-
<script src="https://unpkg.com/vue@next"></script>- 使用CDN方式,引入最新版的Vue。 -
<div id="app"></div>-div代表应用程序。您可以使用此 div 和app. -
<script src="./app.js"></script>- 引入app.js文件,本文件主要用来编写Vue代码。
创建 JavaScript 代码
这一步主要是在app.js中编写代码,用来创建一个Vue程序。
const app = Vue.createApp({
data() {
return {
course: '使用Vue3学习Vue的基础知识'
}
}
})
app.mount('#app');
上面的代码,使用Vue.createApp创建了一个新的 Vue 实例。在创建 Vue 实例时,您还传递了一个“data”对象,允许您配置应用程序。例如:定义一个course,值为’使用Vue3学习Vue的基础知识‘,然后就可以在Html中使用course变量。
createApp之后,程序还没有挂在到DOM中,需要使用mount函数来挂载。这里是直接挂载到上面的id为app的div上
更新 index.html 文件
现在我们已经成功创建了一个Vue程序,在html中,可以直接访问course属性。在Vue中是使用{{}}来访问变量。我们在Html中添加访问的代码
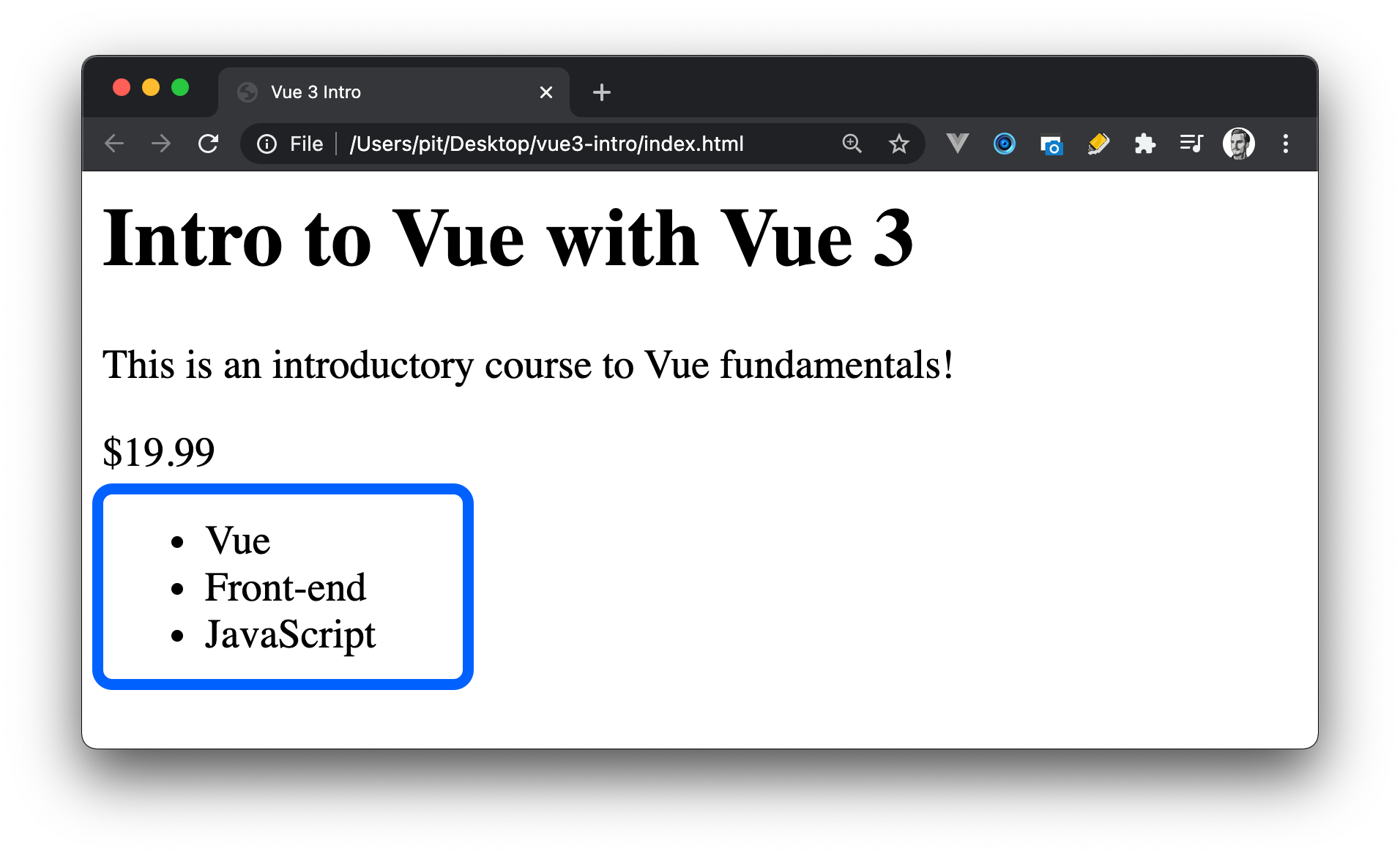
现在您已经创建了一个 Vue 应用程序,您可以访问该course属性。让我们更改index.html文件以显示“ Intro to Vue with Vue 3 ”。在#appdiv中写入如下代码:
复制
<div id="app">
<h1>{{ course }}</h1>
</div>
测试应用程序
在浏览器中打开index.html文件,应该看到以下页面:
 此时,尝试删除该
此时,尝试删除该app.mount('#app')行,然后尝试访问course. 你会有惊喜!
Vue 中使用v-for指令遍历数组。该v-for指令的形式为tag in tags. 举个例子总是更容易理解。看下面的代码:
const app = Vue.createApp({
data() {
return {
course: '使用Vue3学习Vue的基础知识',
description: '这是一篇关于vue基础知识的文章',
price: '免费阅读',
tags: ['Vue', 'Front-end', 'JavaScript']
}
}
})
app.mount('#app');
复制
<ul>
<li v-for="tag in tags">
{{ tag }}
</li>
</ul>
