-
说说两种盒模型?
-
vuex的使用?
-
mutation和action区别
-
组件中的data用箭头函数行不行
-
如何让前端禁用cookie?
-
怎么学前端?
-
算法题:大数相加
腾讯一面(实习):
-
自我介绍
-
可以实习多久
-
讲一下队列和栈,以及应用场景
-
说一下闭包
-
Promise 解决了什么问题,有什么问题;
-
async-await 解决了什么问题
-
Nodejs 如何实现高并发的
-
Nodejs 的 eventloop
-
了解 ES6 吗
-
跨域方法
-
jsonp 的 script 何时执行,cors 设置什么头
-
了解哪些设计模式
-
知道 react 的 hook吗
-
React 兄弟间传参的方式场景题:有一个下拉框,点击某一个选项,框中进行展示:在react中,props和state分别怎么设计
-
http 和 https 的区别
-
Vue 的 MVVM 设计,底层原理
-
compile 的实现
-
Class 中 static 的属性和普通属性的区别
-
nginx 的配置
-
项目中觉得做得好的地方是什么
面试题总结
内容大纲包括HTML,CSS,JavaScript,jQuery,浏览器,HTTP,React,小程序,需要可以私信 “前端面试” 免费领取!
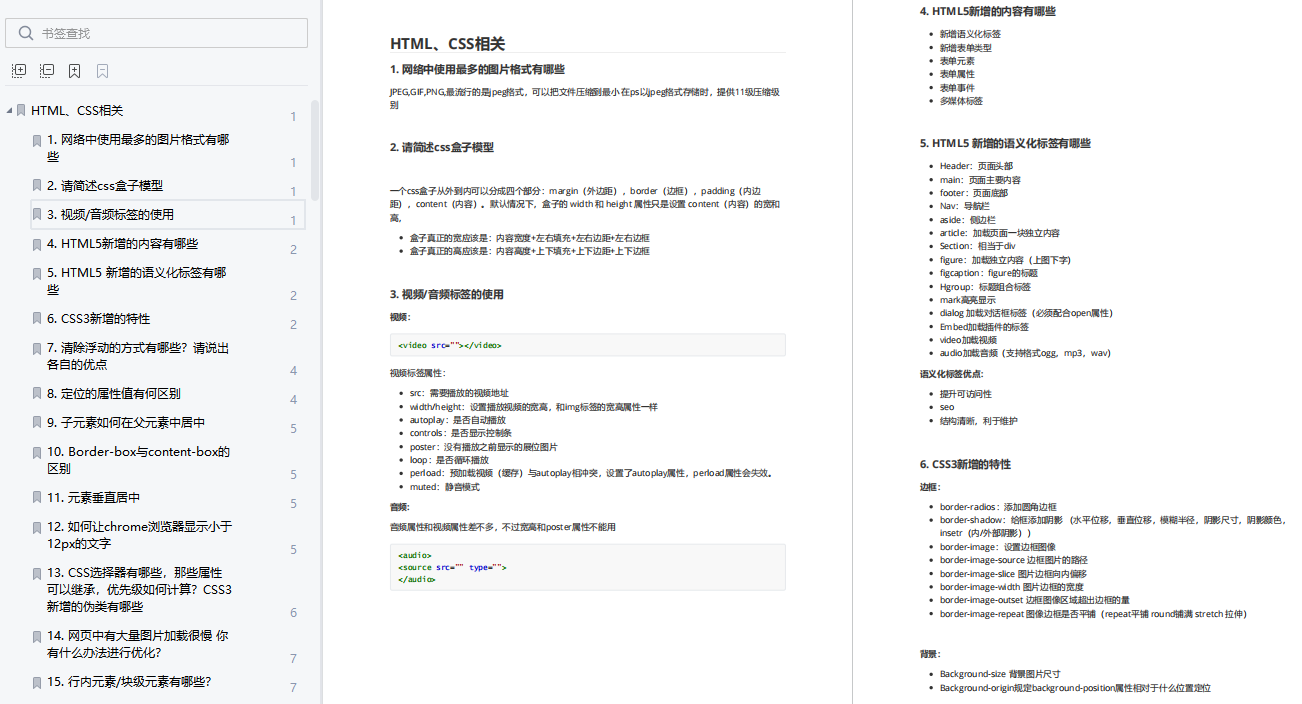
HTML、CSS相关
-
网络中使用最多的图片格式有哪些
-
请简述css盒子模型
-
视频/音频标签的使用
-
HTML5新增的内容有哪些
-
HTML5 新增的语义化标签有哪些
-
CSS3新增的特性
-
清除浮动的方式有哪些?请说出各自的优点
-
定位的属性值有何区别
-
子元素如何在父元素中居中
-
Border-box与content-box的区别
-
元素垂直居中
-
如何让chrome浏览器显示小于12px的文字
-
CSS选择器有哪些,那些属性可以继承,优先级如何计算?
-
CSS3新增的伪类有哪些?
-
网页中有大量图片加载很慢 你有什么办法进行优化?
-
行内元素/块级元素有哪些?
-
浏览器的标准模式和怪异模式区别?
-
Margin和padding在什么场合下使用
-
弹性盒子布局属性有那些请简述?
-
怎么实现标签的禁用
-
Flex布局原理
-
px,rem,em的区别
-
网页的三层结构有哪些
-
请简述媒体查询
-
三栏布局方式两边固定中间自适应
-
Doctype作用
-
CSS 预处理 sass less 是什么?为什么使用他们
-
怎么转换less为css

