-
「chunks」 :构建过程生成的 chunks 列表,数组内容包含 chunk 名称、大小、依赖关系图
-
「modules」 :本次运行触达的所有模块,数组内容包含模块的大小、所属chunk、分析耗时、构建原因等
-
「entrypoints」 :entry 列表,包括动态引入所生产的 entry 项也会包含在这里面
-
「namedChunkGroups」 :chunks 的命名版本,内容相比于 chunks 会更精简
-
「errors」 :构建过程发生的所有错误信息
-
「warnings」 :构建过程发生的所有警告信息
基于这些属性,我们可以分析出模块的依赖关系、模块占比、编译耗时等信息,不过这里大致了解原理就行了,社区已经为我们提供了非常多事半功倍的分析工具。
可视化分析工具
=======
Webpack Analysis
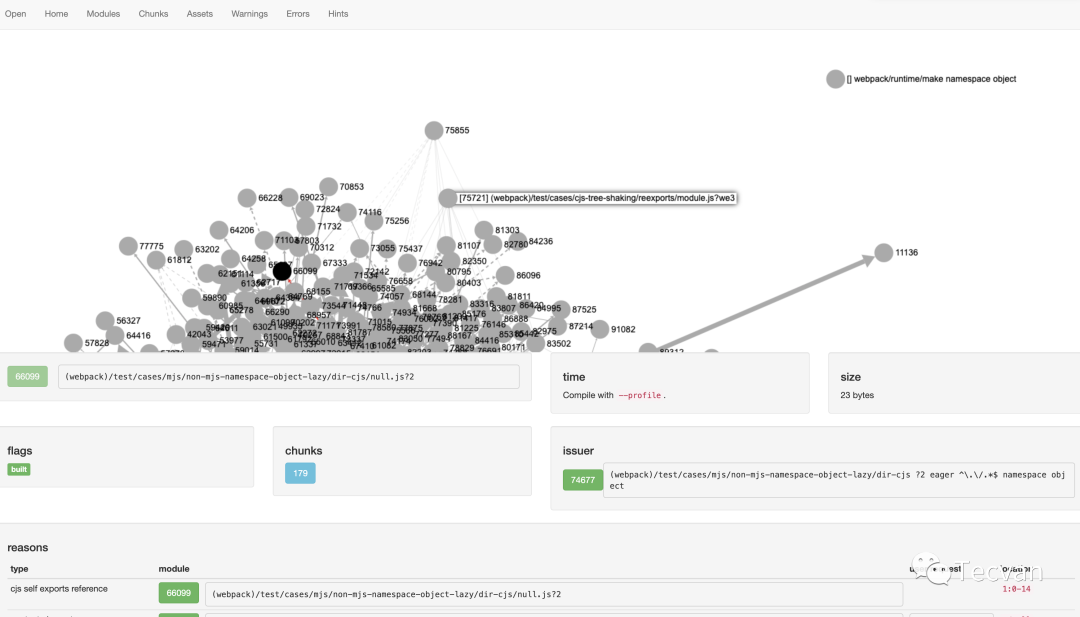
Webpack Analysis 是 webpack 官方提供的可视化分析工具,相比于其它工具,它提供的视图更全,功能更强大,使用上只需要将上一节 webpack --json > stats.json 命令生成的 stats.json 文件拖入页面,就可以获得一系列分析视图:

点击 「modules/chunks/assets」 按钮,页面会渲染出对应依赖关系图,例如点击 「modules」:

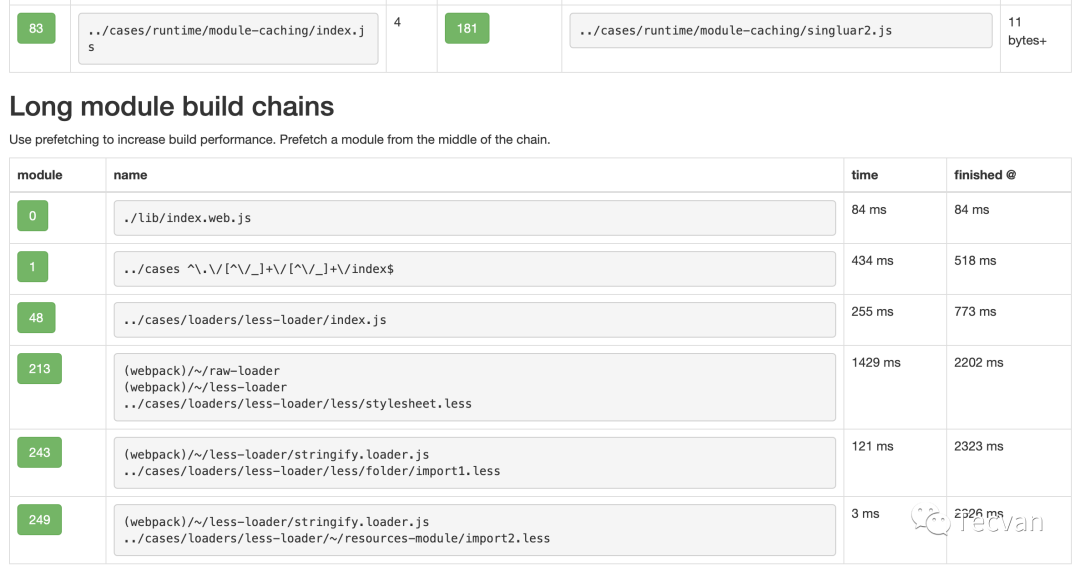
