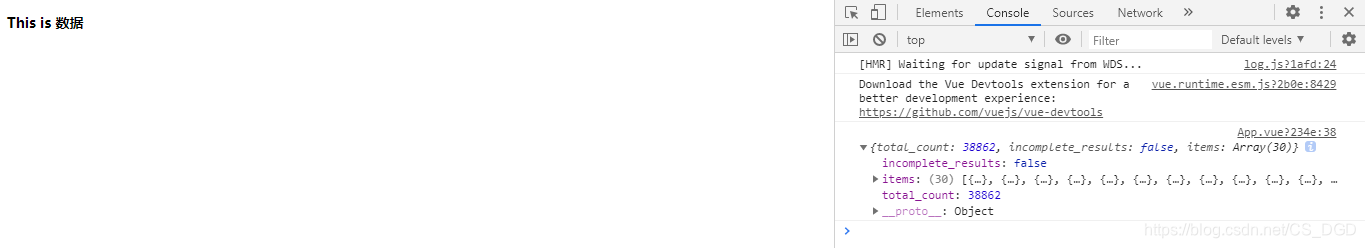
**浏览器反馈**


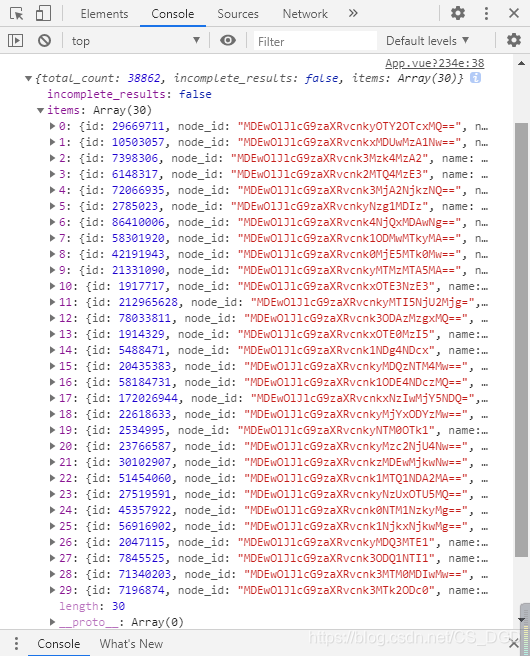
可以看出,items里就是我们要获取的数据
#### []( )那我们的需求是,当他这个路径发起的时候让一下标签显示
<h2 v-show="!reqUrl">loading...</h2>
<h3 v-show="reqUrl">
This is<a href="reqUrl">{{reqName}}</a>
</h3>
response => {
console.log(response.data);
let result = response.data;
let reArray = result.items[0];
console.log(reArray);
this.reqName = reArray.name;
this.reqUrl = reArray.html_url;
},
#### []( )现在我们在通过vue的ajax完成一个小的搜索案例
我们先准备一个单页面组件
<div>
<input type="text" v-model="inputsearchName">
<button @click="search">Search</button>
</div>
`创建了一个按钮,点击之后会触发一个函数,然后去获取到这个ipnut框里输入的值,并做一个非空判断,但如果存在的话用他去搜索,然后置空input框`
在创建一个组件,用来显示内容
<div>
<h2 v-show="firstView"> 输入名字搜索 </h2>
<h2 v-show="loading"> loading... </h2>
<h2 v-show="errorMsg"> {{errorMsg}} </h2>
<div class="row" v-show="users">
<div v-for="user of users" :key="user.id">
<a href="">
<img :src="" alt="">
</a>
<p> </p>
</div>
</div>
</div>
然后我们去根组件里引入以下两个单文件组件
<h1> Search Github </h1>
<search :setsearch-name="setsearchName"></search>
<list :search-name="searchName"></list>
`当组件被调用时会触发setsearchName,然后把他的value值传入searchName ,在传给list这个组件`
props:[‘searchName’],
`list接收数据,`
现在我们已经有里接收数据的,然后我们去list做一个ajax传参
因为searchName是会改变的,所以我们把他写在watch里监听起来
watch: {
// 监听searchName做出相应改变
searchName(){
this.firstView = false;
this.loading = true;
let url = `https://api.github.com/search/repositories?q=${this.searchName}`;
// 发送ajax请求
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
学起的朋友,同时减轻大家的负担。**
[外链图片转存中…(img-MoUCnqJK-1715699321079)]
[外链图片转存中…(img-c0Zz6yKn-1715699321080)]
[外链图片转存中…(img-YaTd50eD-1715699321080)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 709
709

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