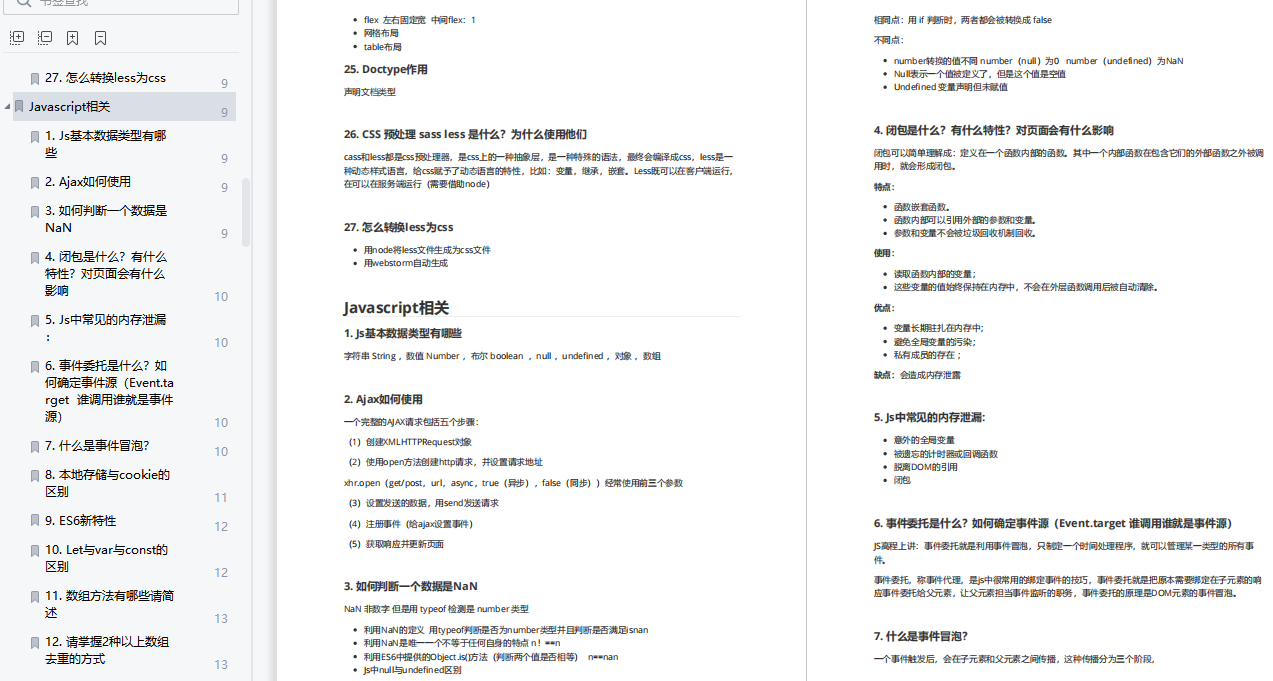
JavaScript相关
-
Js基本数据类型有哪些
-
Ajax如何使用
-
如何判断一个数据是NaN
-
闭包是什么?有什么特性?对页面会有什么影响
-
Js中常见的内存泄漏:
-
事件委托是什么?如何确定事件源(Event.target 谁调用谁就是事件源)
-
什么是事件冒泡?
-
本地存储与cookie的区别
-
ES6新特性
-
Let与var与const的区别
-
数组方法有哪些请简述
-
请掌握2种以上数组去重的方式
-
什么是面向对象请简述
-
普通函数和构造函数的区别
-
请简述原型 / 原型链 /(原型)继承
-
Promise的理解
-
请简述async的用法
-
一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么?
-
Js中.call()与.apply()区别
-
为什么会造成跨域/请简述同源策略
-
This指向
-
什么是jsonp工作原理是什么?他为什么不是真正的ajax
-
请写出一个简单的类与继承
-
同步与异步的区别/阻塞与非阻塞区别
-
为什么js是弱类型语言
-
箭头函数与普通函数的区别
-
For循环与map循环有什么区别
-
原型和继承,prototype,call和apply继承的区别
-
深浅拷贝是什么如何实现?
-
什么时候用深拷贝 /浅拷贝
-
什么是js内存泄露?
-
什么是csrf攻击
-
预加载和懒加载的区别,预加载在什么时间加载合适
-
Js的函数节流和函数防抖的区别

