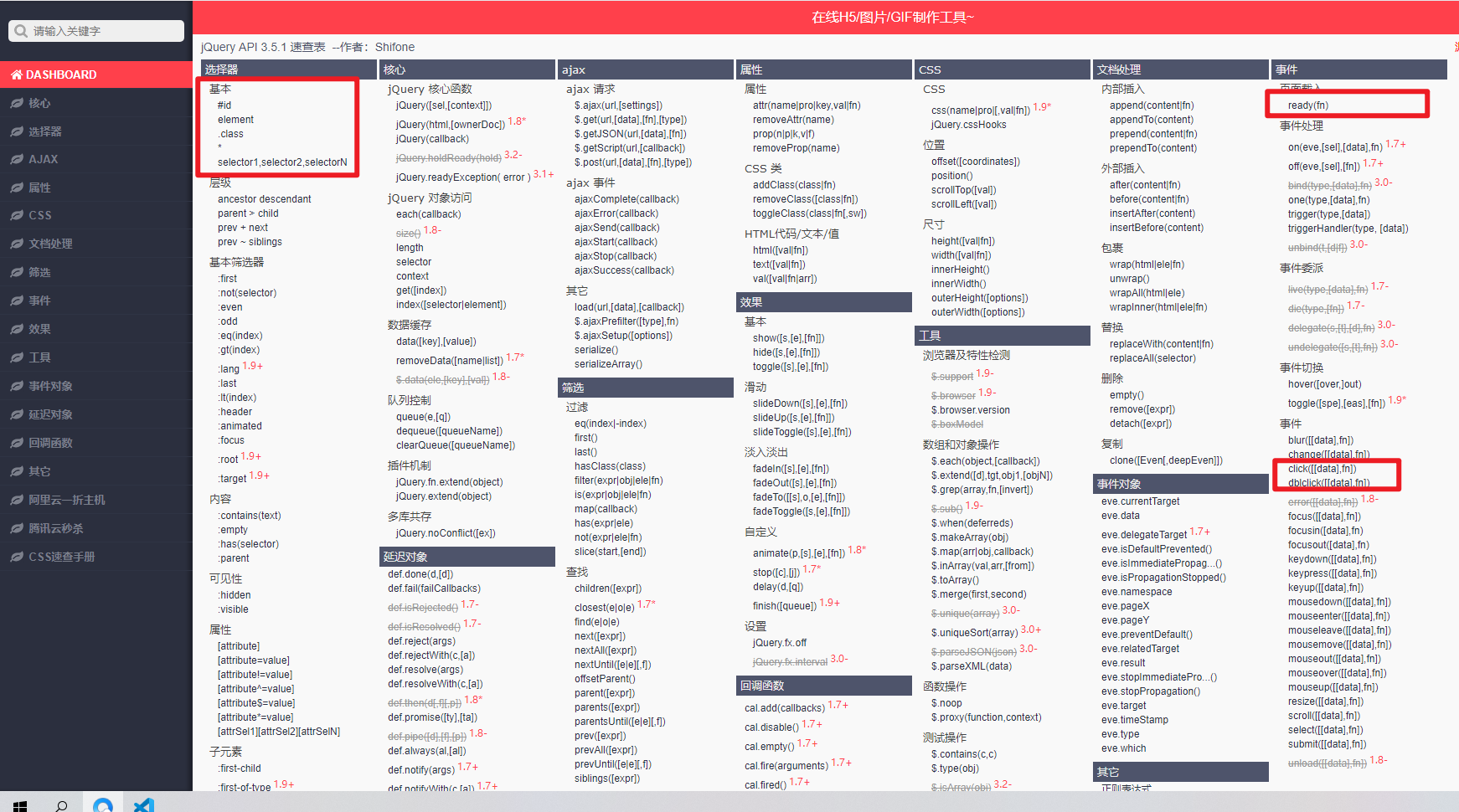
点进去就有相应的例子
$(fuction(){}) 等价于 $(document).ready(function(){})
意思是当网页元素加载完毕之后,再响应ready后面的事件
鼠标相关事件:
mousedown()(jQuery)----按下(常用)
mouseenter()(jQuery)
mouseleave()(jQuery)
mousemove()(jQuery)----移动(常用)
mouseout()(jQuery)
mouseover()(jQuery)
mouseup()(jQuery)
mouse:
在这里移动鼠标试试

~~~~~~~~~~~~~~~~ 以下的代码是下面公共部分 ~~~~~~~~~~~~~~~~
==================================================================================================================
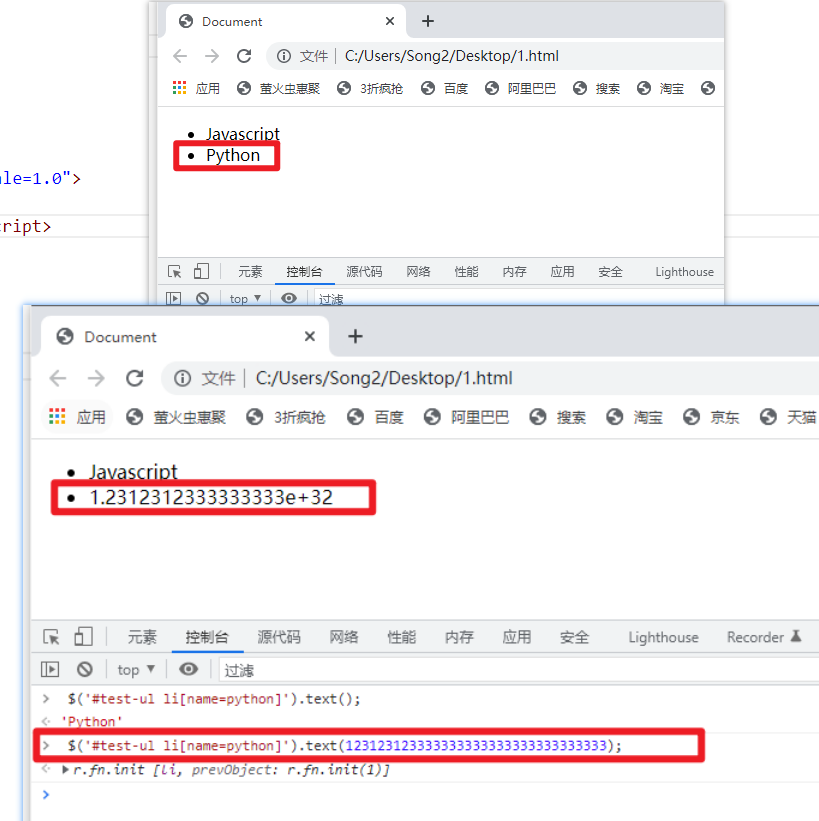
- Javascript
- Python
.text() 无参数是获取值,有参数是设置值(修改innerHTML值)

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后


资料过多,篇幅有限,需要文中全部资料可以点击这里免费获取前端面试资料PDF完整版!
自古成功在尝试。不尝试永远都不会成功。勇敢的尝试是成功的一半。
/img2.imgtp.com/2024/03/13/H4lCoPEF.jpg" />
最后
[外链图片转存中…(img-8Ve1xICq-1712078519397)]
[外链图片转存中…(img-4NFrqL5I-1712078519398)]
资料过多,篇幅有限,需要文中全部资料可以点击这里免费获取前端面试资料PDF完整版!
自古成功在尝试。不尝试永远都不会成功。勇敢的尝试是成功的一半。























 887
887











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








