app.listen(3000, () => {
console.log(“http service is running at port 3000”);
})
app.use(async (ctx,next)=>{
ctx.body = ‘
Hello Koa!
’})
然后安装koa,只需要一句命令即可。在终端输入:
npm i koa
我们在运行app.js文件之后,输出上面的那句话就证明我们成功创建了一个http服务器,当你打开localhost:3000你就会看到hello koa了。怎么样,是不是非常简单?
context对象
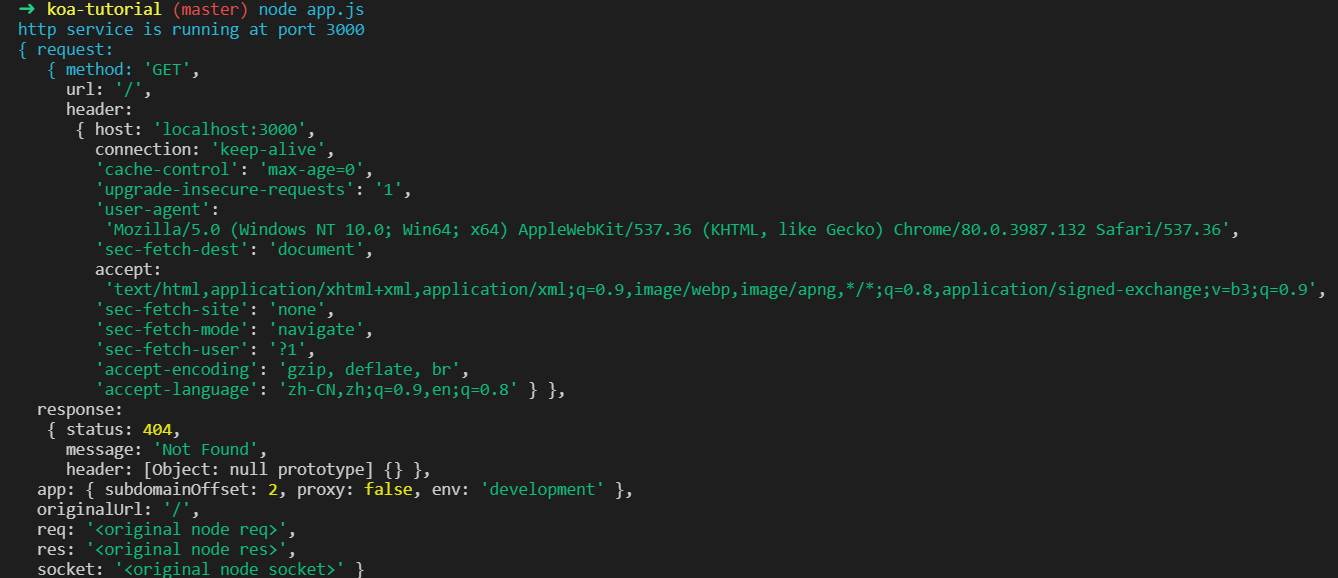
大家可以看到上面app.use函数使用了一个ctx的参数,其实就是context对象,这个对象包含了request和response对象的封装。我们可以在控制台打印出来这两个对象到底是什么。

可以看到包含了http请求头和响应头的相关信息。其实这是一个上下文的对象,我们在JavaScript中也知道有上下文的概念,就是一个环境。这里的上下文指的就是某次请求包含用户的环境是什么,包括你的状态、Token或者参数等等,来确定你当前所处的请求环境。
request
我们再来看一下context里面的request对象有哪些属性,我们把上面的代码改一下:
const koa = require(‘koa’);
const app = new koa()
app.listen(3000, () => {
console.log(“http service is running at port 3000”);
})
app.use(async (ctx, next) => {
console.log(ctx);
ctx.response.body = {
url:ctx.request.url,
query:ctx.request.query,
querystring:ctx.request.querystring
}
})
然后启动代码,在浏览器输入http 😕/localhost:3000/?search=koa&keyword=context,你就会看到相关的属性和属性值。这样一来,我们就可以轻松获取请求参数和请求地址,在以后的接口编写会很有帮助。
{
“url”: “/?search=koa&keyword=context”,
“query”: {
“search”: “koa”,
“keyword”: “context”
},
“querystring”: “search=koa&keyword=context”
}
response
response对象是用于设置一些响应信息给客户端,这些和http请求的响应字段是一样的。比如说可以设置状态码、响应格式等相关信息。
app.use(async (ctx)=>{
ctx.response.status=200
if(ctx.request.accepts(‘json’)){
ctx.response.body=‘
Hello json
’ctx.response.type = ‘json’
}else if(ctx.request.accepts(‘html’)){
ctx.response.type=‘html’
ctx.response.body=‘
Hello html!
’}else{
ctx.response.type=‘text’
ctx.response.body = ‘hello text!’
}
})
state
The recommended namespace for passing information through middleware and to your frontend views.
引用官网的一句话,state是一个命名空间,用于通过中间件传递信息和前端视图。比如以下的代码可以把user放在state里面,传递给另一个中间件。
ctx.state.user = yield User.find(id);
cookies
ctx.cookies用于获取和设置cookie。
- 设置:
ctx.cookies.set(name, value, [options])
- 获取
ctx.cookies.get(name, [options])
其中options就是一些cookie的相关属性,如设置过期时间、路径等。具体如下:
| key | value |
| — | — |
| maxAge | cookie过期时间 |
| signed | cookie签名值 |
| expires | 过期日期 |
| path | 存储路径 |
| domain | 域名 |
| secure | 只允许https访问 |
| httpOnly | 如果是true,则js无法访问 |
| overwrite | 布尔值,是否允许覆盖以前的同名cookie |
throw
用于抛出错误,返回错误信息给用户。
app.use(async (ctx)=>{
ctx.throw(500)
})
中间件其实可以理解成一个执行函数,函数就是实现某一种功能的方法。可能这么说不太明白。举个例子:比如你购买商品,添加购物是要在登录状态的,下单也是要在登录状态的。这里每进行一次操作都应该判断一下用户是否是登录状态,我们可以把判断是否登录状态的函数抽离出来,形成一个中间件,可以在任何地方进行复用。
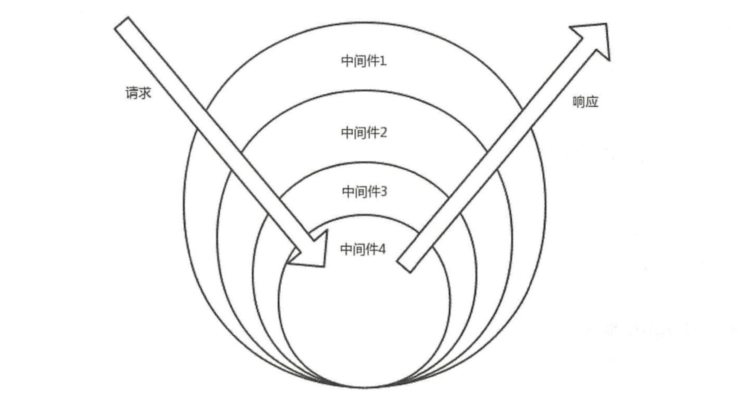
中间件有两个参数,第一个就是我们上面提到的ctx,还有一个就是next参数,下面就讲一下next参数到底是怎么用的,我们先来了解一下“洋葱模型”。

