- 总结
==================================================================================

各位友友们,今天我们来谈谈laravel框架中对数据的操作。下边案例希望有帮助❤

提示:以下是本篇文章正文内容,下面案例可供参考
========================================================================
laravel是一套优雅简介的PHP开发框架,受欢迎程度非常之高,功能强大,工具齐全
composer安装创建 laravel 项目
composer create-project --prefer-dist laravel/laravel blog
=====================================================================
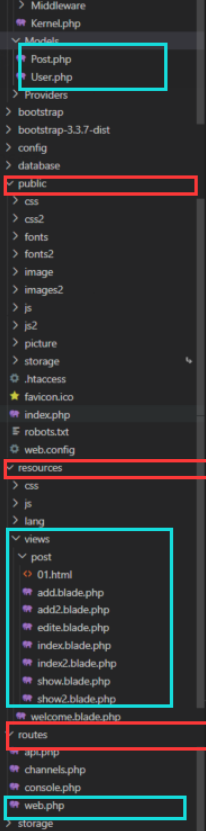
laravel是基于mvc模式的php框架,m——模型层,v——视图层,c——控制器层;以下为laravel框架的目录文件,框出来的文件目录将在后续中用到:

===================================================================
所有对于服务器资源的请求,首先都会到达路由 控制器: 将请求转到某个控制器中的方法
使用 Laravel 框架操作数据库,不需要自己编写操作数据库的代码,只需要配置好数据库的连接信息,
然后使用 Laravel 框架提供的方法就可以操作数据库了
config/database.php
‘default’ => env(‘DB_CONNECTION’, ‘mysql’)
使用 env 函数从 .env 文件中读取 DB_CONNECION,如果没有则将"mysql"赋值给变量 default 所以数据库的配置信息实在 .env 中 将配置信息修改为自己的实际数据库配置
DB_CONNECTION=mysql
DB_HOST=127.0.0.1 //服务地址
DB_PORT=3306 //3306端口
DB_DATABASE=db1 //数据库名称
DB_USERNAME=root //用户名
DB_PASSWORD=root //密码
使用laravel 的数据迁移
php artisan migrate:install
===================================================================
php artisan serve
Laravel 使用 blade 模板
模板文件置于 resources/views 目录下
模板文件以 .blade.php 作后缀名
Route::middleware(‘auth:api’)->get(’/user’, function (Request $request) {return $request->user();});
==================================================================
php artisan make:controller PostController
思路:

请求方式
get:获取资源 post:新增资源 put:更新资源 delete:删除资源 path:增量 option:查询都支持哪些方式
=====================================================================
编写路由
Route::get(’/posts’,’\App\Http\Controllers\PostController@index’);
编写控制器
class PostController extends Controller
{
public function index(){
p o s t s = P o s t : : o r d e r B y ( ′ c r e a t e d a t ′ , ′ d e s c ′ ) − > g e t ( ) ; r e t u r n v i e w ( ′ p o s t . i n d e x ′ , [ ′ p o s t s ′ = > posts=Post::orderBy(‘created_at’,‘desc’)->get(); return view(‘post.index’,[‘posts’=> posts=Post::orderBy(′createdat′,′desc′)−>get();returnview(′post.index′,[′posts′=>posts]);
}
}
=====================================================================
代码如下(示例):
1、编写路由:
Route::post(‘/posts’,‘App\Http\Controllers\PostController@store’);
public function store(){
$model = new Post();
$model->title=request(‘title’);
$model->content=request(‘content’);
$model->des=request(‘des’);
$model->save();
return redirect(‘/aa’);
}
注:
-
路由中的@store 和 function store() 中store名称一致
-
路由中的方式应写post
-
使用use导入我们所需的类
-
使用 $model->save();保存数据,提交至数据库
-
路由重定向return redirect(路由地址)

=====================================================================
Route::get(‘/delete/{id}’,‘App\Http\Controllers\PostController@delete’);
public function delete($id){
m o d e l = P o s t : : w h e r e ( ′ i d ′ , model=Post::where('id', model=Post::where(′id′,id)->delete();
return redirect(‘/aa’);
}
@foreach($post as $v)
@endforeach
注:
-
删除的路由加入{id}
-
删除数据语法 :类名::where(‘id’,$id)->delete();
-
路由重定向:return redirect

九:编辑
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)


完整版面试题资料免费分享,只需你点赞支持,动动手指点击此处就可领取了。
回顾项目
往往在面试时,面试官根据你简历中的项目由点及面地展开问答,所以请对你做过的最好的项目进行回顾和反思。回顾你做过的工作和项目中最复杂的部分,反思你是如何完成这个最复杂的部分的。
面试官会重点问你最复杂的部分的实现方法和如何优化。重点要思考如何优化,即使你项目中没有对那部分进行优化,你也应该预先思考有什么优化的方案。如果这部分答好了,会给面试官留下很不错的印象。
重点在于基础知识
这里指的基础知识包括:前端基础知识和学科基础知识。
前端基础知识:html/css/js 的核心知识,其中 js 的核心知识尤为重要。比如执行上下文、变量对象/活动对象(VO/AO)、作用域链、this 指向、原型链等。
学科基础知识:数据结构、计算机网络、算法等知识。你可能会想前端不需要算法,那你可能就错了,在大公司面试,面试官同样会看重学生这些学科基础知识。
你可能发现了我没有提到React/Vue这些框架的知识,这里得说一说,大公司不会过度的关注这方面框架的知识,他们往往更加考察学生的基础。
这里我的建议是,如果你至少使用或掌握其中一门框架,那是最好的,可以去刷刷相关框架的面试题,这样在面试过程中即使被问到了,也可以回答个 7788。如果你没有使用过框架,那也不需要太担心,把重点放在基础知识和学科基础知识之上,有其余精力的话可以去看看主流框架的核心思想。
的基础知识包括:前端基础知识和学科基础知识。
前端基础知识:html/css/js 的核心知识,其中 js 的核心知识尤为重要。比如执行上下文、变量对象/活动对象(VO/AO)、作用域链、this 指向、原型链等。
学科基础知识:数据结构、计算机网络、算法等知识。你可能会想前端不需要算法,那你可能就错了,在大公司面试,面试官同样会看重学生这些学科基础知识。
你可能发现了我没有提到React/Vue这些框架的知识,这里得说一说,大公司不会过度的关注这方面框架的知识,他们往往更加考察学生的基础。
这里我的建议是,如果你至少使用或掌握其中一门框架,那是最好的,可以去刷刷相关框架的面试题,这样在面试过程中即使被问到了,也可以回答个 7788。如果你没有使用过框架,那也不需要太担心,把重点放在基础知识和学科基础知识之上,有其余精力的话可以去看看主流框架的核心思想。








 本文介绍了Laravel框架的基本概念,包括安装、文件目录结构、配置数据库、数据迁移、服务启动、模板引擎和控制器路由。详细展示了如何使用laravel进行数据CRUD操作,为开发者提供实际操作的案例和步骤。
本文介绍了Laravel框架的基本概念,包括安装、文件目录结构、配置数据库、数据迁移、服务启动、模板引擎和控制器路由。详细展示了如何使用laravel进行数据CRUD操作,为开发者提供实际操作的案例和步骤。














 2028
2028











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