jQuery相关
-
什么是jQuery?
-
为什么要使用jQuery?jquery有哪些好处?
-
Jquery选择器有哪些
-
Jquery插入节点的方法
-
jQuery对象和DOM对象是怎样转换的
-
jQuery中.get()提交和.post()提交的区别
-
怎么使用jQuery中的动画
-
jQuery中如何来获取和设置属性
-
如何来设置和获取HTML和文本的值?
-
jQuery中有哪些方法可以遍历节点?
-
$(this) 和 this 关键字在 jQuery 中有何不同?
-
jQuery 里的 each() 是什么函数?你是如何使用它的?
-
Query中的Delegate()函数有什么作用?

浏览器,HTTP相关
-
http是什么?有什么特点
-
HTTP协议和HTTPS区别
-
请简述ajax的执行过程 以及常见的HTTP状态码
-
Get和post不同
-
请输出三种减少页面加载时间的方式
-
重绘和回流是什么
-
你如何对网站的文件和资源进行优化?

Vue相关
-
Vue的核心是什么
-
请简述你对vue的理解
-
请简述vue的单向数据流
-
Vue常用的修饰符有哪些
-
v-text与{{}}与v-html区别
-
v-on可以绑定多个方法吗
-
Vue循环的key作用
-
什么是计算属性
-
Vue单页面的优缺点
-
Vuex是什么?怎么使用?在那种场景下使用
-
Vue中路由跳转方式(声明式/编程式)
-
路由中name属性有什么作用?
-
vue跨域的解决方式
-
Vue的生命周期请简述
-
Vue生命周期的作用
-
DOM渲染在那个生命周期阶段内完成
-
Vue路由的实现
-
Vue路由模式hash和history,简单讲一下
-
Vue路由传参的两种方式,params和query方式与区别
-
Vue数据绑定的几种方式
-
Vue注册一个全局组件
-
Vue的路由钩子函数/路由守卫有哪些
-
Vue中如何进行动态路由设置?有哪些方式?怎么获取传递过来的数据?
-
Elementui中的常用组件有哪些?请简述你经常使用的 并且他们的属性有哪些?
-
Vue中指令有哪些
-
Vue如何定义一个过滤器
-
对vue 中keep-alive的理解
-
如何让组件中的css在当前组件生效
-
Vue生命周期一共几个阶段
-
Mvvm与mvc的区别
-
Vue组件中的data为什么是函数
-
Vue双向绑定的原理
-
Vue中组件怎么传值
-
Bootstrap的原理
-
槽口请简述
-
Watch请简述
-
Vant Ui请简述下
-
计算属性与watch区别
-
mvvm框架是什么?它和其它框架(jquery)的区别是什么?哪些场景适合?
-
Vue首屏加载慢的原因,怎么解决的,怎么解决白屏问题
-
Vue双数据绑定过程中,这边儿数据改变了怎么通知另一边改变
-
Vuex流程
-
Vuex怎么请求异步数据
-
Vuex中action如何提交给mutation的
-
Route与router区别
-
vuex的State特性是?
-
vuex的Getter特性是?
-
vuex的Mutation特性是?
-
vuex的actions特性是?
-
vuex的优势
-
v-for与v-if优先级

React相关
-
fetch VS ajax VS axios
-
React事件处理—修改this指向
-
请简述你对react的理解
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
正值金三银四招聘旺季,很多小伙伴都询问我有没有前端方面的面试题,特地整理出来赠送给大家!
1880)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-6aJQBogB-1713144141880)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
正值金三银四招聘旺季,很多小伙伴都询问我有没有前端方面的面试题,特地整理出来赠送给大家!























 1340
1340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