router.post(‘/new’, loginCheck, otherMiddleWare, async function (ctx, next) {
const body = ctx.request.body
body.author = ctx.session.username
const data = await newBlog(body)
ctx.body = new SuccessModel(data)
})
上面这段代码的意思就是新建文章的接口,新建之前就使用了loginCheck(验证是否登录)的中间件,如果还有其他也可以写在otherMiddleWare这里。
所以next的作用就是把中间件的执行权交给下一个中间件,如果没有next的话,otherMiddleWare就不会执行。洋葱模型类似于一种栈的数据结构,遵循先进后出的原则。

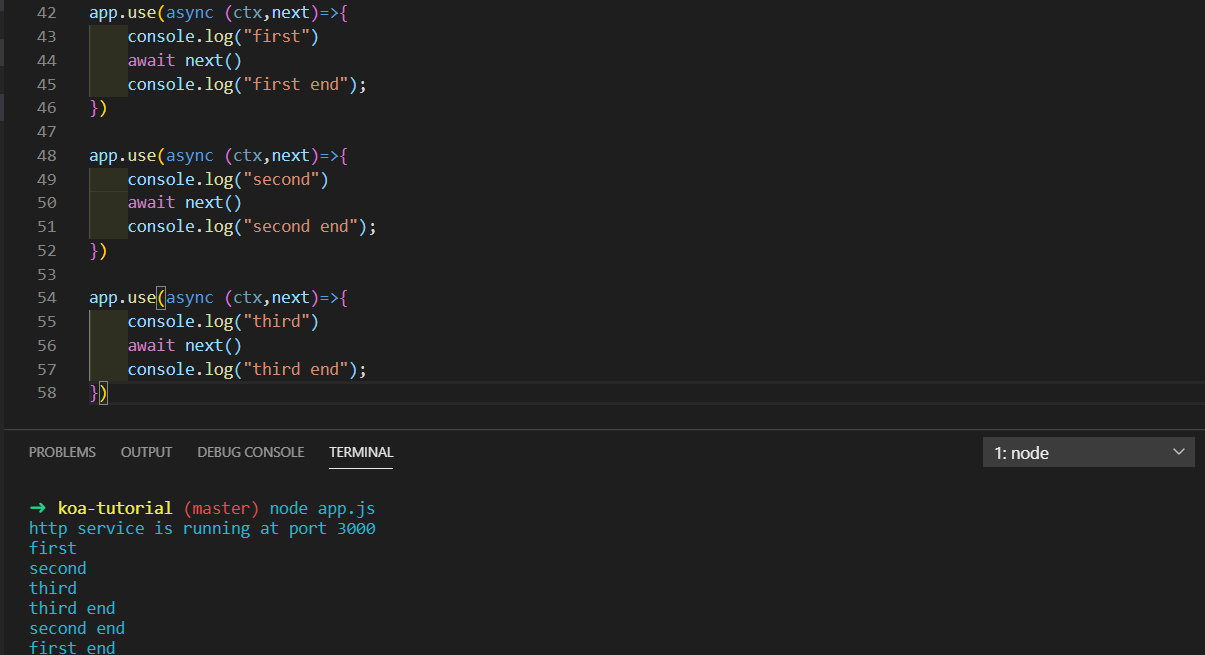
我们也可以一次性引入,把中间件都以函数的形式定义,然后使用koa-compose引入,效果一样。
const compose = require(‘koa-compose’);//增加
async function middleWare1(ctx,next){
console.log(“first”)
await next()
console.log(“first end”);
}
async function middleWare2(ctx,next){
console.log(“second”)
await next()
console.log(“second end”);
}
async function middleWare3(ctx,next){
console.log(“third”)
await next()
console.log(“third end”);
}
const all = compose([middleWare1,middleWare2,middleWare3])
app.use(all)
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
片转存中…(img-YLDIV7BN-1715830164357)]
[外链图片转存中…(img-abcqP8PD-1715830164357)]
[外链图片转存中…(img-n4QzX9y9-1715830164358)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 709
709

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