上面的代码循环遍历“tags”数组并在页面上呈现每个标签。tags代表来自 Vue 应用程序的数组,而tag是数组的一个单独元素。
浏览器打开index.html文件,会看到下面的效果

key属性
当使用v-for遍历数组的时候,需要给每个DOM元素添加上唯一的key,通常key是元素的id。
通过提供 key 属性,可以让 Vue 在应用程序中更新时跟踪节点的身份。因此,Vue 可以重用和重新排序现有元素。除此之外,它还提高了应用程序的性能。(备注:这里主要是diff算法用的到)
回到前面的示例,您可以修改代码以包含该index字段。“索引”字段表示元素在数组中的位置。
<ul>
<li v-for="(tag, index) in tags" :key="index">
{{ tag }}
</li>
</ul>
但是,如果有一组对象,例如:
tags:
[
{ id: 1, name: 'Vue' },
{ id: 2, name: 'Front-end' },
{ id: 3, name: 'JavaScript' },
]
您可以提供对象的 id 作为键。循环如下所示:
<ul>
<li v-for="tag in tags" :key="tag.id">
{{ tag }}
</li>
</ul>
:key ->:key是 的简写v-bind:key,用于将项目的 id 绑定到“key”属性。也就是说,每个项目都有一个唯一的“键”,您在:key字段中指定。在这个例子中,每个标签都有它的 id 作为键。
当根据条件在页面上显示元素。也就是说,使用 if 语句来决定是否呈现元素。或者根据条件渲染它。
一个例子是 -如果评分超过 4 星,则显示所有编程课程。为此,您可以使用该v-if指令,该指令仅在表达式返回真值时呈现块。但是,废话不多说,让我们看一个例子!
const app = Vue.createApp({
data() {
return {
course: '使用Vue3学习Vue的基础知识',
description: '这是一篇关于vue基础知识的文章',
price: '免费阅读',
available: true,
tags: [
{ id: 1, name: 'Vue' },
{ id: 2, name: 'Front-end' },
{ id: 3, name: 'JavaScript' },
]
}
}
})
app.mount('#app');
请注意名为“可用”的新字段。“可用”字段设置为 true。但是,您可以不断在“true”和“false”之间更改它以查看条件渲染的工作原理。
复制
<p v-if="available">当前course可以获取</p>
<p v-else>当前course不可以获取</p>
上面的代码根据available显示_是否可以获取课程!如果available是true. 否则会显示_当前course不可以获取!.
