}
/* 下拉刷新的时候做 */
#loading{
width: 100%;
height: 40px;
line-height: 40px;
text-align: center;
color: #333333;
transition: all 0.5s;
position: absolute;
z-index: 1;
color: #ffffff;
background: orange;
top: 0;
}
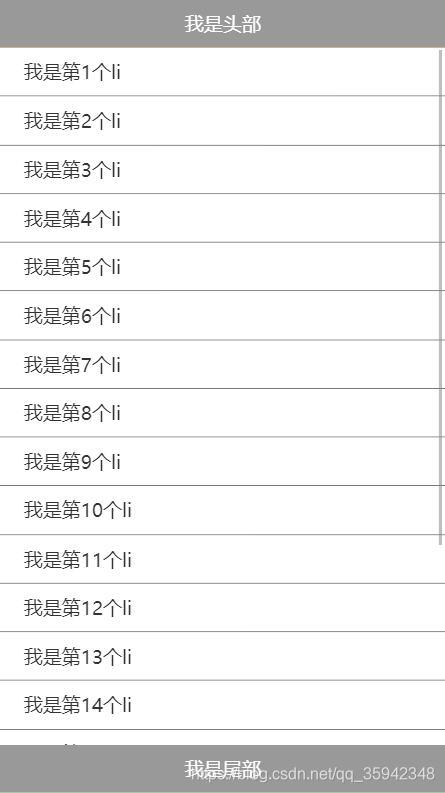
我是头部
我是尾部
会得到这样一个网页,头部底部固定,中间部分可滑动

接下来,我们来监听ul的滚动事件
list.addEventListener(“scroll”, function () {
//这里可以获取到ul距离屏幕顶部的距离,每次滚动都会刷新
console.log(this.scrollTop);
})
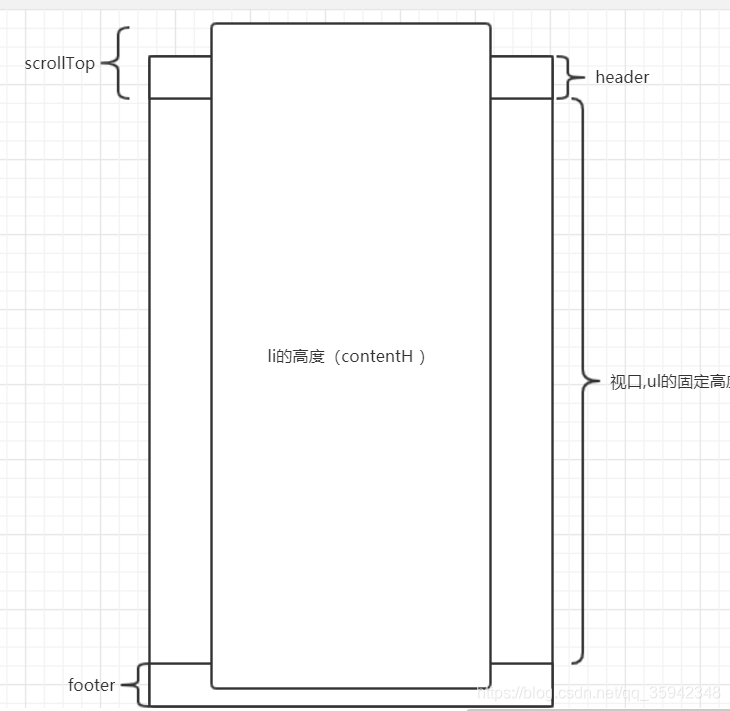
来做一个分析,接下来不要着急写代码

看到这个图,我们就知道要做什么了
//ul的高度 不变的 定死的
let listH = list.clientHeight;
//所有li总高度
let contentH = this.childNodes.length * 41;
//差值
let diffValue = contentH - listH;
//距离视窗还有50的时候,开始触发;
if (this.scrollTop + 50 >= diffValue) {
console.log(‘该加载了…’)
getData();
}
上滑加载完美实现,当我滑到快到最后一个li的时候,触发获取数据的方法
我们再添加一个节流阀,不让它无限加载。
function getData() {
var html = ‘’;
for (var i = 0; i < 20; i++) {
html += ‘
- 我是第’ + (i + 1) + ‘个li
- ’;
}
var length = list.children.length;
if (length === 0) {
list.innerHTML = html;
} else if(length > 0 && length < 100){
//html是字符串
var newHtml = parseDom(html);
//后面插入元素
insertAfter(newHtml, list.children[length - 1]);
}else if(length === 100){
console.log(“已经到底了,别拉了”);
}
}
这里有两个非常重要的方法,都是原生js操作
1.字符串dom化
//字符串dom化
function parseDom(arg) {
var objEle = document.createElement(“div”);
objEle.innerHTML = arg;
return […objEle.childNodes];
};
2.在已有元素后面插入元素
//在已有元素后面插入元素
function insertAfter(newElement, targetElement) {
newElement.forEach(element => {
//在后面插入元素 after:js新的dom api
targetElement.after(element)
});
return
}
下拉加载
通过判断ul的scrollTop值,当ul的scrollTop === 0的时候,触发
添加到监听滚动事件里,加一些样式操作即可
有些许粗糙,功能为主,见谅见谅
if(this.scrollTop === 0){
list.style.top = “80px”;
loading.style.top = “40px”;
//刷新数据
setTimeout(()=>{
loading.style.top = “0”;
list.style.top = “40px”;
},1000)
}
Document 我是头部
加载中......已加载全部数据我是尾部
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。**因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-vfai002D-1715138530223)]
[外链图片转存中…(img-nBUnJUgH-1715138530224)]
[外链图片转存中…(img-ulUbxrYg-1715138530224)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 3006
3006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








