🍅写作风格:干货,干货,还是tmd的干货
🌸精选专栏:【JavaScript】
🚀支持洋锅:点赞👍、收藏⭐、留言💬
好久不见,甚是想念!
大家好!我是微风洋洋
芜湖,起飞🚀
今天这篇文章就是来和大家详细聊聊JavaScript常见数组方法,不知道大家有没有学过线性代数呢,如果学过那么矩阵转置那可就太熟悉了。
今天我想试试能不能用数组来实现矩阵转置呢?
想知道,那就接着往下看吧。希望大家读完有所收获,那我辛苦码字也就值了。
文章目录
-
一、常见二维数组操作
-
- 🌴创建与遍历
-
🌴【案例】二维数组转置
-
二、常见数组方法
-
- 🌴栈和队列方法
-
🌴检索方法
-
🌴数组转字符串
-
🌴其他方法
=========================================================================
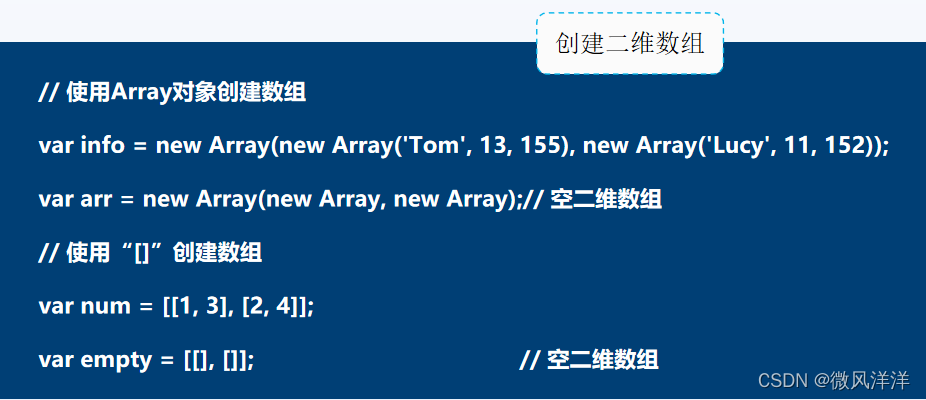
在前面的篇章中,已经学习了一维数组的各种创建方式,了解一维数组如何创建后,二维数组的创建就非常的简单了,只需将数组元素设置为数组即可。

💡 在创建完二维数组后,如何遍历二维数组中的元素,对其进行操作呢?
-
一维数组可以利用for、for…in或for…of(ES6提供)进行遍历。
-
二维数组只需在遍历数组后,再次遍历数组的元素即可。
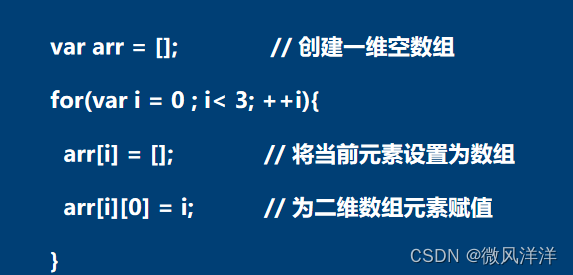
另外,在Web项目开发中,还经常通过多维空数组添加元素的方式来创建多维数组。下面以添加二维空数组元素为例进行演示。

若要为二维数组元素(如arr[i][0])赋值,首先要保证添加的元素(如arr[i])已经被创建为数组,否则程序会报“Uncaught TypeError……”错误。
📌注意
在创建多维数组时,虽然JavaScript没有限制数组的维数,但是在实际应用中,为了便于代码阅读、调试和维护,推荐使用三维及以下的数组保存数据。
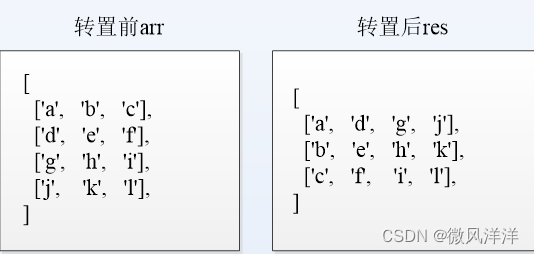
二维数组的转置指的是将二维数组横向元素保存为纵向元素。