v-i会根据表达式的返回值,true和false。来判断当前元素是否显示。

在 Vue 中,可以使用v-on指令来监听 DOM 事件并在它们被触发时运行一段代码。该v-on指令也有一个速记值,即符号“@”。
例如,可以按如下方式监听按钮上的点击事件:
<button @click="doSomething()">Do something</button>
当有人单击按钮时,Vue 会触发您指定的方法 -doSomething在这种情况下。当然也可以直接用代码替换方法。例如,可以增加一个变量 - @click="sum = sum + 100"。
回到课程示例:
const app = Vue.createApp({
data() {
return {
course: '使用Vue3学习Vue的基础知识',
description: '这是一篇关于vue基础知识的文章',
price: '免费阅读',
available: true,
tags: [
{ id: 1, name: 'Vue' },
{ id: 2, name: 'Front-end' },
{ id: 3, name: 'JavaScript' },
]
}
},
methods: {
purchase() {
console.log('Course 已经获取!');
}
}
})
app.mount('#app');
可以看到,现在methods在 Vue 实例上有了一个字段。此字段允许您创建方法并在应用程序中使用它们。
在这种情况下,有一个purchase方法可以在每次调用时将文本输出到控制台。当然,这是一个基本的例子。但是,可以创建一个真正处理购买课程的函数!
要“进行获取”,您必须在 HTML 代码中添加以下行:
<button @click="purchase">立即获取</button>
按钮监听点击事件,当按钮被点击时,调用函数purchase。下图说明了单击按钮时发生的情况:

const app = Vue.createApp({
data() {
return {
course: '使用Vue3学习Vue的基础知识',
description: '这是一篇关于vue基础知识的文章',
imgURL: 'https://i.csdn.net/#/user-center/profile',
imgDescription: '这是一篇关于vue基础知识的文章的封面图片',
price: '免费阅读',
available: true,
tags: [
{ id: 1, name: 'Vue' },
{ id: 2, name: 'Front-end' },
{ id: 3, name: 'JavaScript' },
]
}
},
methods: {
purchase() {
console.log('Course 已经获取!');
}
}
})
增加了:
-
图片地址
-
图片说明
同时在代码中添加使用的代码:
<img :src="imgURL" :alt="imgDescription" width="500" height="350">
这里我们使用了v-bind指令。将图片地址和图片说明分别给了src和alt。这里:是v-bind的简写。v-bind指令允许开发人员将属性动态绑定到表达式。通俗地说,它使我们能够使用动态值而不是硬编码值。
<img :src="imgURL" :alt="imgDescription" width="500" height="350">
可以使用v-bind如下方式重写:
<img v-bind:src="imgURL" v-bind:alt="imgDescription" width="500" height="350">
感可以更新 Vue 实例中的图像 URL 和描述,并且 HTML 也会自动更新!您可以同样添加“href”属性,并从 Vue 实例中获取 URL。作为练习,试一试吧!

如果您运行该应用程序,您可以看到正在显示的图像!图片链接是一样的。唯一的区别是我使用我的域来屏蔽那个长 URL。如果你去 catalins.tech/img,你会看到它是同一张图片!
Vue 的另一个有用的特性是计算属性。使用计算属性,可以操作数据并在 Vue 应用程序中复用结果。
使用与课程相同的示例,假设您想确保您的图像始终具有描述。您可以使用计算属性来执行此操作,如下所示:
复制
const app = Vue.createApp({
data() {
return {
course: '使用Vue3学习Vue的基础知识',
description: '这是一篇关于vue基础知识的文章',
imgURL: 'https://i.csdn.net/#/user-center/profile',
imgDescription: '这是一篇关于vue基础知识的文章的封面图片',
price: '免费阅读',
available: true,
tags: [
{ id: 1, name: 'Vue' },
{ id: 2, name: 'Front-end' },
{ id: 3, name: 'JavaScript' },
]
}
},
computed: {
hasImageDescription() {
return this.imgDescription.length > 0 ? this.imgDescription : 这是自动生成的图片描述'
}
}
})
这里我们在computed中定义了一个新的hasImageDescription方法。这个方法主要是检查是否有图图片描述。如果有则直接返回,否则返回新的值。
下面我们只需要在html中使用这个方法即可!
