# 使用 contenteditable=“true” 实现的文本框全选内容
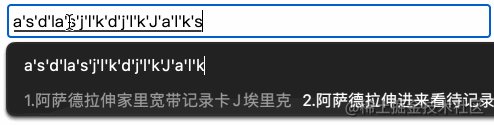
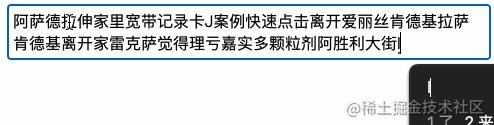
# 输入框贴贴去除样式并插入到指定光标位置(contenteditable=“true” 实现的输入框也支持)

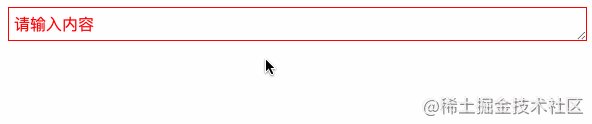
1、给 div 添加 contenteditable="true" 属性,使 div 元素变成用户可编辑。
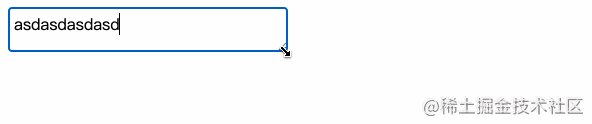
2、给 div 添加 resize: both; 样式,使 div 可以被用户调整尺寸,注意:同时需要设置 overflow: auto; 样式,因为 resize 样式不适用于 overflow: visible; 的块,不然 resize 不会生效,如果不需要支持手动拖拽输入框,不加就行。
resize 支持输入框拉伸的属性:vertical(垂直拉伸)、horizontal(水平拉伸)、both(垂直与水平拉伸)
3、增加一个 placeholder 属性,通过 CSS 控制显示。

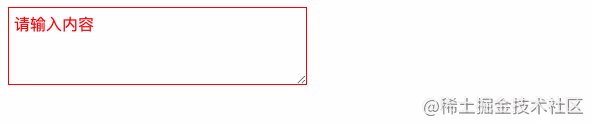
1、给 div 添加 contenteditable="true" 属性,使 div 元素变成用户可编辑。
2、给 div 添加一个 onkeydown 事件,然后禁止 回车换行。
3、增加一个 placeholder 属性,通过 CSS 控制显示。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618191877)
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 505
505

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








