ES规范(ECMAScript规范):在ES6之后又在数据类型上面增加了叫Symbol的数据类型
八、typeof运算符
===========
js中有一种运算符为typeof,这个运算符可以在程序执行过程中动态的获取变量的数据类型
typeof运算符的语法格式:
typeof 变量名
typeof运算符的运算结果是以下6个字符串之一:(注意字符串都是全部小写)
-
“undefined”
-
“number”
-
“string”
-
“boolearl”
-
“object”
-
“function”
在js中比较字符串是否相等用"=="来完成,js中没有equals。
例:,要求a变量和b变量将来的数据类型必须是数字,不能是其他类型。
以下定义的这个sum函效是为了完成两个数字的求和。
typeof数据类型小测试:
var i;
alert(typeof i);//undefined
var n=100;
alert(typeof n);//number
var s=“abcd”;
alert(typeof s);//string
var c=null;
alert(typeof i);//object,null属于Null类型,单typeof运算结果是object
var k=false;
alert(typeof i);//boolean
function su(){
}
alert(typeof su);//function
九、原始类型:
=======
1.Undefined
Undefined类型只有一个值,这个值就是undefined的,当一个变量没有赋初值,系统就会给这个变量赋为undefined,undefined是一个具体的值。
例:
运行结果:

2. Number
number包括整数、小数、负数、正数、不是数字、无穷大(10,3.14,-5,10,NaN,Infinity)都属于Number类型。
关于NaN表示Not a Number,不是一个数字,但是属于Number类型
什么时候结果是一个NaN呢?
运算结果本来应给是一个数字,但最后算完不是一个数字,结果就是NaN
如:
var i=100;
var h=“块”;
alert(i/h);//数字参与除法本来应该是一个数字,但是现在不会得到一个数字,所以结果是NaN

但是有字符串相加时,会进行字符串拼接,不会参与加号运算,故结果也就不会是NaN
Infinity表示无穷大(当除数为0时,结果为无穷大)
var i=100;
var h=0;
alert(i/h);//(当除数为0时,结果为无穷大)Infinity

alert(10/3);
结果为3.3333333…
在js中两个数相除,会算尽
十、常见的函数:
isNaN:
判断不是一个数字,如果是数字返回false,否则true。
alert(isNaN(100));//false是一个数字
alert(isNaN(“100”));//false可以转化为数字
alert(isNaN(“ffff”));//true不能转为数字,不是数字
parseInt:
将字符串转化为数字,并且取整数位。
alert(parseInt(“3.667”));//3
alert(parseInt(5));//5不变
parseFloat:
将字符串转化为数字
alert(parseFloat(“3.14”));//3.14
alert(parseFloat(5.44));//5.44
Math.ceil():
将一个小数向上取整(如:2.1->3,Math是一个数学类,ceil表示天花板)(向大的整数靠近)
alert(Math.ceil(2.1));//3
alert(Math.ceil(-2.1));//-2
4.Boolean
在js中布尔类型只有两个值,false和true.
Boolean类型终有一个函数:boolean();
语法格式为:boolean(数据)
在其他需要布尔类型是,直接写数据,js会自动调用boolean()函数。有数据会转化成true,没数据转化成false。
如:
alert(Boolean(1));//true
alert(Boolean(0));// false
alert(Boolean(“”));// false
alert(Boolean(“abc”));// true
alert(Boolean(null))😕/ false
alert(Boolean(NaN));//false
alert(Boolean(undefined));// false
alert(Boolean(Infinity));// true
//有数据会转化成true,没数据转化成false。
如:
var kc=“kong”;
if(kc){
alert(“hello”+kc);
}else{
alert(“数据为空”) ;
}
结果:

5、 Null
Null只有一个值null
6、String
String类型:
1、在JS当中字符串可以使用单引号。也可以使用双引号。
var s1=‘abcdef’;
var s2=“test”;
2、在JS当中,有两种方式创建字符串对象
第一种:
var s=“abc”;
第二种(使用Js内置的支持类String):
var s2=new String(“abc”);
需要注意的是:String是一个内置的类,可以直接用,String的父类是object。
3、无论小string还是大String,他们的属性和函数都是通用的。
①小string(属于原始类型string)
var x=“king”;
alert(typeof x); // “string”
②大String(属于Object类型)
var y=new String(“abc”);
alert(typeof y);// “object”
获取字符串的长度的函数
结果