除 「modules/chunks/assets」 外,右上方菜单栏 「Hints」 还可以查看构建过程各阶段、各模块的处理耗时,可以用于分析构建的性能瓶颈:

❝
不过,实测发现 「Hints」 还不支持 webpack 5 版本的产出,等待官方更新吧。
❞
Webpack Analysis 提供了非常齐全的分析视角,信息几乎不失真,但这也意味着上手难度更高,信息噪音也更多,所以社区还提供了一个简化版 webpack-deps-tree,用法相似但用法更简单、信息更清晰,读者可以根据实际场景对比交叉使用。
Webpack Visualizer
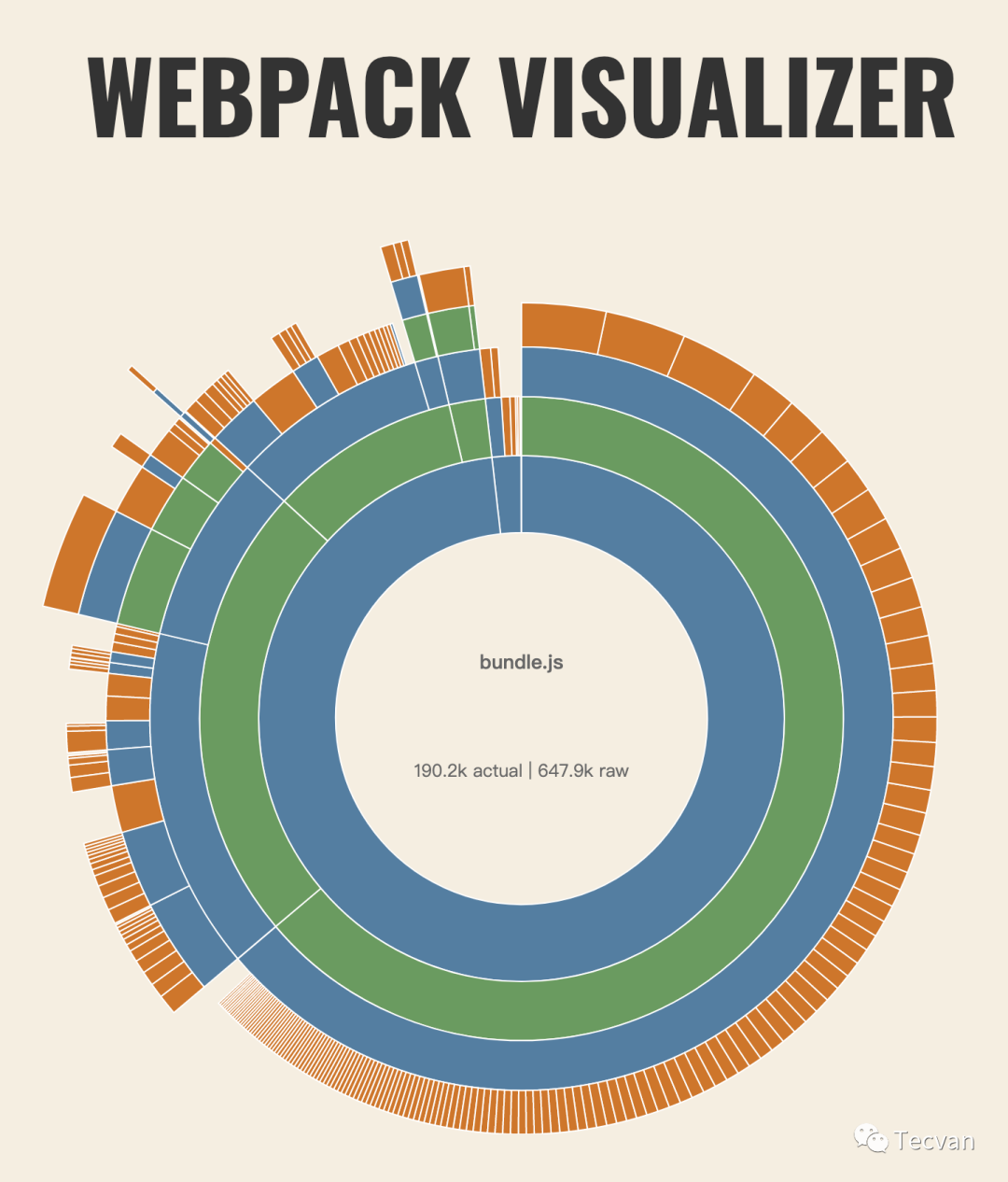
Webpack Visualizer 是一个在线分析工具,同样只需要将 stats.json 文件拖入页面,就可以从文件夹到模块逐层看到 bundle 的组成:

❝
除了在线版本外,Webpack Visualizer 还提供了插件版本的 webpack-visualizer-plugin 工具,但是这个插件年久失修,只兼容 webpack 1.x ,所以现在几乎没有使用价值了。
❞
此外,在线工具 Webpack Chart 也提供了类似的功能,功能重合度很高,这里就不展开讲了。
Webpack Bundle Analyzer
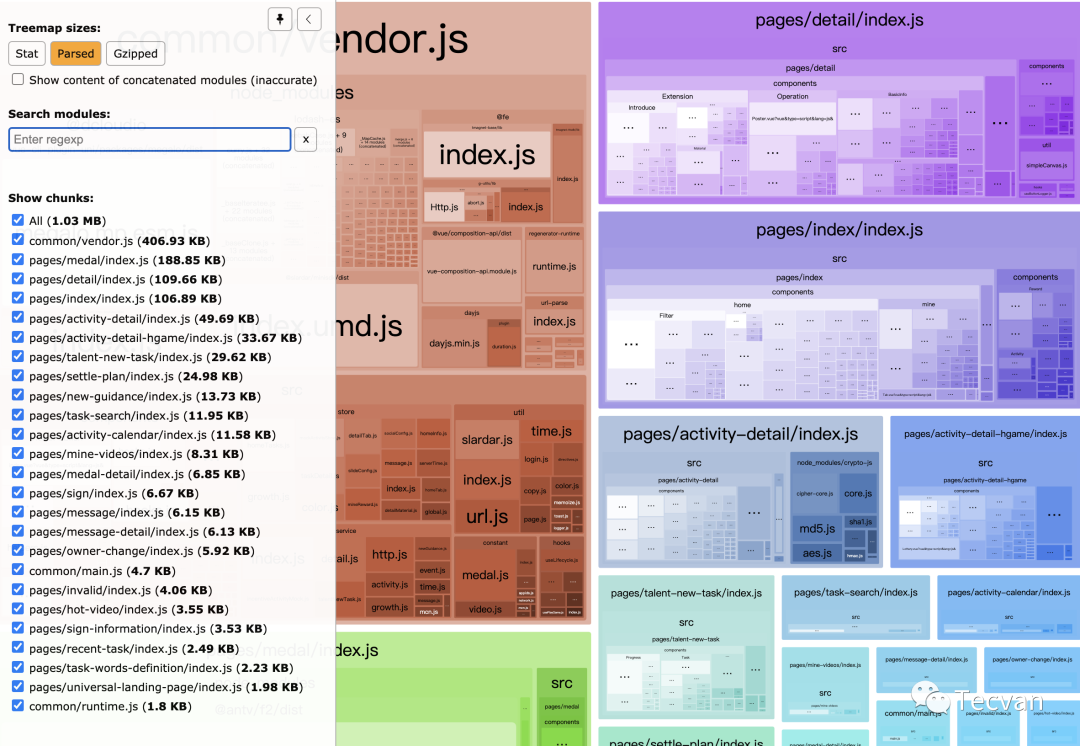
webpack-bundle-analyzer 是一个 webpack 插件,只需要简单的配置就可以在 webpack 运行结束后获得 treemap 形态的模块分布统计图,用户可以仔细对比 treemap 内容推断是否包含重复模块、不必要的模块等场景,例如:
const BundleAnalyzerPlugin = require(“webpack-bundle-analyzer”)
.BundleAnalyzerPlugin;
module.exports = {
…
plugins: [new BundleAnalyzerPlugin()],
};
编译结束后,默认自动打开本地视图页面:

此外,webpack-bundle-size-analyzer 也提供了类似,但是基于命令行视图的分析功能,可以基于 webpack-bundle-size-analyzer 做一些自动分析、自动预警功能。
Webpack Dashboard
webpack-dashboard 是一个命令行可视化工具,能够在编译过程中实时展示编译进度、模块分布、产物信息等,与 webpack-bundle-size-analyzer 类似,它也只需要一些简单的改造就能运行,首先需要注册插件:
const DashboardPlugin = require(“webpack-dashboard/plugin”);
module.exports = {
// …
plugins: [new DashboardPlugin()],
};
其次,修改 webpack 的启动方式,例如原来的启动命令可能是:
“scripts”: {
“dev”: “node index.js”, # OR
“dev”: “webpack-dev-server”, # OR
“dev”: “webpack”,
}
需要修改为:
“scripts”: {
“dev”: “webpack-dashboard – node index.js”, # OR
“dev”: “webpack-dashboard – webpack-dev-server”, # OR
“dev”: “webpack-dashboard – webpack”,
}
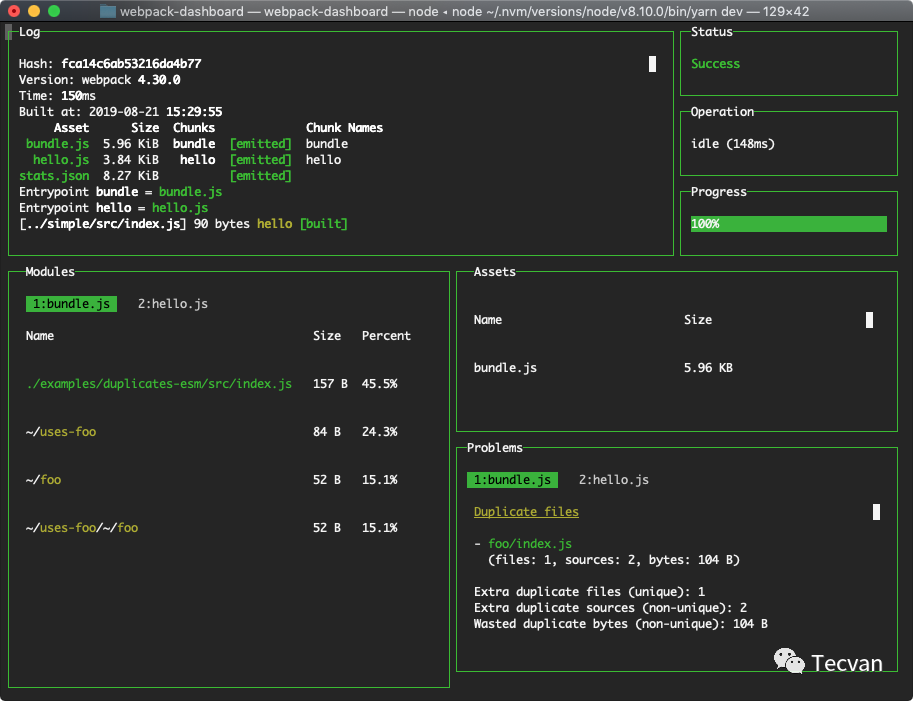
之后,就可以在命令行看到一个漂亮的可视化界面:

UnusedWebpackPlugin
最后分享 UnusedWebpackPlugin 插件,它能够根据 webpack 统计信息,反向查找出工程项目里那些文件没有被用到,我日常在各种项目重构工作中都会用到,非常实用。用法也比较简单:
const UnusedWebpackPlugin = require(“unused-webpack-plugin”);
module.exports = {
// …
plugins: [
new UnusedWebpackPlugin({
directories: [path.join(__dirname, “src”)],
root: path.join(__dirname, “…/”),
}),
],
};
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
847919517)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