<img v-bind:src="imgURL" v-bind:alt="hasImageDescription" width="500" height="350">
您不使用属性imgDescription,而是使用计算属性hasImageDescription。
请注意:通过改变计算属性中的现有数据很容易在应用程序中引入错误。您应该将这些计算属性用于表示层,而不是用于更改现有数据(也就是说最好不要修改data中变量)。
尽管vue支持在html中编写和运行JS表达式,但是我劝你最好不要这么做!最好的方式是将代码逻辑提取到一个单独的函数中去,并且在需要该代码的时候复用即可!
根据经验,当您想要改变现有数据时,最好使用方法。另一方面,最好为表示层使用计算属性。
Vue 应用程序被拆分为组件,这些组件是应用程序的各个部分。例如,您的应用程序中可能有以下组件:
-
标题
-
导航
-
内容卡
-
页脚
还有很多。此外,一个组件中可能嵌套了其他组件。我们可以将他们视为“父母”和“孩子”。换句话说,组件是应用程序的支柱。
要创建 Vue 组件,请进入项目的根文件夹并执行以下命令:
mkdir components
touch components/CourseCard.js
这两个命令创建一个components文件夹和一个CourseCard组件。你也可以手动创建。
下一步是创建组件,可以通过调用Vue 实例component上的方法来完成app:
app.component('coursedisplay', {
})
第一个参数是组件名称,在本例中为coursedisplay。第二个参数是一个带有配置细节的对象。
现在,只需从app.js文件中复制所有内容并将其添加到配置对象中。新组件应如下所示:
app.component('coursedisplay', {
data() {
return {
course: '使用Vue3学习Vue的基础知识',
description: '这是一篇关于vue基础知识的文章',
imgURL: 'https://img-blog.csdnimg.cn/c197fb6f26c2423da1e5ed2eab8a6470.png',
imgDescription: '这是一篇关于vue基础知识的文章的封面图片',
price: '免费阅读',
available: true,
tags: [
{ id: 1, name: 'Vue' },
{ id: 2, name: 'Front-end' },
{ id: 3, name: 'JavaScript' },
]
}
},
computed: {
hasImageDescription() {
return this.imgDescription.length > 0 ? this.imgDescription : 这是自动生成的图片描述
}
},
methods: {
purchase() {
console.log('Course 已经获取!');
}
},
template:
/*html*/
`
<img v-bind:src="imgURL" v-bind:alt="hasImageDescription" width="500" height="350">
<h1>{{ course }}</h1>
<p>{{ description }}</p>
<p>{{ price }}</p>
<button @click="available = !available">立即获取</button>
<ul>
<li v-for="tag in tags" :key="tag.id">
{{ tag.name }}
</li>
</ul>
<p v-if="available">可以获取</p>
<p v-else>不可以获取</p>
`
})
现在课程细节被封装在一个组件中,而不是坐在主应用程序文件中。但是,要使应用程序再次运行,您需要进行一些其他修改。进入该main.app文件,修改如下:
const app = Vue.createApp({
data() {
return {
allCourses: 0
}
}
})
另外,转到index.html并修改body如下:
<div id="app">
<coursedisplay></coursedisplay>
</div>
<script src="./app.js"></script>
<script src="./components/CourseCard.js"></script>
<script>
const mountedApp = app.mount('#app');
</script>
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
另外,转到`index.html`并修改`body`如下:
<div id="app">
<coursedisplay></coursedisplay>
</div>
<script src="./app.js"></script>
<script src="./components/CourseCard.js"></script>
<script>
const mountedApp = app.mount('#app');
</script>
# 最后
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。**
**因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**
[外链图片转存中...(img-iekov5Z9-1715792783119)]
[外链图片转存中...(img-5s53wIaT-1715792783119)]
[外链图片转存中...(img-TniFHBn9-1715792783120)]
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
[**如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618191877)
**由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