十一、 常用函数
-
indexOf 获取指定字符串在当前字符串中第一次出现处的索引
-
lastIndexOf 获取指定字符串在当前字符串中最后一次出现处的索引
-
replace 替换
-
substr 截取子字符串
-
substring 截取子字符串
-
toLowerCase 转换小写
-
toUpperCase 转换大写
-
spIit 拆分字符串
indexOf & lastIndexOf
alert(‘abcda’.indexOf(“b”));//1
alert(‘abcb’.lastIndexOf(“b”));//3
alert(‘abcda’.indexOf(“f”));//-1不存在的返回-1
replace(只替换了第一个)
alert(“next#int#oser”.replace(“#”,“%”))

在写一个可以再替换一个,其实在原来替换第一个基础上在替换第一个
alert(“next#int#oser”.replace(“#”,“%”).replace(“#”,“%”))

想全部替换要使用正则表达式
考点:经常问 substr和substring的区别?
substr(startIndex,length) 参数是开始的下标和截取总长度
**substring(startIndex,endIndex)**参数是开始的下标和结束的下标注意:不包含结束下标
substr(startIndex,length)
alert(“abcdefxyz”.substr(2,4));//cdef
substring(startIndex,endIndex)注意:不包含endIndex
alert(“abcdefxyz”.substring(2,4));//cd
7、Object
Object类型:
1、0bject类型是所有类型的超类,自定义的任何类型,默认继承object。
2、Obiect类包括哪些属性?
prototype属性(常用的,主要是这个),作用是给类动态的扩展属性和函数。 constructor属性
3、Object类包括哪些函数?
toString() valueOf()
toLocaleString()
4、在js当中定义的类默认继承Object,会继承Object类中所有的属性以及函数。换句话说,自己定义的类中也有prototype属性。
十二、创建类的方式
js中创建类的方式和创建函数一样。
方式①
function 类名(形参){
}
方式②
类名=function(形参){
}
创建对象的语法:
new 类名();
创建类和函数的方式是一样的,所以在调用上就有区别了
运行结果:
图一弹两次窗,图二一次
在创建类的时候new对象,也得调用一次,所以共两次


**JS中的类的定义,同时又是一个构造函数的定义
在JS中类的定义和构造函数的定义是放在一起来完成的。**
function User(a,b,c){//abc是形参,属于局部变量。
//声明属性(this表示当前对象)
// User类中有三个属性:sno/sname/sage
this.sno =a;
this.sname=b;
this.sage=c;
}
//创建对象
var u1 = new User(111,“zhangsan”, 30);
//访间对象的属性
alert(u1.sno);//111
alert(u1.sname); //zhangsan
alert(u1.sage);//30
//访问对象属性的另外一种写法
alert(u1[“sno”]);//111
alert(u1[“sname”]);//zhangsan
alert(u1[“sage”]);//30
通过prototype可以给一个类动态的扩展函数和属性

//可以通过prototype这个属性来给类动态扩展属性和函数
Product.prototype.getName=function(){
return this.pname;
}
//调用后期动态扩展后的函数
var chao=kong.getName();
alert(chao);

也可以通过prototype给String类动态扩展属性和函数
String.prototype.hello=function(){
alert(“hello 🍉”)
}
//调用扩展后的函数
“abc”.hello();

十三、 js中创建类和对象?
==============
User=function(uname,uno){
this.uname=uname;
this.uno=nuo;
}
//创建对象(下列都可以)
var u1=new User();
var u2=new User(“张三”,“1”);
var u3=new User(“李四”,“1”,3);//传入多个参数只会取前两个
十四、null、undefined、NaN的区别
========================
十五、等同和全等运算符
============
在JS当中有两个比较特殊的运算符
(等同运算符"==":只判断值是否相等)
(全等运算符"===":既判断值是否相等,又判断数据类型是否相等)
alert(null===NaN);// false
alert(null===undefined);// false
alert(undefined===NaN);// false
小demo:
alert(1==true);//true,值等同所以为true,boolean()函数将1转换为true
alert(1===true);//false,值等同但数据类型不同所以为false
十六、js常用事件
=========
JS中的事件:
**blur失去焦点
focus获得焦点**
**click鼠标单击
dblclick鼠标双击**
**keydown键盘按下
keyup键盘弹起**
**mousedown鼠标按下
mouseover鼠标经过
mousemove鼠标移动
mouseout鼠标离开
mouseup鼠标弹起**
**reset表单重置
submit表单提交**
**change下拉列表选中项改变,或文本框内容改变
select文本被选定
load页面加载完毕(整个html页面中所有元素全部加载完成后发生)**
十七、 回调函数的概念
===========
任何一个事件都会对应一个事件句柄,事件句柄就是在事件前添加on。
onXXX这个事件句柄出现在标签属性位置上。(事件句柄以属性的形式存在)
下面代码的含义是:将sayHello函数注册到按钮上,等待click事件发生后,该函数被浏览器调用我们称这个函数为回调函数。