代码实现思路:
-
找规律:res[0][0] = arr[0][0]、res[0][1] = arr[1][0]、res[0][2] = arr[2][0]。
-
得结论: res[i][j] = arr[j][i]。②
-
res数组长度=arr元素(如arr[0])的长度。③
-
res元素(如res[0])的长度=arr数组的长度。④
-
按照③和④完成res的创建与遍历,按②进行转置。
为了让你们有成就感我就不贴代码了,有问题可以在评论区提出。其实矩阵完全可以存在数组里,以后做矩阵转置直接运行代码就行了。
=======================================================================
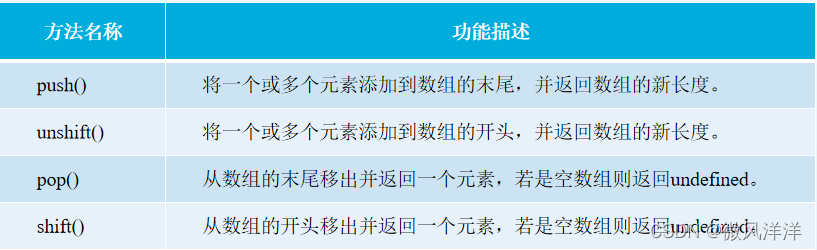
JavaScript中,除了前面讲解的添加与删除数组元素的方式外,还可以利用Array对象提供的方法,模拟栈和队列的操作。
-
在数组的末尾或开头添加数组的新元素。
-
在数组的末尾或开头删除数组元素。

-
push()和unshift()方法的返回值是新数组的长度。
-
pop()和shift()方法返回的是移出的数组元素。
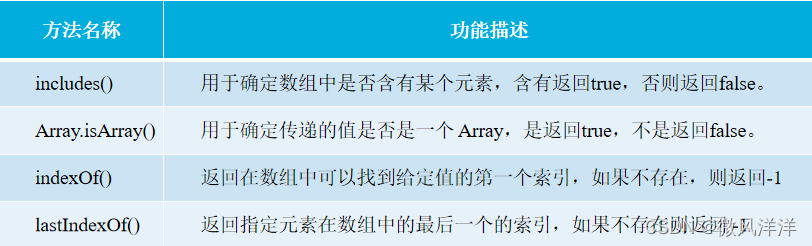
在开发中,若要检测给定的值是否是数组,或是查找指定的元素在数组中的位置。

表中除了Array.isArray()方法外,其余方法默认都是从指定数组索引的位置开始检索,且检索方式与运算符“===”相同,即只有全等时才会返回比较成功的结果。
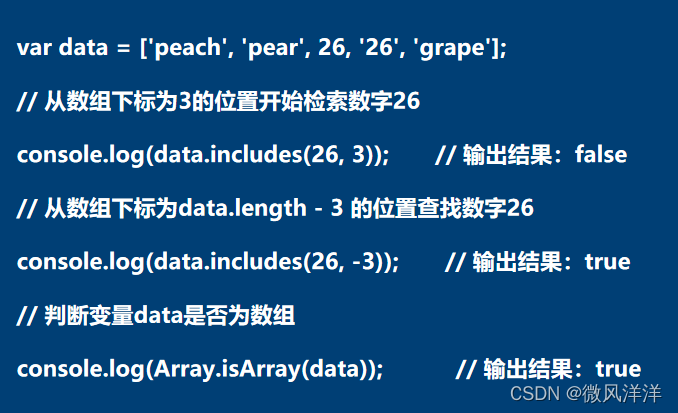
⭐includes()和Array.isArray()方法

-
includes()方法的第1个参数表示待查找的值。
-
includes()方法的第2个参数用于指定在数组中查找的下标。
-
设置为大于数组长度时,数组不会被检索,直接返回false。
-
设置为小于0的数时,则检索的索引位置等于数组长度加上指定的负数,若结果仍是小于0的数,则检索整个数组。
⭐indexOf()方法
indexOf()用于在数组中从指定下标位置,检索到的第一个给定值,存在则返回对应的元素下标,否则返回-1。
📌 注意
indexOf()方法的第2个参数用于指定开始查找的下标:
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 1982
1982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








