

-
1.首先执行里面的计数器变量var i = 1 .但是这句话在for里面只执行一次 index
-
2.去i<=100来判断是否满足条件,如果满足条件就去执行循环体不满足条件退出循环
-
3.最后去执行i++ i++是单 独写的代码递增第 一轮结束
-
4.接着去执行i<=100如果满足条件就去执行循环体不满足条件退出循环 第二轮



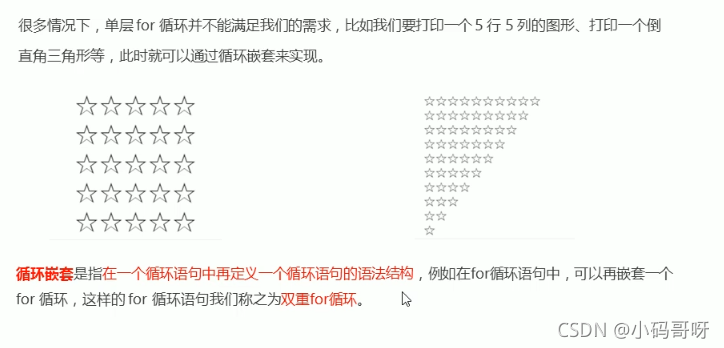
3.5.1、双重for循环概述

3.5.2、双重for循环执行过程
3.5.3、打印五行列的小星星


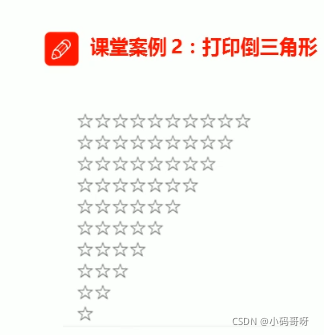
3.5.4、打印倒三角案例

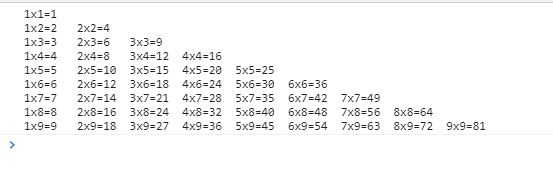
3.5.5、打印九九乘法表案例


自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后


资料过多,篇幅有限,需要文中全部资料可以点击这里获取前端面试资料PDF完整版!
自古成功在尝试。不尝试永远都不会成功。勇敢的尝试是成功的一半。
[外链图片转存中…(img-AwbE7U1Y-1712927705057)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
[外链图片转存中…(img-26QAXzFF-1712927705057)]
[外链图片转存中…(img-StS3qnQM-1712927705058)]
资料过多,篇幅有限,需要文中全部资料可以点击这里获取前端面试资料PDF完整版!
自古成功在尝试。不尝试永远都不会成功。勇敢的尝试是成功的一半。






















 784
784

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