如:
function sayHello(){
alert(“hello”);
}
当点击这个按钮时,会弹出hello
sayHello()被称为为回调函数
回调函数的特点:
自己把这个函数写出来,但是这个函数不是自己调用的,而是有其他程序调用这样的函数被称为回调函数。
java中也有回调函数的机制:
//java中也有回调函数机制:
public class MyClass{
public static void main(Stringl] args){
//主动调用run()方法,站在这个角度看run()方法叫做正向调用。
run();
}
//站在run方法的编写者角度来看这个方法,他把run方法叫做回调函数。
public static void run(){
System.out.println(“run…”);
}
}
十八、注册事件的两种方式:
=============
方式①:前面提到的直接将onclick写入标签中:
方式②:是使用纯js代码完成事件的注册。
函数在页面打开的时候只是注册上,不会被调用,在click事件发生之后才会调
一般步骤:

十九、代码的执行顺序
==========
错误示例:
//把input按钮放到script下面则getElementById访问不到id事件,因为是自上而下执行
这时我们可以采用load事件
load事件页面全部元素加载完毕才发生
load事件解决:
写法①:
写法② :
常用写法③:
详细分析:
这是两个回调函数的结合,外层回调函数在页面加载完成后执行,内层在点击事件发生后执行。
外层起名叫a函数,内层叫b函数
页面加载的过程中,将a函数注册给了load事件
页面加载完毕之后load事件发生了,此时执行回调函数a
回调函数a执行的过程中,把b函数注册给了id="btn"的click事件当id="btn"的节点发生click事件之后,b函数被调用并执行。
运行结果:

小text:
点击将文本框变成复选框
二十、 捕捉键盘回车事件
============
对于keydown事件来说,都有keyCode属性来获取键值(即键盘上的每个键都有对应的一个值)回车键为13,Esc键为27
当敲下回车键可以弹出:

二十一、 void运算符
============
void运算符的语法:void(表达式)
运算原理:执行表达式,但不返回任何结果。
javascript:void(0)
其中javascript:作用是告诉浏览器后面是一段js代码。以下程序的javascript:是不能省略的。
//void(0)括号中的数字任意,不能不写数字
<a href=“javascript:void(0)” οnclick=“window.alert('test code”)"> 保留</ a>
既保留住超链接的样式,同时用户点击该超链接的时候执行一段JS代码,但页面还不能跳转
点击文字显示的弹窗效果:

二十二、控制语句
========
1、if
2、while
3、switch
4、do…while…
5、for
6、break
7、continue
8、for in(了解)
9、with(了解)
1-7和java类似,就不多赘述了。
二十三、js中创建数组
===========
var 数组名=[数据…]
var arr=[1,2,true,“abc”,“3.14” ];//什么类型都可以接受
遍历数组
for(var i=0;i<arr.length;i++){
alert(arr[i]);//i表示的是下标
}
for in 遍历
for(var i in arr){
alert(arr[i]);
}
//for…in语句可以遍历对象的属性
User =function(username,password){
this.username =username; this.password =password;}
var u=new User(“张三”,“444”);
alert(u.username +“”+u.password);
alert(u[“username”]+“,”+u[“password”]);
for(var SXM in u){
//alert(SXM)
//alert(typeof shuXingMing)
//SXM是一个字符串
alert(u[shuXingMing]);}
with的用法:
在访问类的对象时:
alert(u.username);
alert(u.password);
用with
with(u){
alert(username+password);
}
二十四、 DOM编程获取value
=================
JavaScript包括三大块:
ECMAScript:JS的核心语法(ES规范/ECMA-262标准)
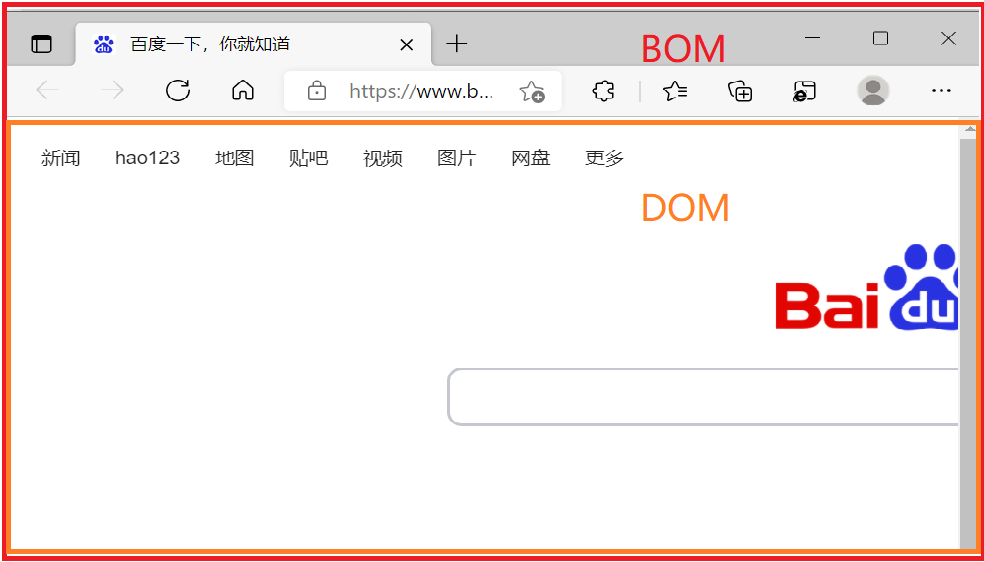
DOM:document Object Model(文档对象模型:对网页当中的节点进行增删改的过 程。)HTML文档被当做一棵DOM树来看待
DOM编程的代表: var domObj=document.getElementById(“id”);
BOM:Browser Object Model(测览器对象模型)
关闭浏览器窗口、打开一个新的浏览器窗口、后退。前进、浏览器地址栏上的地址等,都是BOM编程。
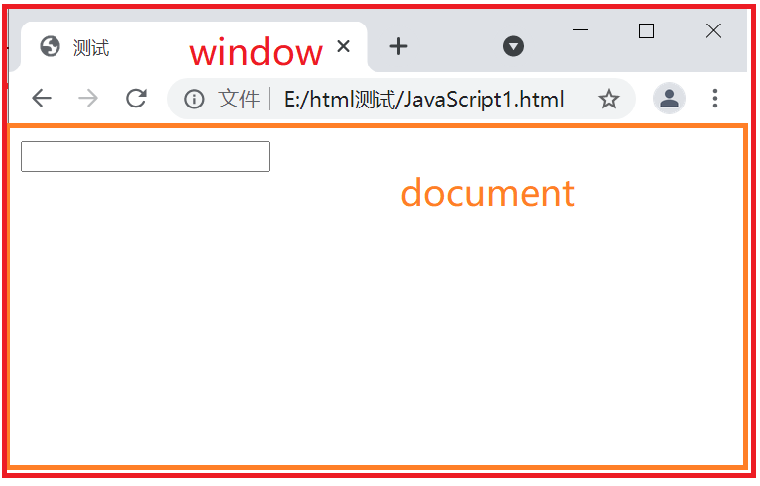
BOM和DOM的区别和联系?
DOM的顶级对象是document
BOM的顶级对象是window
BOM包含DOM


在document之前有window省略了
点击按钮得到文本框中的值
//点击按钮得到文本框中的值
拿到value的值。
按回车把文本框1内容复制到文本框2
<input type=“txt” id=“user1”/ >

失去焦点后执行这段
//this代表的是当前文本框对象
二十五、js中的innerHTML和innerText属性
=============================
在head中:
在body中:
运行结果:

innerText和innerHTML属性有什么区别?
**相同点:**都是设置元素内部的内容。
不同点:
innerHTML:会把后面的“字符串”当做一段HTML代码解释并执行。
innerText:即使后面是一段HTML代码,也只是将其当做普通的字符串来看待。
二十六、正则表达式
=========
1、什么是正则表达式,有什么用?
正则表达式:Regular Expression
正则表达式主要用在字符串格式匹配方面
2、正则表达式实际上是一门独立的学科工在Java语言中支持,c语言中也支持,javascript中也支持。大部分编程语言都支持正则表达式。正则表达式最初使用在医学方面,用来表示神经符号等。目前使用最多的是计算机编程领域,用作字符串格式匹配。包括搜索方面等。
正则表达式,对于我们javascript编程来说,掌握哪些内容呢?
第一:常见的正则表达式符号要认识。第二:简单的正则表达式要会写。
第三:他人编写的正则表达式要能看懂。
第四:在javascript当中,怎么创建正则表达式对象!(new对象)
第五:在javascript当中,正则表达式对象有哪些方法!(调方法)
第六:要能够快速的从网络上找到自己需要的正则表达式。并且测试其有效性。
常见的的正则表达式符号
①:
**. 匹配除换行符以外的任意字符
\w 匹配字母或数字或下划线或汉字
\s 匹配任意的空白符
\d 匹配数字
\b 匹配单词的开始或结束
^ 匹配字符串的开始
$ 匹配字符串的结束**
②:
*** 重复零次或更多次
+ 重复一次或更多次
? 重复零次或一次
{n} 重复n次
{n,} 重复n次或更多次
{n,m} 重复n到m次**
③:
**\W 匹配任意不是字母,数字,下划线,汉字的字符
\S 匹配任意不是空白符的字符
\D 匹配任意非数字的字符
\B 匹配不是单词开头或结束的位置
[^x] 匹配除了x以外的任意字符
[^aeiou] 匹配除了aeiou这几个字母以外的任意字符**
正则表达式当中的小括号()优先级较高。
「1-9]表示1到9的任意1个数字(次数是1次)
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
五、js中的innerHTML和innerText属性
=============================
在head中:
在body中:
运行结果:

innerText和innerHTML属性有什么区别?
**相同点:**都是设置元素内部的内容。
不同点:
innerHTML:会把后面的“字符串”当做一段HTML代码解释并执行。
innerText:即使后面是一段HTML代码,也只是将其当做普通的字符串来看待。
二十六、正则表达式
=========
1、什么是正则表达式,有什么用?
正则表达式:Regular Expression
正则表达式主要用在字符串格式匹配方面
2、正则表达式实际上是一门独立的学科工在Java语言中支持,c语言中也支持,javascript中也支持。大部分编程语言都支持正则表达式。正则表达式最初使用在医学方面,用来表示神经符号等。目前使用最多的是计算机编程领域,用作字符串格式匹配。包括搜索方面等。
正则表达式,对于我们javascript编程来说,掌握哪些内容呢?
第一:常见的正则表达式符号要认识。第二:简单的正则表达式要会写。
第三:他人编写的正则表达式要能看懂。
第四:在javascript当中,怎么创建正则表达式对象!(new对象)
第五:在javascript当中,正则表达式对象有哪些方法!(调方法)
第六:要能够快速的从网络上找到自己需要的正则表达式。并且测试其有效性。
常见的的正则表达式符号
①:
**. 匹配除换行符以外的任意字符
\w 匹配字母或数字或下划线或汉字
\s 匹配任意的空白符
\d 匹配数字
\b 匹配单词的开始或结束
^ 匹配字符串的开始
$ 匹配字符串的结束**
②:
*** 重复零次或更多次
+ 重复一次或更多次
? 重复零次或一次
{n} 重复n次
{n,} 重复n次或更多次
{n,m} 重复n到m次**
③:
**\W 匹配任意不是字母,数字,下划线,汉字的字符
\S 匹配任意不是空白符的字符
\D 匹配任意非数字的字符
\B 匹配不是单词开头或结束的位置
[^x] 匹配除了x以外的任意字符
[^aeiou] 匹配除了aeiou这几个字母以外的任意字符**
正则表达式当中的小括号()优先级较高。
「1-9]表示1到9的任意1个数字(次数是1次)
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-DzvqLmFV-1715803541829)]
[外链图片转存中…(img-Jdblrv44-1715803541830)]
[外链图片转存中…(img-vPB08RIV-1715803541830)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 376
376

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








